jQuery是一个强大的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在这篇文章中,我们将学习如何使用jQuery来隐藏一个div元素。,我们需要了解什么是
div元素,div是HTML中的一个块级元素,用于组织和布局网页内容,它没有特定的含义,主要用于样式化和分组其他HTML元素。,接下来,我们将分步骤介绍如何使用jQuery隐藏div元素:,1、引入jQuery库,在使用jQuery之前,我们需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来实现:,方法一:使用
CDN(内容分发网络)引入jQuery库,将以下代码添加到HTML文件的
<head>标签内:,方法二:下载jQuery库并将其添加到项目中,访问jQuery官方网站(https://
jquery.com/),下载最新版本的jQuery库,然后将其添加到项目的
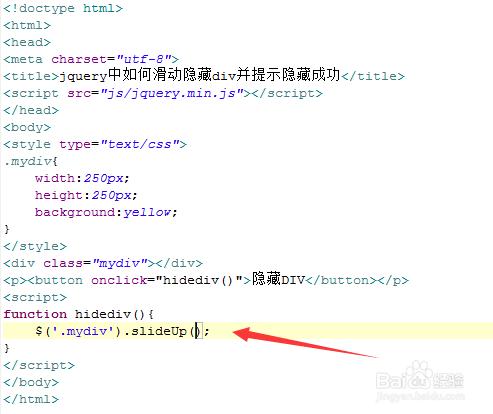
<head>标签内。,2、编写jQuery代码,在引入jQuery库之后,我们可以编写jQuery代码来隐藏div元素,以下是一个简单的示例:,在这个示例中,我们首先创建了一个id为
myDiv的div元素和一个id为
hideButton的按钮,我们在
<script>标签内编写了jQuery代码,当页面加载完成后,我们为按钮添加了一个点击事件监听器,当用户点击按钮时,会触发
hide方法,从而隐藏div元素。,3、使用CSS样式控制显示和隐藏,除了使用jQuery的
hide方法之外,我们还可以使用CSS样式来控制div元素的显示和隐藏,我们可以为div元素添加一个类名
hidden,并为其定义一个CSS样式:,我们可以使用jQuery的
addClass和
removeClass方法来切换div元素的显示和隐藏状态:,4、归纳,通过以上步骤,我们已经学会了如何使用jQuery来隐藏一个div元素,在实际项目中,我们可以根据需要选择使用jQuery的
hide方法或CSS样式来控制div元素的显示和隐藏,希望这篇文章对你有所帮助!,
jquery怎么让div隐藏
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery怎么让div隐藏》
文章链接:https://zhuji.vsping.com/368970.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery怎么让div隐藏》
文章链接:https://zhuji.vsping.com/368970.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















