要用CSS编写对联广告代码,首先需要创建一个HTML文件,然后在其中添加两个广告单元,接下来,使用CSS来设置广告单元的样式,包括字体、颜色、大小等,将CSS代码添加到HTML文件中,以实现 对联广告的效果。,以下是一个简单的示例:,1、创建一个HTML文件,添加以下内容:,2、创建一个名为 styles.css的CSS文件,添加以下内容:,在这个示例中,我们创建了一个包含两个广告单元的对联广告,通过CSS,我们设置了广告单元的样式,包括背景颜色、边框和内边距,我们还使用了 display: flex和 justifycontent: center属性来实现水平居中对齐。, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>对联广告</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”advertisement”> <div class=”left”> <p>广告1</p> </div> <div class=”right”> <p>广告2</p> </div> </div> </body> </html>,body { fontfamily: Arial, sansserif; } .advertisement { display: flex; justifycontent: center; alignitems: center; margin: 50px; } .left, .right { padding: 20px; backgroundcolor: #f0f0f0; border: 1px solid #ccc; } .left { marginright: 20px; } .right { marginleft: 20px; },

你是否曾经想过如何用最优的方法,解决c语言背包问题?背包问题作为计算机科学中的经典问题,被广泛应用于各种场景中。而动态规划算法则是解决背包问题的一种高效方法。在本文中,我们将会介绍动态规划算法的基本思路和原理,并通过实例分析来展示如何使用动态规划解决c语言背包问题。让我们一起来探索这个令人着迷的话题吧! 背包问题的定义及常见应用场景 大家都知道,背包问题是计算机科学中的一个经典问题,它的定义很简单:给定一个固定容量的背包和一组物品,每个物品有自己的重量和价值,在不超过背包容量的情况下,如何选择物品放入背包使得总价值最大化。这听起来可能有点抽象,但是其实在我们日常生活中也有很多类似的场景。 首先,我们来看看旅行时常见的背包问题。当我们准备出门旅行时,通常会面临一个难题:要带哪些东西?毕竟旅行途中需要携带的物品种类繁多,但是又不能带太多重量。这时候就可以使用背包问题来帮助我们做出最佳选择。 另外一个常见的应用场景就是购物时的选购问题。想必大家都有过这样的经历:去商场逛街想买一些东西,但是又不想花太多钱。这时候就需要做出权衡,在有限的预算内如何选择最喜欢或者最实用的商品。背包问题也可以派上用场,在不超过预算限制下选择总价值最高的商品。 除了以上两个例子,背包问题还可以应用在很多其他场景,比如资源分配、投资决策等。可以说,背包问题是一个非常实用的计算模型,在解决各种实际问题时都能发挥巨大作用。 或许你会觉得这些应用场景都很常见,但是如果没有动态规划解法,我们可能就无法高效地解决这些问题。动态规划是一种高效的算法思想,它通过将大问题拆分成小问题,并保存子问题的最优解来避免重复计算,从而提高了计算效率。因此,在解决背包问题时使用动态规划算法能够大大提升计算速度 动态规划算法的基本思路和原理 1. 动态规划算法的基本思路 动态规划算法是一种解决多阶段决策问题的方法,它将原问题分解为若干个子问题,通过求解子问题的最优解来得到原问题的最优解。在解决背包问题时,动态规划算法可以帮助我们找到最佳的物品组合方案,使得背包的总价值最大。 2. 动态规划算法的原理 动态规划算法是基于数学归纳法和递推关系式来实现的。它通过构建状态转移方程来求解子问题的最优解,并利用这些子问题的最优解来推导出原问题的最优解。在背包问题中,我们可以定义一个二维数组dp[i][j]来表示在前i个物品中选择总重量不超过j时能够获得的最大价值。 3. 状态转移方程 在背包问题中,我们需要考虑每个物品是否放入背包中,因此状态转移方程可以表示为: dp[i][j] = max(dp[i-1][j], dp[i-1][j-w[i]] + v[i]) 其中dp[i-1][j]表示不放入第i件物品时能够获得的最大价值,dp[i-1][j-w[i]] + v[i]表示放入第i件物品时能够获得的最大价值,w[i]和v[i]分别表示第i件物品的重量和价值。 4. 算法流程 动态规划算法的流程可以概括为以下几个步骤: (1)初始化dp数组,将所有元素初始化为0。 (2)根据状态转移方程逐步计算dp数组的值,直到求解出dp[n][m]。 (3)根据dp[n][m]反推出最佳的物品组合方案。 5. 时间复杂度分析 动态规划算法的时间复杂度为O(nm),其中n为物品数量,m为背包容量。因此,在解决背包问题时,动态规划算法比穷举法和贪心算法更加高效。 6. 算法优缺点 动态规划算法的优点是能够找到最优解,并且时间复杂度相对较低。但是它也有一些缺点,例如需要额外的空间来存储子问题的最优解,而且对于某些特殊情况可能会出现重复计算。 7 使用动态规划解决c语言背包问题的具体步骤 想要解决c语言背包问题,动态规划是一个非常有效的方法。它可以帮助我们快速找到最优解,让我们一起来看看具体的步骤吧! 1. 确定问题类型 首先,我们需要明确背包问题的类型。通常情况下,背包问题分为01背包问题和完全背包问题。01背包问题指的是每个物品只能选择放或者不放,而完全背包问题则允许每个物品可以无限次放入背包中。 2. 构建状态转移方程 在动态规划中,状态转移方程是关键。它能够帮助我们快速计算出每个阶段的最优解。对于01背包问题来说,状态转移方程为:dp[i][j] = max(dp[i-1][j], dp[i-1][j-w[i]] + v[i]);对于完全背包问题来说,则为:dp[j] = max(dp[j], dp[j-w[i]] + v[i])。 3. 初始化数组 根据状态转移方程,我们需要初始化一个二维数组dp[n+1][m+1](n为物品数量,m为背包容量)。其中dp[0][j]表示没有物品可选时的最优值,dp[i][0]表示没有容量可用时的最优值。 4. 逐步计算最优值 根据状态转移方程和初始化数组,我们可以逐步计算出每个阶段的最优值。最后,dp[n][m]即为所求的最优解。 5. 回溯获取具体方案 除了求出最优解外,我们还需要回溯得到具体的物品放入方案。通过比较dp[i][j]和dp[i-1][j] + w[i]的大小,如果相等,则说明第i件物品被选中,否则不选。 6. 实现代码 7. 测试结果 经过以上步骤,我们就可以得到使用动态规划解决c语言背包问题的具体方案。同时,也可以将不同类型的背包问题进行比较测试,看看动态规划是否真的能够帮助我们快速找到最优解 实例分析:使用动态规划解决背包问题的代码实现 大家好,今天我要和大家分享一种解决背包问题的方法,那就是动态规划。相信很多人都听说过背包问题,它是计算机科学中的经典问题,也是算法设计中的重要内容。 首先,让我们来回顾一下什么是背包问题。简单来说,背包问题就是给定一个背包的容量和一些物品的重量和价值,在不超过背包容量的情况下,如何选择物品放入背包使得总价值最大。这个问题看似简单,但其实却有着很多种解法。 而今天要和大家分享的就是使用动态规划来解决背包问题。动态规划是一种常用的优化方法,它通过将原始问题分解为若干子问题,并保存子问题的解来避免重复计算,从而提高算法效率。下面我们就通过一个具体的例子来看看如何使用动态规划来解决背包问题。 假设我们有一个容量为10的背包和以下5个物品: 物品1:重量2,价值6 物品2:重量2,价值3 物品3:重量3,价值5 物品4:重量4,价值8 物品5:重量5,价值9 首先我们可以定义一个二维数组dp[i][j],其中i表示背包的容量,j表示可选物品的数量。dp[i][j]表示当背包容量为i,可选物品为前j个时的最大总价值。根据动态规划的思想,我们可以得出以下状态转移方程: dp[i][j] = max(dp[i][j-1], dp[i-weight[j]][j-1]+value[j]) 其中weight[j]表示第j个物品的重量,value[j]表示第j个物品的价值。这个状态转移方程的意思是,在选择第j个物品时,我们可以选择将其放入背包中或者不放入背包中。如果不放入,则最大总价值就等于前j-1个物品能够得到的最大总价值;如果放入,则最大总价值就等于前j-1个物品能够得到的最大总价值加上当前物品的价值,并且背包容量要减去当前物品的重量。 根据这个状态转移方程,我们可以通过填表法来求解dp数组。首先初始化dp[0][0]为0,即当背包容量为0时,可选物品数量也为0时,最大总价值为0。然后从左上角开始依次计算每一个位置的值,直到计算出dp[10][5]为止。最终得出dp[10][5]=19,即当背包容量为10,可选物品为前5个时,最大总价值为19 动态规划算法是一种十分高效的解决背包问题的方法,它能够帮助我们在面对复杂的情况时,找到最优解。通过本文的介绍,相信大家已经对c语言背包问题的动态规划解法有了更深入的了解。如果您在实践中遇到类似的问题,不妨尝试使用动态规划算法来解决。同时,如果您需要CDN加速和网络安全服务,请记得联系我们,我是网的编辑,我们会为您提供专业、高效、可靠的服务。祝愿大家在学习和工作中都能取得更好的成绩!

