jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,虽然jQuery本身并不直接支持流程图的绘制,但我们可以通过结合其他JavaScript库(如Raphael.js)和HTML5的Canvas来实现流程图的绘制。,以下是一个简单的示例,展示了如何使用jQuery、Raphael.js和Canvas来绘制一个基本的流程图:,1、我们需要在HTML文件中引入jQuery库和Raphael.js库:,2、接下来,在
main.js文件中编写以下代码:,在这个示例中,我们首先创建了一个Raphael画布实例,然后定义了一些基本的形状和颜色,接着,我们循环绘制这些形状,并为每个形状添加了点击和双击事件处理函数,我们将每个形状设置为可拖动。,现在,当你在浏览器中打开这个HTML文件时,你应该能看到一个简单的流程图,并且可以通过点击和拖动形状来与它们进行交互,你可以根据需要修改这个示例,以实现更复杂的流程图绘制功能,你可以使用Raphael的API来绘制更多的形状类型(如箭头、矩形等),或者使用jQuery来动态更新流程图的数据。,

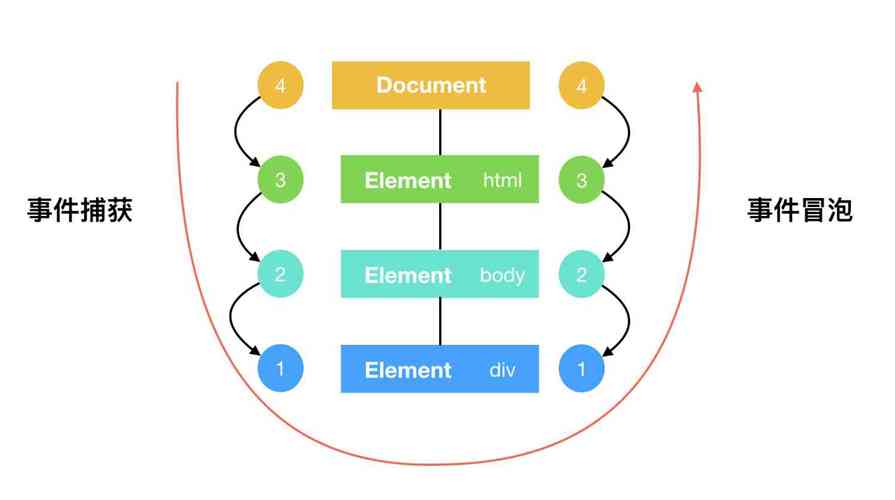
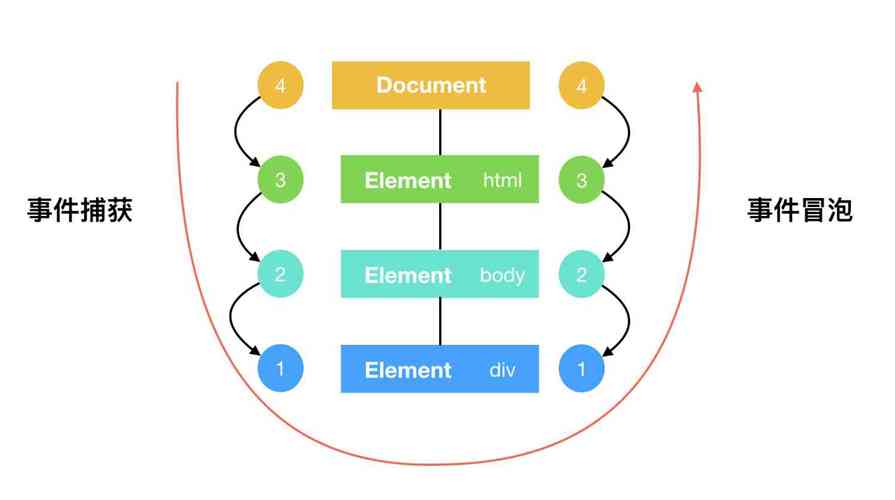
jquery 事件流
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery 事件流》
文章链接:https://zhuji.vsping.com/369635.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery 事件流》
文章链接:https://zhuji.vsping.com/369635.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















