在数字化时代,电脑成为了我们生活和工作中不可或缺的工具,在使用电脑的过程中,我们难免会遇到一些报错问题,这些问题不仅影响了我们的工作效率,还可能给我们带来一定的心理压力,本文将详细阐述一起电脑修复 报错问题的事件,以帮助大家更好地了解和应对此类问题。,某天,笔者正在使用电脑进行工作,突然遇到了一个报错提示:“无法启动此应用程序,因为计算机中丢失apimswincorepathl110.dll文件。”面对这个突如其来的报错,笔者顿时感到有些手忙脚乱,为了解决这个问题,笔者开始了以下的排查和修复过程。,1、笔者尝试重启电脑,看看是否能够解决问题,在重启之后,报错提示仍然存在。,2、笔者通过网络搜索,发现这个报错与系统文件损坏有关,于是,笔者决定使用系统文件检查器(sfc/scannow)命令来检查系统文件是否损坏。,3、打开命令提示符(以管理员身份),输入sfc/scannow命令后,系统开始自动检查,经过一段时间的等待,检查结果显示:“Windows资源保护找到了损坏文件,但无法修复。”,4、由于系统文件检查器无法修复损坏的文件,笔者继续寻找其他解决方案,在参考了一些网友的建议后,笔者尝试使用系统还原功能,将系统恢复到报错之前的状态。,5、笔者 backup and restore(备份和还原)功能,成功创建了一个还原点,但在尝试还原系统时,却发现还原操作无法进行,提示:“无法还原系统,因为系统分区上的可用空间不足。”,6、为了解决可用空间不足的问题,笔者清理了系统分区上的临时文件和不需要的软件,释放了一部分空间,再次尝试进行系统还原,但仍以失败告终。,7、在此情况下,笔者开始怀疑问题可能与操作系统本身有关,于是,决定重新安装操作系统,在备份了重要数据后,笔者使用U盘制作了Windows安装盘,并开始重装系统。,8、在重装系统的过程中,笔者发现了一个细节:在安装过程中,有一个步骤是选择安装磁盘,笔者突然意识到,之前尝试修复的报错问题可能与磁盘分区有关。,9、笔者 check 磁盘分区,发现系统分区(C盘)的文件系统为NTFS,而其他分区为FAT32,这可能导致了某些文件在分区之间传递时出现问题。,10、在重装系统后,笔者将所有分区的文件系统统一更改为NTFS,并重新安装了所需的软件,经过一段时间的观察,发现报错问题再也没有出现。,通过这次 电脑修复报错问题的事件,笔者总结了几点经验:,1、遇到电脑报错问题时,首先要保持冷静,避免盲目操作。,2、善于利用网络资源,查找相关解决方案。,3、在进行系统级别的操作前,务必备份重要数据。,4、了解电脑的基本知识,如磁盘分区、文件系统等,有助于更快地定位问题。,5、预防胜于治疗,定期对电脑进行维护和检查,可以降低报错问题的发生概率。,电脑修复报错问题需要一定的耐心和技巧,在遇到问题时,我们要学会分析、排查和解决问题,这样才能更好地应对各种电脑故障。,,

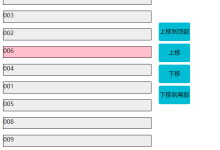
在jQuery中,反选操作通常是针对复选框(checkbox)进行的,要实现反选功能,可以使用以下步骤:,1、确保已经引入了jQuery库,在HTML文件中添加以下代码:,2、创建一个包含复选框的HTML结构。,3、在 main.js文件中编写jQuery代码,实现反选功能:,4、运行HTML文件,点击“反选”按钮,可以看到所有复选框的选中状态都发生了改变。,以上就是使用jQuery实现反选功能的方法,接下来,我们将详细介绍每一步的原理和实现过程。,第一步:引入jQuery库,需要在HTML文件中引入jQuery库,这里我们使用了 CDN(内容分发网络)的方式,将jQuery库引入到项目中,CDN是互联网上的一种共享资源,可以将网站的静态资源(如CSS、JavaScript等)部署到全球各地的服务器上,当用户访问网站时,可以就近获取这些资源,提高加载速度。,第二步:创建HTML结构,接下来,我们需要创建一个包含复选框的HTML结构,在这个例子中,我们创建了一个包含三个复选框和一个“反选”按钮的结构,每个复选框都有一个 class属性,值为 myCheckbox,这样,我们就可以通过jQuery选择器轻松地选中这些复选框,我们还为“反选”按钮添加了一个 id属性,值为 reverseCheck,这样,我们就可以通过这个 id为按钮添加点击事件。