jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和AJAX交互等操作,在网页开发中,我们经常需要调用头部元素,例如导航栏、页眉、页脚等,本文将详细介绍如何使用jQuery调用头部元素。,1、引入jQuery库,在使用jQuery之前,首先需要在HTML文件中引入jQuery库,可以通过以下两种方式之一引入:,方式一:通过
CDN引入,方式二:下载jQuery库并引入,1、访问jQuery官网(https://
jquery.com/),下载最新版本的jQuery库。,2、将下载的jQuery库文件解压到本地目录。,3、在HTML文件中引入jQuery库,路径为本地jQuery库文件的相对路径。,2、选择头部元素,使用jQuery选择器可以选择头部元素,以下是一些常用的选择器:,$('header'):选择所有的
<header>元素。,$('#header'):选择ID为
header的元素。,$('.header'):选择类名为
header的元素。,$('div#header'):选择ID为
header的
<div>元素。,$('ul.nav > li'):选择所有
<ul class="nav">下的直接子
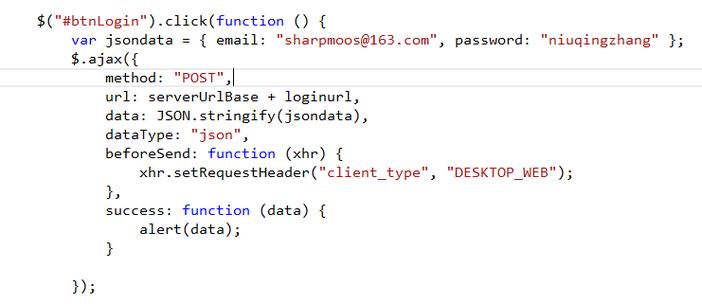
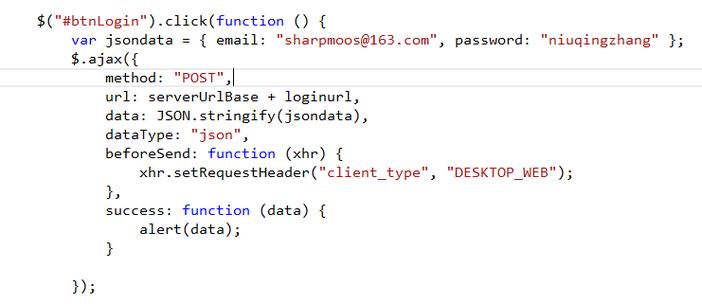
<li>元素。,3、操作头部元素,使用jQuery提供的方法可以对头部元素进行各种操作,例如修改文本内容、添加样式、绑定事件等,以下是一些常用的方法:,text():获取或设置元素的文本内容。,html():获取或设置元素的HTML内容。,attr():获取或设置元素的属性值。,addClass():为元素添加一个或多个类名。,removeClass():从元素中删除一个或多个类名。,css():获取或设置元素的样式属性。,on():绑定事件监听器。,off():移除事件监听器。,click():触发元素的点击事件。,hover():触发鼠标悬停事件。,animate():创建动画效果。,4、示例代码,下面是一个简单的示例,演示如何使用jQuery调用头部元素并修改其文本内容:,本文详细介绍了如何使用jQuery调用头部元素,包括引入jQuery库、选择头部元素、操作头部元素等,通过这些方法,我们可以方便地对网页头部元素进行各种操作,实现丰富的交互效果,希望本文对你有所帮助!,

jquery请求头
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery请求头》
文章链接:https://zhuji.vsping.com/369509.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery请求头》
文章链接:https://zhuji.vsping.com/369509.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















