在网页设计中,下拉导航栏是一种常见的布局方式,它可以让用户在浏览网站时更加方便快捷地找到所需信息,在前端开发中,我们通常使用jQuery来实现这种效果,jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,下面是如何使用jQuery实现导网页航栏下拉的详细教程。,1、我们需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来实现:,方法一:直接在HTML文件中引入jQuery库的链接,将以下代码添加到
<head>标签内:,“`html,<script src=”https://code.jquery.com/
jquery3.6.0.min.js”></script>,“`,方法二:通过
CDN引入jQuery库,将以下代码添加到
<head>标签内:,“`html,<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>,“`,2、接下来,我们需要编写CSS样式来设置导航栏的外观,在
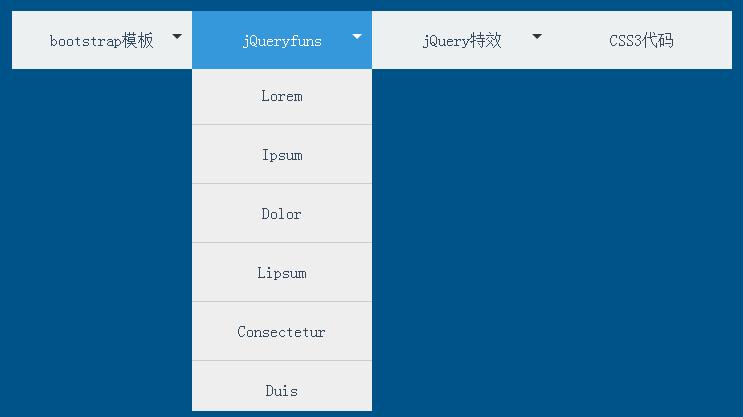
<head>标签内添加
<style>标签,并编写以下CSS代码:,“`css,/* 设置导航栏的基本样式 */,.navbar {,display: flex;,backgroundcolor: #333;,overflow: hidden;,},/* 设置导航栏中的链接样式 */,.navbar a {,display: block;,color: white;,textalign: center;,padding: 14px 16px;,textdecoration: none;,},/* 设置导航栏中的下拉菜单样式 */,.dropdown {,float: left;,overflow: hidden;,},/* 设置下拉菜单按钮的样式 */,.dropdown .dropbtn {,fontsize: 16px;,border: none;,outline: none;,color: white;,padding: 14px 16px;,backgroundcolor: inherit;,fontfamily: inherit;,margin: 0;,},/* 设置下拉菜单的内容样式 */,.dropdowncontent {,display: none;,position: absolute;,backgroundcolor: #f9f9f9;,minwidth: 160px;,boxshadow: 0px 8px 16px 0px rgba(0,0,0,0.2);,zindex: 1;,},/* 设置下拉菜单中的链接样式 */,.dropdowncontent a {,float: none;,padding: 12px 16px;,textdecoration: none;,display: block;,textalign: left;,},/* 设置鼠标悬停在下拉菜单上时的样式 */,.dropdown:hover .dropdowncontent {,display: block;,},“`,3、现在,我们可以开始编写jQuery代码来实现导航栏下拉效果,在
<body>标签内添加一个导航栏结构,如下所示:,“`html,<div class=”navbar”>,<a href=”#home”>首页</a>,<div class=”dropdown”>,<button class=”dropbtn”>产品与服务</button>,<div class=”dropdowncontent”>,<a href=”#products”>产品</a>,<a href=”#services”>服务</a>,</div>,</div>,<a href=”#about”>关于我们</a>,<a href=”#contact”>联系我们</a>,</div>,“`,4、接下来,编写jQuery代码来实现
导航栏下拉效果,在
<script>标签内添加以下代码:,“`javascript,$(document).ready(function() {,// 为导航栏中的下拉按钮绑定点击事件处理函数,$(“.dropdown”).click(function() {,// 获取当前下拉按钮的子元素(下拉菜单)并切换其显示状态(隐藏或显示),$(this).children(“.dropdowncontent”).toggle();,});,});,“`,5、我们可以使用浏览器打开HTML文件,查看导航栏下拉效果是否实现,如果一切正常,当鼠标悬停在“产品与服务”按钮上时,应该可以看到下拉菜单,点击下拉菜单中的链接,可以跳转到相应的页面。,

导网页航栏下拉用jquery怎么写
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《导网页航栏下拉用jquery怎么写》
文章链接:https://zhuji.vsping.com/368640.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《导网页航栏下拉用jquery怎么写》
文章链接:https://zhuji.vsping.com/368640.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