,第三步:编写jQuery代码,在这一步中,我们需要编写jQuery代码,实现反选功能,我们需要在 $(document).ready()函数中编写代码,这是因为我们需要确保在执行任何DOM操作之前,页面已经完全加载,在这个函数中,我们为“反选”按钮添加了一个点击事件,当用户点击这个按钮时,会触发一个匿名函数,在这个函数中,我们首先获取所有带有 myCheckbox类名的复选框,然后遍历这些复选框,将其选中状态取反,为了实现这个功能,我们使用了jQuery的 prop()方法,这个方法可以设置或获取HTML元素的属性值,在这里,我们将复选框的 checked属性值取反,从而实现了反选功能。,第四步:运行HTML文件,运行HTML文件,点击“反选”按钮,可以看到所有复选框的选中状态都发生了改变,至此,我们就完成了使用jQuery实现反选功能的全部步骤。,

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在jQuery中,我们可以使用 .bind()方法来绑定 事件处理函数,以下是详细的技术教学:,1、引入jQuery库,在使用jQuery之前,首先需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来引入:,方式一:通过 CDN引入,方式二:下载jQuery库并引入,可以从jQuery官网下载最新版本的jQuery库,然后将下载的 jquery.min.js文件放入项目的 js文件夹中,并在HTML文件中引入。,2、编写事件处理函数,在绑定事件处理函数之前,需要先编写一个事件处理函数,我们编写一个点击事件的处理函数:,3、使用 .bind()方法绑定事件处理函数,在编写好事件处理函数之后,我们可以使用 .bind()方法将事件处理函数绑定到指定的元素上。 .bind()方法接受两个参数:第一个参数是事件类型,第二个参数是事件处理函数,我们将上面编写的事件处理函数绑定到id为 myButton的按钮上:,这样,当用户点击id为 myButton的按钮时,就会触发 handleClick事件处理函数。,4、使用简写方法 .on()绑定事件处理函数,从jQuery 1.7版本开始,推荐使用 .on()方法来绑定事件处理函数。 .on()方法的使用方式与 .bind()方法类似,但更加简洁,我们将上面编写的事件处理函数绑定到id为 myButton的按钮上:,5、使用事件委托绑定事件处理函数,除了直接绑定事件处理函数之外,我们还可以使用事件委托的方式来绑定事件处理函数,事件委托是指将事件处理函数绑定到父元素的某个事件上,而不是直接绑定到子元素上,当子元素触发事件时,事件会冒泡到父元素,然后在父元素上执行事件处理函数,这样可以大大减少事件处理函数的数量,提高性能,我们将上面的事件处理函数绑定到id为 myContainer的容器上的点击事件上:,这样,当用户点击id为 myButton的按钮时,就会触发 handleClick事件处理函数,注意,这里使用的是简写方法 .on()。,6、移除绑定的事件处理函数,当我们不再需要某个事件处理函数时,可以使用 .unbind()或 .off()方法来移除绑定的事件处理函数,我们将上面绑定的事件处理函数移除:,在jQuery中,我们可以使用 .bind()或简写方法 .on()来绑定事件处理函数,还可以使用事件委托的方式来减少事件处理函数的数量,提高性能,当不再需要某个事件处理函数时,可以使用 .unbind()或简写方法 .off()来移除绑定的事件处理函数。,

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在编写jQuery方法时,我们需要遵循一定的命名规范和语法规则,本文将详细介绍如何使用jQuery编写 方法。,1、引入jQuery库,在使用jQuery之前,首先需要在HTML文件中引入jQuery库,可以通过以下两种方式之一引入:,方式一:直接下载jQuery库文件,然后在HTML文件中引用。,方式二:通过 CDN引入jQuery库。,2、编写jQuery方法,在编写jQuery方法时,需要遵循以下命名规范:,方法名的第一个字母小写;,方法名后面跟一对圆括号,表示无参数;,如果有参数,参数之间用逗号分隔,参数放在圆括号内。