jQuery在线客服代码的安装主要包括以下几个步骤:,1、引入jQuery库,2、编写在线客服代码,3、将代码插入到网页中,4、测试在线客服功能,接下来,我们将详细介绍每个步骤的具体操作。,1. 引入jQuery库,我们需要在网页中引入jQuery库,你可以通过以下两种方式之一来实现:,方式一:使用官方
CDN,在HTML文件的
<head>标签内添加以下代码:,这将从jQuery官方CDN加载最新版本的jQuery库。,方式二:下载并本地引用,你也可以选择下载jQuery库并将其保存在你的项目中,在HTML文件的
<head>标签内添加以下代码:,请确保将
path/to/your/替换为实际的文件路径。,2. 编写在线客服代码,接下来,我们需要编写在线客服代码,以下是一个简单的在线客服代码示例:,在这个示例中,我们创建了一个名为
OnlineCustomerService的类,用于处理在线客服的相关功能,你需要根据实际情况编写这个类的具体实现,你可以实现以下方法:,setAvatar(avatarPath):设置在线客服的头像路径。,setNickname(nickname):设置在线客服的昵称。,initWindow(options):初始化在线客服窗口的位置和样式,参数
options是一个包含以下属性的对象:
width、
height、
x、
y、
backgroundColor、
borderRadius、
showCloseButton和
closeButtonText,这些属性分别表示窗口的宽度、高度、位置、背景颜色、边框圆角、是否显示关闭按钮以及关闭按钮的文本。,onClose(callback):监听在线客服窗口的关闭事件,当窗口关闭时,会执行传入的回调函数。,3. 将代码插入到网页中,将上述在线客服代码添加到你的HTML文件中的
<script>标签内。,请确保将
path/to/your/onlinecustomerservice.js替换为实际的文件路径,在HTML文件中添加一个用于显示在线客服窗口的
<div>元素,其ID为
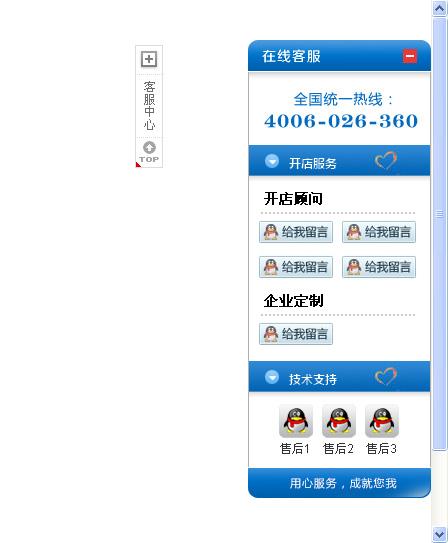
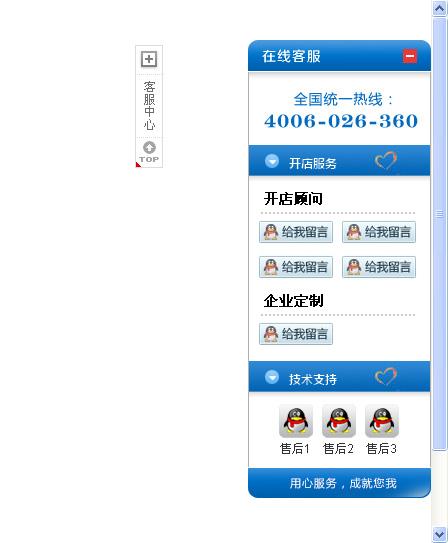
onlineCustomerServiceWindow。,4. 测试在线客服功能,现在,你可以打开你的网页并测试在线客服功能了,如果一切正常,你应该能看到一个带有头像和昵称的在线客服窗口,点击窗口上的关闭按钮,控制台会输出“在线客服窗口已关闭”,如果你需要实现更多功能,可以继续扩展
OnlineCustomerService类的实现。,

jquery在线客服代码怎么安装不了
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery在线客服代码怎么安装不了》
文章链接:https://zhuji.vsping.com/368774.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery在线客服代码怎么安装不了》
文章链接:https://zhuji.vsping.com/368774.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















