jQuery瀑布流插件是一种常见的网页布局方式,它可以使页面上的元素按照一定的规则自动排列,形成类似瀑布的效果,这种布局方式通常用于展示图片、商品列表等元素,在本文中,我们将详细介绍如何使用jQuery
瀑布流插件。,在使用jQuery瀑布流插件之前,我们需要先完成以下准备工作:,1、引入jQuery库:瀑布流插件是基于jQuery编写的,因此在使用之前需要先引入jQuery库,可以通过以下代码引入:,2、引入瀑布流插件:选择一个合适的jQuery瀑布流插件,例如Masonry,可以通过以下代码引入:,在使用jQuery瀑布流插件之前,我们需要先编写一个简单的HTML结构,我们可以创建一个包含多个图片的列表:,在编写好HTML结构之后,我们可以通过以下代码初始化瀑布流插件:,以上代码首先使用
$(document).ready()函数确保文档加载完成后执行,通过
$('.container').masonry()方法初始化瀑布流插件。
itemSelector参数用于指定项目选择器,即包含图片的元素;
columnWidth参数用于设置每列宽度;
gutter参数用于设置列间距。,在初始化瀑布流插件之后,我们可以通过修改CSS样式来调整瀑布流的布局,我们可以设置容器的宽度、项目的高度等:,为了适应不同设备的屏幕尺寸,我们可以使用响应式布局技术来调整瀑布流的列数和每列宽度,我们可以使用媒体查询来实现:,以上就是如何使用jQuery瀑布流插件的详细教程,通过这个教程,你可以创建出美观的瀑布流布局,提升网站的用户体验,当然,除了Masonry之外,还有许多其他优秀的jQuery瀑布流插件,例如Isotope、Waterfall等,你可以根据自己的需求选择合适的插件,并根据上述教程进行相应的调整。,

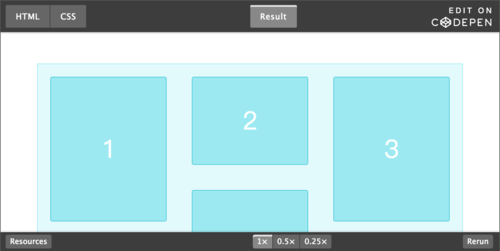
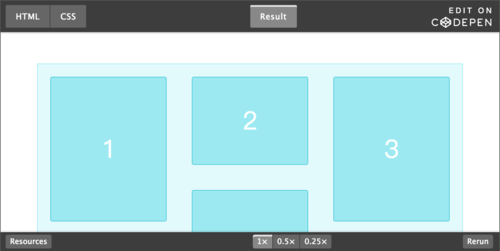
js瀑布流布局
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《js瀑布流布局》
文章链接:https://zhuji.vsping.com/368613.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《js瀑布流布局》
文章链接:https://zhuji.vsping.com/368613.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码