,以下是一些常用的jQuery方法示例:,3、 事件处理函数,在jQuery中,可以使用匿名函数或命名函数作为事件处理函数,以下是两种事件处理函数的示例:,4、动画效果,jQuery提供了丰富的动画效果,如淡入淡出、滑动、展开等,以下是一些常用的动画效果示例:,5、Ajax交互,jQuery提供了简化的Ajax方法,用于与服务器进行数据交互,以下是一些常用的Ajax方法示例:,编写jQuery方法需要遵循一定的命名规范和语法规则,包括获取元素、设置内容、添加类名、移除类名、切换类名、设置属性值、获取属性值、添加事件监听器等操作,还可以使用jQuery实现各种动画效果和与服务器进行数据交互,希望本文能帮助你更好地理解和使用jQuery编写方法。,

在网页设计中,文字的滚动效果可以吸引用户的注意力,增加网页的动态感,jQuery是一个流行的JavaScript库,它提供了许多方便的功能来处理HTML文档、事件、动画等,下面我将教你如何使用jQuery来实现文字的上下左右滚动效果。,准备步骤,1、 引入jQuery库:,在你的HTML文件中,需要先引入jQuery库,你可以使用以下方法之一来引入jQuery库:,从官方网站下载jQuery库文件到本地,并在HTML中通过 <script>标签引入。,使用 CDN链接直接在HTML文件中引入jQuery库。,使用CDN引入jQuery库的方法如下:,“`html,<script src=”https://code.jquery.com/ jquery3.6.0.min.js”></script>,“`,2、 创建HTML结构:,创建一个包含你想要滚动的文字的HTML元素,一个 <div>元素:,“`html,<div id=”scrollingText”>这里是需要滚动的文字内容</div>,“`,3、 设置CSS样式:,为滚动文字的容器设置合适的CSS样式,设置宽度、高度、溢出隐藏和位置等:,“`css,#scrollingText {,width: 300px;,height: 100px;,overflow: hidden;,position: relative;,},“`,实现上下滚动,要实现文字的上下滚动,可以使用jQuery的 animate方法来改变元素的位置,以下是一个简单的示例代码:,在上面的代码中,首先获取了包含文字的元素,并计算了它的高度,然后使用 animate方法将元素的 top属性逐渐减小,使其向上滚动,当滚动完成后,通过回调函数将元素复位到底部,使用 setInterval函数每隔一段时间重复执行滚动效果。,实现左右滚动,要实现文字的左右滚动,可以使用类似的方法,但修改元素的 left属性而不是 top属性,以下是一个简单的示例代码:,在上面的代码中,首先获取了包含文字的元素,并计算了它的宽度,然后使用 animate方法将元素的 left属性逐渐减小,使其向左滚动,当滚动完成后,通过回调函数将元素复位到右边,使用 setInterval函数每隔一段时间重复执行滚动效果。,归纳,通过以上步骤,你可以使用jQuery轻松实现文字的上下左右滚动效果,这些技术不仅可以应用于文字,还可以应用于其他类型的内容,如图片轮播等,记得在实际项目中根据需求调整滚动的速度和间隔时间,以达到最佳的用户体验效果。,

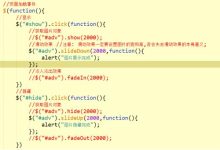
要使用jQuery特效,首先需要了解jQuery是什么,jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画和Ajax等操作变得简单易用,在本回答中,我们将介绍如何将jQuery特效添加到您的网站或项目中。,步骤1:引入jQuery库,在使用jQuery之前,您需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来实现:,方法1:使用 CDN链接,在 <head>标签内添加以下代码,从Google CDN引入jQuery库:,方法2:下载jQuery库并在本地引用,从jQuery官网下载jQuery库文件( jquery3.6.0.min.js),将其保存到项目文件夹中,然后在HTML文件中引用:,步骤2:编写jQuery代码,在引入jQuery库之后,您可以开始编写jQuery代码,通常,我们会将jQuery代码放在一个 <script>标签内,或者将其保存为一个单独的 .js文件,然后在HTML文件中引用。,以下是一个简单的jQuery示例,用于在点击按钮时显示一个弹出框:,步骤3:应用jQuery特效,jQuery提供了许多内置特效,如淡入、淡出、滑动等,以下是一些常用特效的示例:,淡入淡出,滑动,以上就是如何在您的网站或项目中添加jQuery特效的详细教程,希望对您有所帮助!,

