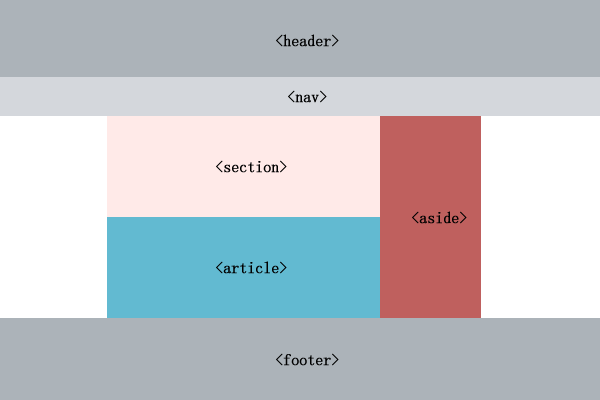
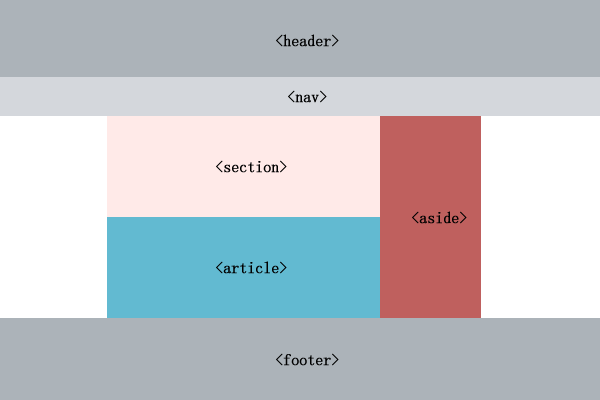
HTML布局是网页设计的基础,好的布局可以使网页看起来更加美观、易用,以下是一些建议和技巧,可以帮助你更好地布局HTML页面:,1、使用语义化标签,HTML5引入了许多新的语义化标签,如
<header>、
<nav>、
<section>、
<article>、
<aside>和
<footer>等,这些标签可以帮助浏览器更好地理解页面结构,同时也有助于搜索引擎优化(SEO),使用这些标签可以让你的代码更具有可读性和可维护性。,2、遵循响应式设计原则,随着移动设备的普及,越来越多的用户通过手机或平板电脑访问网站,确保你的网页在不同设备上都能正常显示和使用是非常重要的,响应式设计是一种解决方案,它使网页能够根据屏幕大小自动调整布局和样式,你可以使用CSS媒体查询来实现响应式设计。,3、使用CSS网格布局,CSS网格布局是一种强大的布局工具,它可以帮助你更容易地创建复杂的页面布局,CSS网格布局允许你将页面划分为多个网格区域,并为每个区域分配不同的行和列,你还可以控制每个区域的大小、位置和间距,CSS网格布局适用于桌面和移动设备,使你的网页在不同设备上都能保持良好的视觉效果。,4、保持简洁的设计,简洁的设计可以提高用户体验,使用户更容易找到他们需要的信息,避免使用过多的颜色、字体和图片,尽量保持页面的简洁和清晰,确保页面的导航结构清晰,用户可以快速找到他们感兴趣的内容。,5、使用合适的字体和颜色,选择一种易于阅读的字体,如宋体、微软雅黑或苹方等,字体大小和行距也会影响阅读体验,确保字体大小适中,行距适当,选择一种与品牌和内容相匹配的颜色方案,避免使用过于鲜艳或对比度过高的颜色,以免影响阅读体验。,6、为图片和视频添加描述,为图片和视频添加描述性文本,可以帮助搜索引擎了解这些元素的内容,同时也有助于视觉障碍用户的访问,在HTML中,可以使用
<img标签的
alt属性为图片添加描述,使用
<video>标签的
<track>元素为视频添加字幕或描述。,7、优化页面加载速度,页面加载速度对用户体验至关重要,优化页面加载速度的方法有很多,如压缩图片和视频、减少HTTP请求、使用
CDN等,确保你的HTML代码简洁、高效,避免使用不必要的标签和嵌套结构。,8、测试和调试,在发布网页之前,务必进行充分的测试和调试,检查页面在不同浏览器和设备上的显示效果,确保没有兼容性问题,检查页面的链接、表单和交互功能是否正常工作,可以使用浏览器的开发者工具进行调试,查找并修复潜在的问题。,要实现更好的HTML布局,你需要关注语义化标签、响应式设计、CSS网格布局等方面,同时保持简洁的设计、选择合适的字体和颜色、为图片和视频添加描述、优化页面加载速度以及进行充分的测试和调试,通过遵循这些建议和技巧,你可以创建出美观、易用的HTML页面。,

html如何布局更好看
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何布局更好看》
文章链接:https://zhuji.vsping.com/372118.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何布局更好看》
文章链接:https://zhuji.vsping.com/372118.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















