在Vue.js项目开发过程中,npm(Node Package Manager)是必不可少的工具之一,用于管理项目依赖包,在使用npm的过程中,开发者可能会遇到各种报错,影响项目的正常开发和运行,下面将详细解析一些常见的
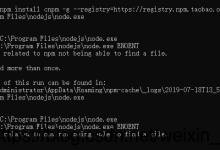
Vue.js项目中npm报错及其解决方法。,这个报错通常是由于权限不足导致无法安装依赖包,解决方法有以下两种:,1、使用sudo命令,在命令前加上sudo,,这样可以以管理员权限执行npm install,但需要注意的是,不要频繁使用sudo命令,因为它可能会引起其他权限问题。,2、更改npm全局安装路径,设置npm全局安装路径:,将新的路径添加到系统环境变量中:,重新执行npm install命令,这样可以将npm的全局安装路径更改为用户目录下,避免权限问题。,这个报错表示找不到某个模块或文件,解决方法如下:,1、检查依赖包是否正确安装,尝试删除项目中的
node_modules文件夹,然后重新执行npm install命令,确保所有依赖包都正确安装。,2、检查Webpack配置,有时这个报错是由于Webpack配置问题导致的,可以检查Webpack配置文件中是否正确配置了相关loader和resolve.alias等。,这个报错通常是由于导入非JS文件(如.vue文件)时未正确配置Webpack loader导致的,解决方法如下:,1、安装相关loader,运行以下命令安装相关loader:,然后在Webpack配置文件中添加以下规则:,2、检查Vue组件代码,如果仍然出现报错,请检查Vue组件代码,确保没有语法错误或其他问题。,在遇到其他报错时,可以根据报错信息逐一排查,搜索相关解决方案,或寻求开发社区帮助,以下是一些建议:,1、关注报错信息的细节,理解其含义,从而快速定位问题。,2、了解npm和Vue.js的官方文档,掌握相关知识和最佳实践。,3、加入Vue.js和npm的开发者社区,与其他开发者交流心得,共同解决问题。,4、学会使用调试工具,如Chrome浏览器的开发者工具,以便更好地分析问题。,在遇到
npm报错时,建议分析报错原因,尝试不同的解决方法,通过解决问题,可以学习更多关于npm和Vue项目配置的知识,提升自己的技术能力。,以上内容详细介绍了Vue.js项目中常见的npm报错及其解决方法,希望对您在项目开发过程中有所帮助,祝您开发顺利!,,sudo npm install,npm config set prefix ‘~/.npmglobal’,export PATH=~/.npmglobal/bin:$PATH,npm install vueloader vuestyleloader vuetemplatecompiler savedev,module.exports = { // … module: { rules: [ // … { test: /.vue$/, loader: ‘vueloader’ }, // … ] }, // … }
vue.js npm报错
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《vue.js npm报错》
文章链接:https://zhuji.vsping.com/385760.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《vue.js npm报错》
文章链接:https://zhuji.vsping.com/385760.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码