jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互等操作,在前端开发中,jQuery已经成为了一个非常重要的工具,如何使用jQuery调用数据呢?本文将详细介绍jQuery的数据调用方法。,1、引入jQuery库,在使用jQuery之前,首先需要在HTML文件中引入jQuery库,可以通过以下几种方式引入:,下载jQuery库文件,将其放在项目的某个目录下,然后通过
<script>标签引入。,使用
CDN(内容分发网络)引入。,2、选择器,jQuery使用选择器来选取HTML元素,然后对其进行操作,jQuery的选择器非常强大,支持多种CSS选择器语法,以下是一些常用的选择器:,$("selector"):选取匹配的元素集合。
$("#myId")、
$(".myClass")、
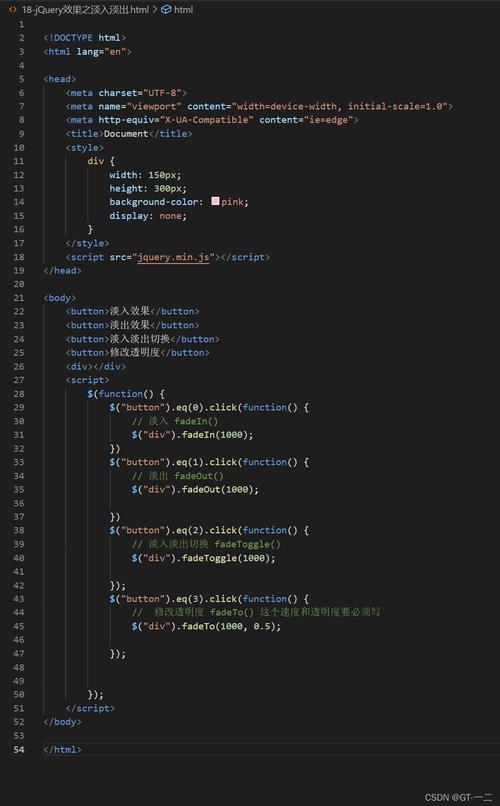
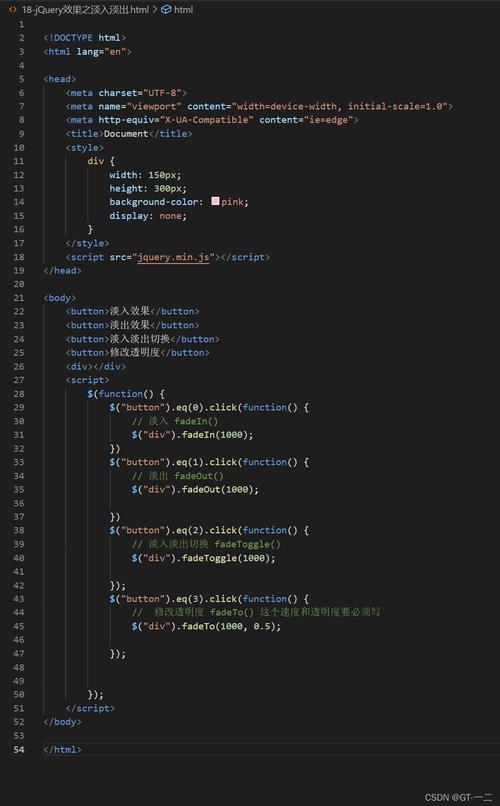
$("p")。,$(document):选取整个文档对象。,$(function(){}):在文档加载完成后执行的函数。,3、获取和设置数据,使用jQuery,可以方便地获取和设置HTML元素的data属性,以下是一些常用的方法:,$.data(element, key, value):设置或返回指定元素上存储的数据,key为数据的键名,value为要设置的数据值。,element.data(key):设置或返回指定元素上存储的数据,key为数据的键名。,4、事件处理,jQuery提供了丰富的事件处理方法,可以轻松地为HTML元素绑定和触发事件,以下是一些常用的事件处理方法:,element.on(event, function):为指定元素绑定一个或多个事件处理函数。,element.off(event, function):移除指定元素的一个或多个事件处理函数。,element.trigger(event):触发指定元素上的事件。,5、动画效果,jQuery提供了丰富的动画效果,可以轻松地为HTML元素添加动画效果,以下是一些常用的动画方法:,element.show()、
element.hide()、
element.toggle():显示、隐藏或切换元素的可见性。,element.fadeIn(duration, callback)、
element.fadeOut(duration, callback)、
element.fadeToggle(duration, callback):以渐变的方式显示、隐藏或切换元素的可见性。,6、Ajax交互,jQuery提供了简单易用的Ajax方法,可以轻松地与服务器进行数据交互,以下是一些常用的Ajax方法:,$.ajax(settings):发起一个Ajax请求,settings为请求的配置对象。,7、归纳,以上就是使用jQuery调用数据的一些基本方法,通过学习这些方法,可以更加高效地操作HTML元素,实现各种复杂的功能,在实际开发中,还需要根据项目需求选择合适的方法和技巧,不断提高自己的技能水平。,

jquery调用api
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery调用api》
文章链接:https://zhuji.vsping.com/369139.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery调用api》
文章链接:https://zhuji.vsping.com/369139.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















