jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在Web开发中,我们经常需要处理各种DOM元素,而jQuery对象就是对这些DOM元素的一个封装,本文将详细介绍如何把jQuery对象应用到实际项目中,帮助大家更好地理解和使用jQuery。,1、引入jQuery库,在使用jQuery之前,我们需要先引入jQuery库,可以通过以下几种方式引入:,下载jQuery库文件,将其放入项目的js文件夹中,然后在HTML文件中通过script标签引入。,使用
CDN(内容分发网络)引入jQuery库,将以下代码添加到HTML文件的head标签中。,2、选择器,jQuery选择器是一种用于查找和操作DOM元素的模式,它类似于CSS选择器,但功能更强大,常用的选择器有:ID选择器、类选择器、属性选择器、后代选择器等。,我们可以使用ID选择器获取一个元素:,或者使用类选择器获取一组元素:,3、事件处理,jQuery提供了丰富的事件处理方法,如bind、click、hover等,我们可以使用这些方法为DOM元素绑定事件,实现交互效果。,为一个按钮绑定点击事件:,4、动画效果,jQuery提供了一些简单的动画效果,如slideDown、slideUp、fadeIn、fadeOut等,我们可以使用这些方法为DOM元素添加动画效果。,实现一个简单的淡入效果:,5、Ajax交互,jQuery提供了一个简洁的Ajax方法,可以方便地实现与服务器的数据交互,常用的Ajax方法有get、post等。,使用get方法向服务器发送请求:,6、链式操作,jQuery支持链式操作,可以在一行代码中实现多个操作,这样可以提高代码的简洁性和可读性。,实现一个点击按钮后弹出提示框的效果:,7、插件扩展,jQuery有大量的插件,可以帮助我们实现各种复杂的功能,我们可以使用官方提供的插件库,也可以自己编写插件,要使用插件,只需按照插件的说明进行引入和调用即可。,引入一个轮播图插件:,然后在HTML文件中添加轮播图的容器和图片:,最后在JavaScript文件中调用插件:,jQuery对象是对DOM元素的一个封装,我们可以通过选择器获取元素,然后使用jQuery提供的方法对元素进行操作,熟练掌握jQuery的各种方法和技巧,可以帮助我们更高效地完成Web开发任务,希望本文能帮助大家更好地理解和使用jQuery。,

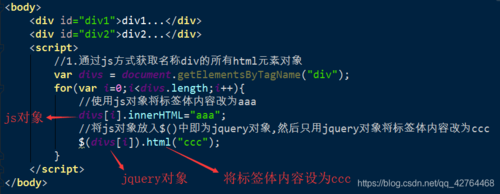
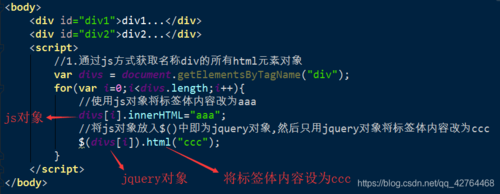
怎么把jquery对象
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《怎么把jquery对象》
文章链接:https://zhuji.vsping.com/369161.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《怎么把jquery对象》
文章链接:https://zhuji.vsping.com/369161.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















