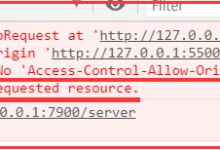
在使用ajax下载文件的过程中,可能会遇到一些报错问题,本文将详细分析这些常见错误,并提供相应的解决方案。,当使用Ajax请求不同域名下的资源时,会遇到跨域问题,浏览器出于安全考虑,会限制这种跨域请求,以下是如何解决跨域问题的方法:,1、JSONP(只支持GET请求):通过动态创建script标签的方式,将请求发送到服务器,服务器返回一个函数调用的响应,浏览器会执行这个函数,从而实现跨域请求。,2、服务器端设置CORS(跨域资源共享):在服务器端设置AccessControlAllowOrigin响应头,允许指定域名下的请求。,3、使用代理服务器:通过在同源策略允许的范围内请求代理服务器,由代理服务器转发请求到目标服务器,从而绕过跨域限制。,在Ajax请求中,ContentType设置不当可能导致
下载文件失败,以下是一些关于ContentType的设置建议:,1、对于普通表单提交,ContentType设置为
application/xwwwformurlencoded。,2、提交JSON数据,ContentType设置为
application/json。,3、下载文件时,通常需要将ContentType设置为
application/octetstream,这表示请求响应的内容是二进制数据。,在处理文件下载时,可能会遇到编码问题,以下是一些建议:,1、确保发送请求时,请求体的编码与服务器端接收请求的编码一致。,2、对于URL编码,可以使用JavaScript内置的encodeURIComponent()函数对URL中的特殊字符进行编码。,3、如果涉及到中文字符,确保服务器端支持UTF8编码。,在使用Ajax请求时,需要对可能出现的异常进行捕获和处理,以下是一些建议:,1、使用trycatch语句捕获JavaScript运行时错误。,2、监听XMLHttpRequest对象的onerror事件,处理网络错误。,3、监听onabort事件,处理请求被取消的情况。,4、监听onload事件,判断HTTP状态码,处理服务器返回的错误。,浏览器对Ajax请求的文件大小有限制,以下是一些建议:,1、使用分片上传技术,将大文件分割成多个小文件,逐个上传。,2、使用HTML5的File API,通过Blob对象处理大文件。,3、如果是IE浏览器,可以尝试使用XDomainRequest对象,它支持更大的文件传输。,1、请求超时:设置XMLHttpRequest对象的timeout属性,当请求超时时,触发ontimeout事件。,2、缓存问题:在请求URL后添加时间戳或随机数,避免浏览器缓存响应。,3、服务器配置问题:确保服务器配置正确,如文件权限、目录路径等。,4、客户端浏览器兼容性:针对不同的浏览器,可能需要编写不同的兼容性代码。,在处理Ajax下载文件报错问题时,需要从多个方面进行分析和解决,掌握以上方法,相信能够帮助您更好地应对这些挑战,在实际开发过程中,还需不断积累经验,了解各种浏览器的特性,才能更好地解决类似问题。, ,
Ajax下载文件报错
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《Ajax下载文件报错》
文章链接:https://zhuji.vsping.com/395298.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《Ajax下载文件报错》
文章链接:https://zhuji.vsping.com/395298.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码