jQuery是一个流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在网页开发中,我们经常需要使用jQuery来改变图片,例如切换图片、调整图片大小、添加边框等,本文将详细介绍如何使用jQuery来实现这些功能。,1、引入jQuery库,在使用jQuery之前,我们需要先引入jQuery库,可以通过以下两种方式之一来引入:,(1)下载jQuery库文件,将其放入项目的js文件夹中,然后在HTML文件中通过script标签引入:,(2)使用
CDN链接引入,这样可以节省服务器资源:,2、选择器,在jQuery中,我们可以使用选择器来选取HTML元素,常用的选择器有以下几种:,(1)ID选择器:通过元素的id属性来选取元素,例如
#myImage。,(2)类选择器:通过元素的class属性来选取元素,例如
.myClass。,(3)标签选择器:通过元素的标签名来选取元素,例如
img。,(4)后代选择器:通过空格分隔来选取某个元素的后代元素,例如
#parent img。,(5)子代选择器:通过
>符号来选取某个元素的直接子元素,例如
#parent > img。,(6)兄弟选择器:通过
,符号来选取同一个父元素的兄弟元素,例如
#prev, #next。,3、改变图片,接下来,我们将介绍如何使用jQuery来改变图片,以下是一些常见的例子:,(1)切换图片:我们可以使用jQuery的
attr()方法来改变img元素的src属性,从而实现图片的切换。,(2)添加边框:我们可以使用jQuery的
css()方法来改变img元素的border属性,从而实现图片边框的添加。,(3)调整图片大小:我们可以使用jQuery的
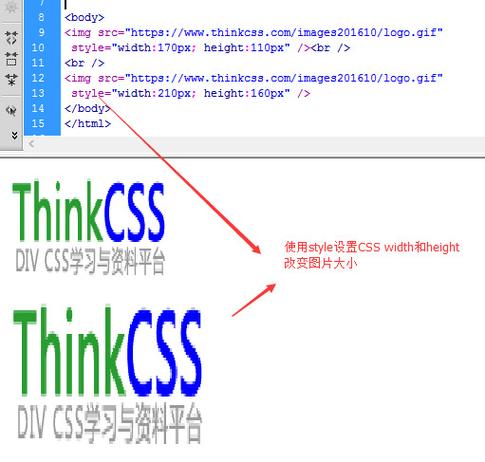
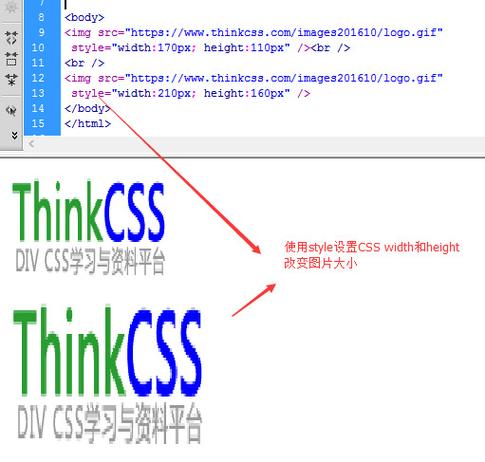
width()和
height()方法来改变img元素的宽度和高度,从而实现图片大小的调整。,(4)添加动画效果:我们可以使用jQuery的
animate()方法来实现图片的平滑过渡效果。,4、其他技巧,除了上述方法外,我们还可以使用jQuery的一些其他技巧来实现更复杂的图片操作,以下是一些常见的技巧:,(1)链式操作:我们可以在一个语句中连续调用多个jQuery方法,从而减少代码量。,(2)事件委托:我们可以使用jQuery的事件委托机制来实现对动态添加的元素的事件绑定。,本文详细介绍了如何使用jQuery来改变图片,包括切换图片、添加边框、调整图片大小和添加动画效果等操作,通过学习这些技巧,我们可以更方便地实现网页中的各种图片效果。,

jquery怎么改变图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery怎么改变图片》
文章链接:https://zhuji.vsping.com/369367.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery怎么改变图片》
文章链接:https://zhuji.vsping.com/369367.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















