在网页开发中,我们经常需要控制HTML元素的显示和隐藏,jQuery是一个非常流行的JavaScript库,它提供了一种简洁、高效的方式来操作DOM元素,在本教程中,我们将学习如何使用jQuery来控制div元素的显示和隐藏。,1、引入jQuery库,我们需要在HTML文件中引入jQuery库,你可以通过以下方式之一来引入:,使用
CDN链接:,下载jQuery库并将其放在本地文件夹中,然后在HTML文件中引用:,2、编写HTML结构,接下来,我们需要创建一个包含div元素的HTML结构。,在这个例子中,我们创建了一个红色的div元素,初始状态下它是隐藏的(
display: none;),我们还添加了两个按钮,分别用于显示和隐藏div元素。,3、编写jQuery代码,现在我们可以编写jQuery代码来控制div元素的显示和隐藏,我们需要为“显示”和“隐藏”按钮添加点击事件监听器,在事件处理函数中,我们可以使用jQuery的
show()和
hide()方法来控制div元素的显示和隐藏。,在上面的代码中,我们使用了
$(document).ready()函数来确保在文档加载完成后再执行我们的代码,这样可以避免因为DOM元素尚未加载完成而导致的错误。,4、测试代码,保存HTML文件并在浏览器中打开它,你应该可以看到一个红色的div元素和一个“显示”按钮,点击“显示”按钮,div元素应该会出现;再次点击“显示”按钮,div元素应该会消失,点击“隐藏”按钮,div元素应该会出现,这就是使用jQuery控制div元素显示和隐藏的方法。,5、进阶:使用动画效果显示和隐藏div元素,除了直接显示和隐藏div元素外,我们还可以使用jQuery的动画效果来平滑地显示和隐藏div元素,为此,我们可以使用
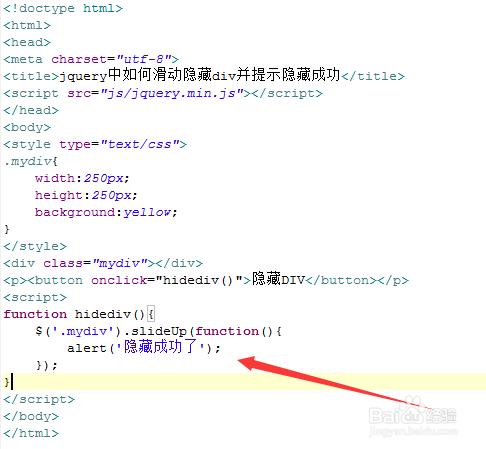
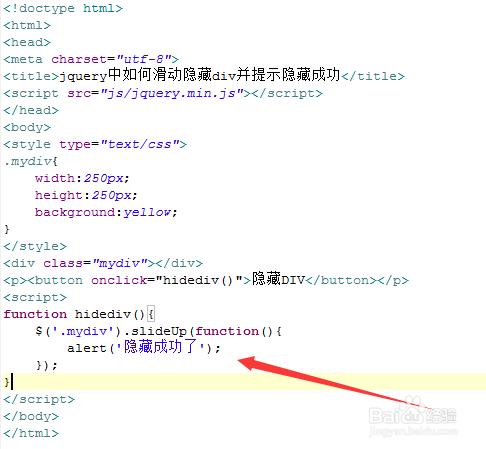
slideDown()、
slideUp()、
fadeIn()和
fadeOut()等方法,以下是一个例子:,在这个例子中,当点击“显示”按钮时,div元素会以滑动的方式出现;当点击“隐藏”按钮时,div元素会以滑动的方式消失,你可以根据需要选择不同的动画效果。,

jquery怎么让div隐藏显示
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery怎么让div隐藏显示》
文章链接:https://zhuji.vsping.com/368981.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery怎么让div隐藏显示》
文章链接:https://zhuji.vsping.com/368981.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