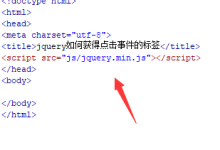
jQuery 是一个流行的 JavaScript 库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互等Web开发常见任务,在jQuery中,实现点击事件是非常直观和简单的,以下是如何使用jQuery实现 点击事件的详细教学:,1. 确保jQuery库已加载,在你的HTML文件中,你需要首先引入jQuery库,你可以通过访问jQuery官方网站获取最新版的jQuery库,或者使用 CDN链接。,2. 选择元素,要使元素响应点击事件,你需要先选择这个元素,jQuery提供了多种选择器来帮助你选取元素,比如 $("selector"),如果你想选择ID为 myButton的按钮,你可以这样做:,3. 绑定点击事件,一旦选择了元素,你可以调用 .click()方法给这个元素绑定点击事件。 .click()方法可以接受一个函数作为参数,这个函数将在点击事件发生时执行。,在上面的例子中,当ID为 myButton的按钮被点击时,浏览器会弹出一个警告框显示”按钮被点击了!”。,4. 匿名函数与命名函数,在上述例子中,我们直接将一个匿名函数传递给 .click()方法,如果你有一个较长的 事件处理程序或需要在多个地方使用相同的函数,最好定义一个命名函数。,5. 在事件对象上操作,在事件处理函数内部,有一个特殊的变量 event(或简写为 e),它代表事件对象,包含了关于事件的详细信息,你可以阻止事件的默认行为或阻止其冒泡:,6. 移除点击事件,如果你需要在某个时刻移除之前绑定的点击事件,可以使用 .off()方法。,这将移除所有绑定到 myButton上的点击事件处理器。,归纳,通过以上步骤,你应该已经掌握了如何在jQuery中实现点击事件,记住,合理地使用事件监听可以提高网页的互动性和用户体验,不过,也要注意避免过度使用,以免引起性能问题,希望这些信息对你有所帮助!,

jQuery 是一个快速、简洁的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画设计和 Ajax 交互等 Web 开发常见任务,下面是一份详细的 jQuery 技术教学,将指导你如何开始使用 jQuery 以及一些基本的操作。,准备工作:,在开始之前,你需要确保你的项目中已经包含了 jQuery 库,你可以通过以下方式之一来引入 jQuery:,1、 本地文件:下载 jQuery 的最新版本,将其存放在你的项目目录中,并在 HTML 文件中通过 <script> 标签引入。,“`html,<script src=”path/to/jquery.min.js”></script>,“`,2、 CDN:使用内容分发网络 (CDN) 链接,Google 或 Microsoft 提供的链接。,“`html,<script src=”https://ajax.googleapis.com/ajax/libs/ jquery/3.5.1/jquery.min.js”></script>,“`,jQuery 基础:,选择元素:,要操作页面上的元素,首先需要选择它们,jQuery 提供了多种选择器,包括 ID、类和元素类型等。,ID 选择器:使用 # 来选择具有特定 ID 的元素。,“`javascript,var element = $(“#myId”);,“`,类选择器:使用 . 来选择具有特定类的元素。,“`javascript,var elements = $(“.myClass”);,“`,元素选择器:直接使用元素名称来选择元素。,“`javascript,var elements = $(“p”); // 选择所有 <p> 标签,“`,事件处理:,jQuery 提供了绑定事件的方法,如 click(), hover(), submit() 等。