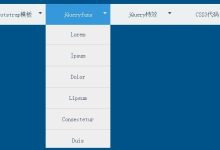
在网页设计中,下拉导航栏是一种常见的布局方式,它可以让用户在浏览网站时更加方便快捷地找到所需信息,在前端开发中,我们通常使用jQuery来实现这种效果,jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,下面是如何使用jQuery实现导网页航栏下拉的详细教程。,1、我们需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来实现:,方法一:直接在HTML文件中引入jQuery库的链接,将以下代码添加到 <head>标签内:,“`html,<script src=”https://code.jquery.com/ jquery3.6.0.min.js”></script>,“`,方法二:通过 CDN引入jQuery库,将以下代码添加到 <head>标签内:,“`html,<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>,“`,2、接下来,我们需要编写CSS样式来设置导航栏的外观,在 <head>标签内添加 <style>标签,并编写以下CSS代码:,“`css,/* 设置导航栏的基本样式 */,.navbar {,display: flex;,backgroundcolor: #333;,overflow: hidden;,},/* 设置导航栏中的链接样式 */,.navbar a {,display: block;,color: white;,textalign: center;,padding: 14px 16px;,textdecoration: none;,},/* 设置导航栏中的下拉菜单样式 */,.dropdown {,float: left;,overflow: hidden;,},/* 设置下拉菜单按钮的样式 */,.dropdown .dropbtn {,fontsize: 16px;,border: none;,outline: none;,color: white;,padding: 14px 16px;,backgroundcolor: inherit;,fontfamily: inherit;,margin: 0;,},/* 设置下拉菜单的内容样式 */,.dropdowncontent {,display: none;,position: absolute;,backgroundcolor: #f9f9f9;,minwidth: 160px;,boxshadow: 0px 8px 16px 0px rgba(0,0,0,0.2);,zindex: 1;,},/* 设置下拉菜单中的链接样式 */,.dropdowncontent a {,float: none;,padding: 12px 16px;,textdecoration: none;,display: block;,textalign: left;,},/* 设置鼠标悬停在下拉菜单上时的样式 */,.dropdown:hover .dropdowncontent {,display: block;,},“`,3、现在,我们可以开始编写jQuery代码来实现导航栏下拉效果,在 <body>标签内添加一个导航栏结构,如下所示:,“`html,<div class=”navbar”>,<a href=”#home”>首页</a>,<div class=”dropdown”>,<button class=”dropbtn”>产品与服务</button>,<div class=”dropdowncontent”>,<a href=”#products”>产品</a>,<a href=”#services”>服务</a>,</div>,</div>,<a href=”#about”>关于我们</a>,<a href=”#contact”>联系我们</a>,</div>,“`,4、接下来,编写jQuery代码来实现 导航栏下拉效果,在 <script>标签内添加以下代码:,“`javascript,$(document).ready(function() {,// 为导航栏中的下拉按钮绑定点击事件处理函数,$(“.dropdown”).click(function() {,// 获取当前下拉按钮的子元素(下拉菜单)并切换其显示状态(隐藏或显示),$(this).children(“.dropdowncontent”).toggle();,});,});,“`,5、我们可以使用浏览器打开HTML文件,查看导航栏下拉效果是否实现,如果一切正常,当鼠标悬停在“产品与服务”按钮上时,应该可以看到下拉菜单,点击下拉菜单中的链接,可以跳转到相应的页面。,

Ajax(Asynchronous JavaScript and XML)是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新,这意味着可以在不影响网页正常显示的情况下,与服务器交换数据并更新部分网页内容,如何通过Ajax返回HTML代码呢?本文将详细介绍如何使用Ajax返回HTML代码的方法。,1、创建XMLHttpRequest对象,我们需要创建一个XMLHttpRequest对象,这个对象是Ajax的核心,用于与服务器建立连接、发送请求和接收响应,创建XMLHttpRequest对象的方法是:,2、配置请求,接下来,我们需要配置请求,这包括设置请求方法、请求URL、是否异步等,配置请求的方法如下:,3、发送请求,配置完成后,我们需要发送请求,发送请求的方法是:,4、监听状态变化,发送请求后,我们需要监听XMLHttpRequest对象的状态变化,状态变化包括: readyState属性值的变化和 onreadystatechange事件的发生,当 readyState属性值为4时,表示请求已完成,可以接收到服务器的响应,我们可以在 onreadystatechange事件处理函数中处理响应,监听状态变化的方法如下:,5、处理响应,当请求完成后,我们可以从XMLHttpRequest对象的 responseText或 responseXML属性中获取服务器返回的HTML代码,我们可以将获取到的HTML代码插入到网页中的指定位置,处理响应的方法如下:,6、完整示例,将以上步骤整合起来,我们可以得到一个完整的使用Ajax返回HTML代码的示例:,通过以上步骤,我们可以使用Ajax返回HTML代码,创建XMLHttpRequest对象;配置请求;接着,发送请求;之后,监听状态变化;处理响应,在处理响应时,我们可以从XMLHttpRequest对象的 responseText或 responseXML属性中获取服务器返回的HTML代码,然后将获取到的HTML代码插入到网页中的指定位置。