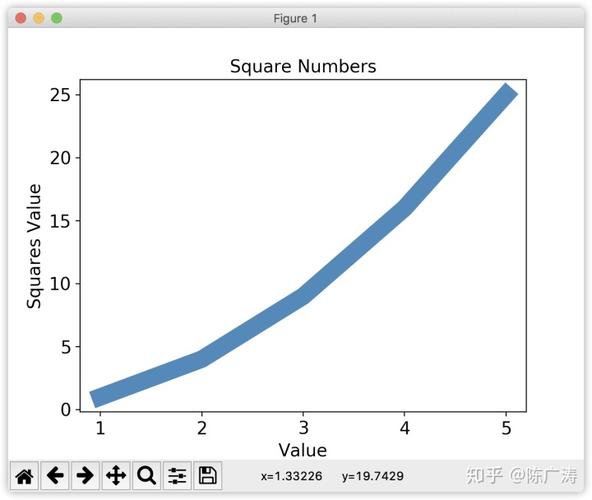
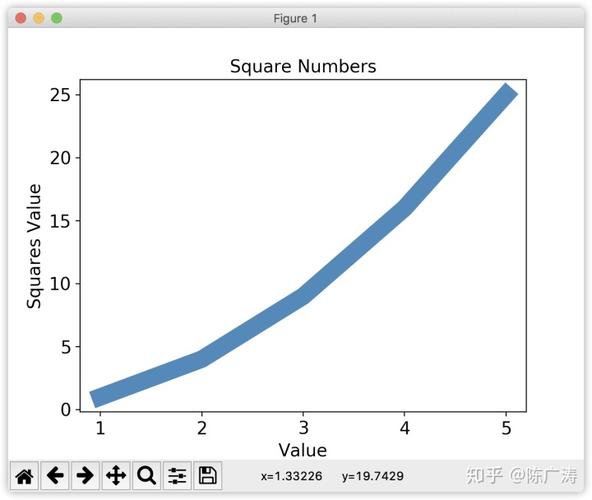
jQuery折线图是一种常见的数据可视化方式,它可以直观地展示数据的变化趋势,在网页开发中,我们可以使用jQuery库和一些第三方插件来实现折线图的绘制,本文将详细介绍如何使用jQuery实现折线图的绘制。,1、引入jQuery库,在HTML文件中,我们需要引入jQuery库,可以通过以下方式引入:,2、引入第三方插件,接下来,我们需要引入一个用于绘制折线图的第三方插件,这里我们选择使用jqPlot插件,可以通过以下方式引入:,在HTML文件中,我们需要创建一个用于显示折线图的容器。,接下来,我们需要编写JavaScript代码来初始化折线图并设置相关参数,以下是一个简单的示例:,将以上代码保存为一个HTML文件,然后在浏览器中打开该文件,即可看到一个简单的折线图,以下是一个完整的示例:,通过以上步骤,我们已经成功地使用jQuery和jqPlot插件实现了一个简单的折线图,在实际项目中,我们可以根据需要调整图表的样式、参数等,以满足不同的需求,希望本文对你有所帮助!,

html5绘制折线图
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5绘制折线图》
文章链接:https://zhuji.vsping.com/369215.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5绘制折线图》
文章链接:https://zhuji.vsping.com/369215.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