,点击事件:,“`javascript,$(“button”).click(function() {,alert(“Button clicked!”);,});,“`,悬停事件:,“`javascript,$(“div”).hover(,function() {,$(this).addClass(“hover”);,},,function() {,$(this).removeClass(“hover”);,},);,“`,修改样式:,使用 jQuery 可以很容易地更改元素的 CSS 属性。,添加类:,“`javascript,$(“p”).addClass(“highlight”);,“`,移除类:,“`javascript,$(“p”).removeClass(“highlight”);,“`,直接修改样式:,“`javascript,$(“p”).css(“color”, “red”);,“`,动画效果:,jQuery 提供了一系列的动画方法,如 fadeIn(), slideUp(), animate() 等。,淡入效果:,“`javascript,$(“div”).fadeIn();,“`,滑动效果:,“`javascript,$(“div”).slideUp();,“`,自定义动画:,“`javascript,$(“div”).animate({,width: “70%”,,opacity: 0.4,,marginLeft: “60px”,}, 1500 );,“`,Ajax 交互:,使用 jQuery 进行 Ajax 请求非常简单。,GET 请求:,“`javascript,$.get(“test.php”, function(data) {,$(“div”).html(data);,});,“`,POST 请求:,“`javascript,$.post(“test.php”, { name: “John”, age: “30” }, function(data) {,$(“div”).html(data);,});,“`,实践建议:,学习文档:jQuery 有一个非常全面的官方文档,是学习和查阅的好资源。,练习实例:通过实际操作来加深理解,尝试构建小型项目来应用所学知识。,社区支持:加入 jQuery 论坛或社区,与其他开发者交流经验。,通过以上步骤,你应该已经掌握了 jQuery 的基本使用方法,记住,实践是最好的学习方式,所以不断地尝试和构建项目来提高你的技能。,

HTML是一种用于创建网页的标准标记语言,它本身并不具备拦截页面跳转的功能,我们可以通过JavaScript来实现这个功能,在JavaScript中,我们可以使用 window.onbeforeunload事件来拦截页面跳转,以下是详细的技术教学:,1、我们需要了解 window.onbeforeunload事件,这是一个在浏览器卸载当前页面之前触发的事件,通常,当用户关闭页面、刷新页面或者跳转到其他页面时,这个事件就会被触发,通过监听这个事件,我们可以在页面跳转之前执行一些操作,例如弹出提示框询问用户是否真的要离开。,2、接下来,我们需要编写一个函数来处理 window.onbeforeunload事件,在这个函数中,我们可以编写一些逻辑来拦截页面跳转,我们可以弹出一个提示框,告诉用户他们还没有保存他们的更改,询问他们是否真的要离开。,3、为了实现这个功能,我们需要在页面加载完成之后,立即为 window对象添加一个 onbeforeunload事件监听器,这样,当用户尝试跳转到其他页面时,我们的函数就会被调用。,4、我们需要确保在不需要拦截页面跳转的情况下,能够正确地移除 onbeforeunload事件监听器,否则,每次用户刷新页面或者关闭页面时,我们的函数都会被调用,这可能会给用户带来困扰。,下面是一个简单的示例代码:,在这个示例中,我们创建了一个简单的网页,包含一个按钮和一个标题,当用户点击按钮时,会触发 redirect函数,尝试将用户导航到另一个页面,由于我们为 window对象添加了 onbeforeunload事件监听器,所以在用户尝试跳转时,会弹出一个提示框询问用户是否真的要离开,如果用户选择留在当前页面,那么页面就不会被卸载,也就不会被导航到其他页面。