jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,jQuery的设计宗旨是“write less, do more”,即用更少的代码完成更多的功能,本教程将详细介绍如何使用jQuery。,在使用jQuery之前,首先需要在HTML文件中引入jQuery库,可以通过以下两种方式之一引入:,1、下载jQuery库文件,然后将文件放在项目的某个目录下,通过
<script>标签引入。,2、使用
CDN(内容分发网络)引入jQuery库,在
<head>标签内添加以下代码:,jQuery使用选择器来选取HTML元素,然后对选中的元素执行操作,以下是一些常用的选择器:,1、ID选择器:通过元素的ID来选取元素,语法为
$("#id")。,2、类选择器:通过元素的class来选取元素,语法为
$(".className")。,3、元素选择器:通过元素的标签名来选取元素,语法为
$("element")。,4、属性选择器:通过元素的属性来选取元素,语法为
$("[attribute]")或
$("[attribute='value']")。,jQuery提供了丰富的事件处理方法,可以方便地为元素绑定和处理事件,以下是一些常用的事件处理方法:,1、
click():为元素绑定点击事件。,2、
hover():为元素绑定鼠标悬停事件。,3、
keydown():为元素绑定键盘按下事件。,jQuery提供了丰富的动画效果方法,可以方便地为元素添加动画效果,以下是一些常用的动画效果方法:,1、
hide()和
show():隐藏和显示元素。,

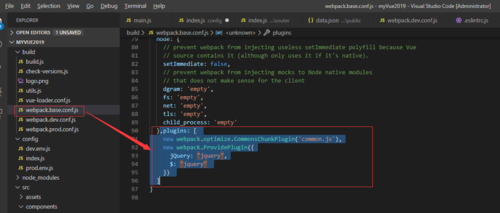
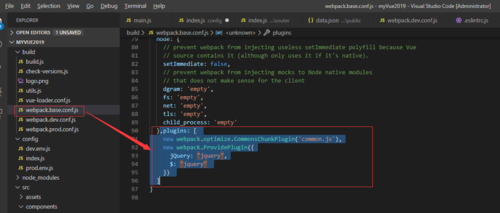
jquery怎么使用vue的方法
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery怎么使用vue的方法》
文章链接:https://zhuji.vsping.com/368879.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery怎么使用vue的方法》
文章链接:https://zhuji.vsping.com/368879.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















