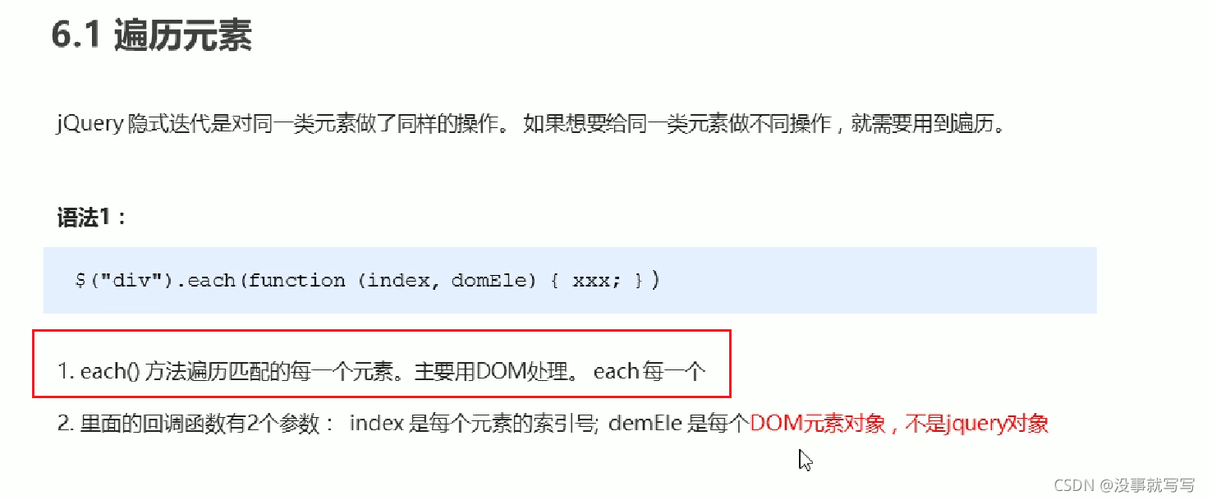
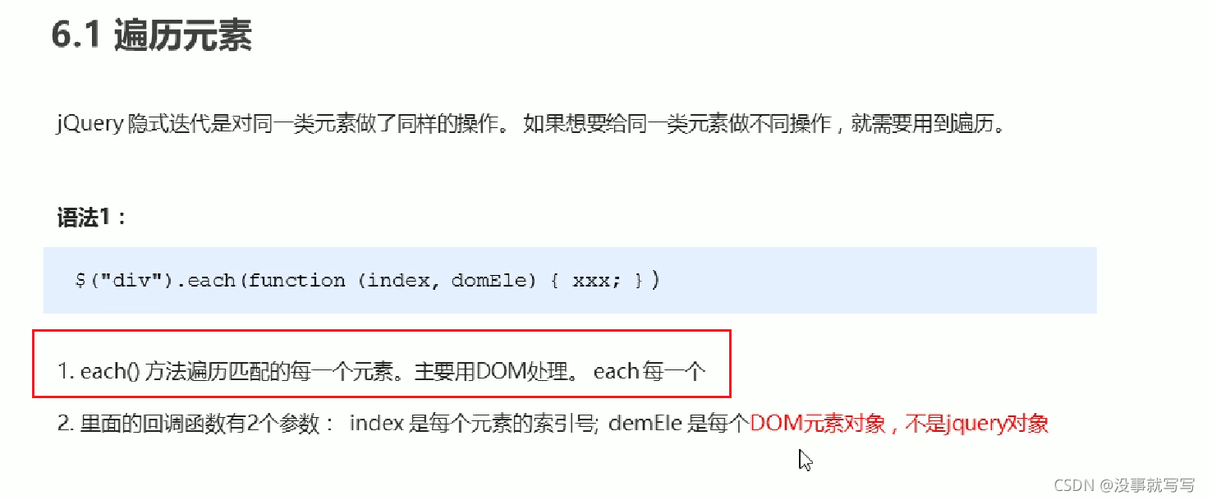
在jQuery中,我们可以使用
$.each()函数来遍历JSON对象。
$.each()函数是jQuery中的一个内置函数,用于遍历数组或对象,它接受两个参数:第一个参数是要遍历的数组或对象,第二个参数是一个回调函数,该函数将在每次迭代时被调用。,以下是一个简单的示例,演示如何使用jQuery遍历JSON对象:,在这个示例中,我们首先创建了一个名为
jsonObj的JSON对象,然后使用
$("#btn").click()为按钮添加了一个点击事件,当用户点击按钮时,将触发
$.each()函数,遍历
jsonObj中的每个键值对,在每次迭代中,回调函数会接收到当前键(
key)和值(
value),并将它们添加到名为
#result的
<div>元素中。,现在让我们详细解释一下这个示例中的代码:,1、我们在HTML文档的
<head>部分引入了jQuery库,这是一个外部库,用于简化JavaScript编程,要使用jQuery,您需要将其包含在您的项目中,在这个示例中,我们从
CDN(内容分发网络)获取jQuery库。,2、接下来,我们在
<body>部分创建了一个按钮(
<button>元素)和一个用于显示结果的
<div>元素,我们将使用这些元素来演示如何遍历JSON对象。,3、在JavaScript部分,我们使用
$(document).ready()函数确保在DOM加载完成后执行我们的代码,这是避免浏览器在DOM加载完成之前运行JavaScript代码的一种常见做法。,4、我们创建了一个名为
jsonObj的JSON对象,其中包含了三个键值对:
name、
age和
city,您可以根据需要修改这些键值对。,5、我们为按钮添加了一个点击事件,当用户点击按钮时,将触发一个匿名函数,在这个函数中,我们调用了
$.each()函数来遍历
jsonObj中的每个键值对。,6、
$.each()函数的第一个参数是要遍历的对象(在这个例子中是
jsonObj),第二个参数是一个回调函数,回调函数接受两个参数:当前键(
key)和当前值(
value),在每次迭代中,我们将这两个参数添加到名为
#result的
<div>元素中。,这就是如何使用jQuery遍历JSON对象的完整示例,通过使用这种技术,您可以轻松地处理JSON数据并将其显示在网页上,希望这个示例能帮助您更好地理解如何在jQuery中遍历JSON对象,如果您有任何疑问或需要进一步的解释,请随时告诉我。,

jquery怎么遍历对象
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery怎么遍历对象》
文章链接:https://zhuji.vsping.com/368758.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery怎么遍历对象》
文章链接:https://zhuji.vsping.com/368758.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