,需要注意的是,虽然我们可以通过这种方式拦截页面跳转,但并不是所有的浏览器都支持 beforeunload事件,在某些浏览器中,这个事件可能无法正常工作,在使用这种方法时,需要考虑到浏览器兼容性问题,过度使用这种功能可能会影响用户体验,因此在实际应用中需要谨慎使用。, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>拦截页面跳转示例</title> </head> <body> <h1>欢迎来到我的网站!</h1> <p>点击下面的按钮尝试跳转到其他页面。</p> <button onclick=”redirect()”>跳转到其他页面</button> <script> // 添加 onbeforeunload 事件监听器 window.addEventListener(‘beforeunload’, function (event) { // 设置弹出的提示信息 event.returnValue = ‘您还没有保存您的更改,确定要离开吗?’; }); // 定义跳转函数 function redirect() { window.location.href = ‘https://www.example.com’; } </script> </body> </html>,

在HTML5中,长按图片弹出菜单是一种常见的交互效果,有时候我们可能需要去掉这个功能,以提供更好的用户体验,如何去掉HTML5中的长按图片弹出菜单呢?下面我将详细介绍一种方法。,我们需要了解长按图片弹出菜单的原理,通常情况下,这种效果是通过JavaScript和CSS来实现的,当用户长按图片时,会触发一个JavaScript事件,然后通过CSS来控制菜单的显示和隐藏,要去掉这个功能,我们需要分别从JavaScript和CSS两个方面入手。,1、去掉JavaScript事件,我们需要找到触发长按事件的JavaScript代码,通常情况下,这段代码会在 <script>标签内或者外部的JavaScript文件中,我们可以使用浏览器的开发者工具(如Chrome的Elements面板)来查找这段代码。,在开发者工具中,按下F12键打开Elements面板,点击页面中的图片元素,查看其相关的事件监听器,在事件监听器列表中,找到与长按事件相关的监听器(如 onlongpress或 oncontextmenu),选中这个监听器,然后在右侧的事件处理函数中找到触发菜单显示的代码。,接下来,我们需要删除或注释掉这段代码,这样,当用户长按图片时,就不会触发菜单显示了,具体的操作方法如下:,如果要删除这段代码,可以直接将代码块选中,然后按下Delete键。,如果不想完全删除这段代码,可以将其注释掉,在JavaScript中,可以使用 //或 /* */来注释代码,将需要注释的代码块选中,然后添加注释即可。,2、修改CSS样式,除了去掉JavaScript事件外,我们还需要修改CSS样式,使得菜单不再显示,通常情况下,菜单的显示和隐藏是通过CSS的 display属性来控制的,我们需要找到控制菜单显示和隐藏的CSS代码,并将其修改为不显示菜单。,在开发者工具中,按下F12键打开Elements面板,切换到Sources面板,在Sources面板中,找到控制菜单显示和隐藏的CSS样式表文件(通常是外部文件),选中这个文件,然后在右侧的样式列表中找到控制菜单显示和隐藏的样式规则。,接下来,我们需要修改这个样式规则,使得菜单不再显示,具体的操作方法如下:,如果要完全去掉菜单的显示和隐藏功能,可以将控制菜单显示和隐藏的样式规则删除,选中需要删除的样式规则,然后按下Delete键。,如果不想完全删除菜单的显示和隐藏功能,但希望菜单不再显示,可以修改控制菜单显示的样式规则,将 display属性的值设置为 none或者直接删除这个属性值即可。,通过以上两个步骤,我们就可以去掉HTML5中的长按图片弹出菜单了,我们需要找到触发长按事件的JavaScript代码,并将其删除或注释掉,我们需要修改CSS样式,使得菜单不再显示,通过这两个步骤的操作,我们就可以实现去掉长按图片弹出菜单的功能。, ,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码