, ,var xhr = new XMLHttpRequest();,xhr.open(‘GET’, ‘yoururl’, true); // 设置请求方法为GET,请求URL为’yoururl’,是否异步为true,xhr.send(); // 发送请求,xhr.onreadystatechange = function() { if (xhr.readyState == 4) { // 请求已完成,处理响应 } };,if (xhr.readyState == 4 && xhr.status == 200) { var html = xhr.responseText; // 获取服务器返回的HTML代码 var targetElement = document.getElementById(‘target’); // 获取需要插入HTML代码的目标元素 targetElement.innerHTML = html; // 将HTML代码插入到目标元素中 } else { console.error(‘请求失败,状态码:’ + xhr.status); }

要打开一个网页,我们首先需要了解HTML的基本概念和结构, HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言,它使用一系列标签来描述网页的内容和结构,在浏览器中,这些标签会被解析并显示为相应的内容,接下来,我将详细介绍如何使用HTML打开一个网页。,1、创建一个HTML文件,我们需要创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad、Sublime Text或者Visual Studio Code等,将文件保存为 .html扩展名,例如 index.html。,2、编写HTML基本结构,HTML文件的基本结构包括 <!DOCTYPE>声明、 <html>标签、 <head>标签和 <body>标签。 <!DOCTYPE>声明告诉浏览器这是一个HTML5文档, <html>标签是整个HTML文档的根元素, <head>标签包含了文档的元数据,如标题和CSS样式表,而 <body>标签则包含了网页的实际内容。,一个简单的HTML文件结构如下:,3、添加网页内容,在 <body>标签内,我们可以添加各种HTML元素来构建网页内容,以下是一些常用的HTML元素:,<h1>至 <h6>:标题标签,用于表示不同级别的标题。,“`html,<h1>这是一级标题</h1>,<h2>这是二级标题</h2>,“`,<p>:段落标签,用于表示一个段落。,“`html,<p>这是一个段落。</p>,“`,<a>:链接标签,用于创建超链接。,“`html,<a href=”https://www.example.com”>点击这里访问示例网站</a>,“`,<img>:图像标签,用于插入图片。,“`html,<img src=”image.jpg” alt=”示例图片”>,“`,4、添加CSS样式,为了美化网页,我们可以在 <head>标签内添加 <style>标签来编写CSS样式。,5、保存并打开网页,将上述代码保存到HTML文件中,然后双击文件或在浏览器中通过文件管理器打开该文件,即可看到生成的网页,如果你使用的是谷歌浏览器,可以在地址栏输入文件路径来直接打开HTML文件, file:///C:/Users/用户名/Documents/index.html,其他浏览器也支持类似的功能。, ,<!DOCTYPE html> <html> <head> <title>我的网页</title> </head> <body> <!网页内容 > </body> </html>,<!DOCTYPE html> <html> <head> <title>我的网页</title> <style> body { fontfamily: Arial, sansserif; } h1 { color: blue; } p { fontsize: 18px; } </style> </head> <body> <h1>这是一级标题</h1> <p>这是一个段落。</p> </body> </html>,

在HTML中加入版权标识,可以使用 <meta>标签的 name属性为”description”,或者使用 <footer>标签来展示版权声明,以下是两种方法的详细教程。,方法一:使用 <meta>标签,1、打开你的 HTML文件,找到 <head>标签,如果没有,请在 <html>标签内添加一个 <head>标签。,2、在 <head>标签内,添加一个 <meta>标签,并设置 name属性为”description”。,3、在 <meta>标签内,添加一个 content属性,用于描述版权声明信息。,示例代码:,方法二:使用 <footer>标签,1、打开你的HTML文件,找到 <body>标签,如果没有,请在 <html>标签内添加一个 <body>标签。,2、在 <body>标签内,添加一个 <footer>标签。,3、在 <footer>标签内,添加版权声明信息。,示例代码:,以上两种方法都可以在HTML中加入版权标识,第一种方法通过 <meta>标签的 name="description"属性来展示版权声明信息,这种方法适用于搜索引擎优化(SEO),有助于提高网站的搜索排名,第二种方法通过在页面底部添加一个包含版权声明信息的 <footer>标签,这种方法更直观地展示了版权声明信息,你可以根据自己的需求和喜好选择合适的方法。, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <meta name=”description” content=”这里是版权声明信息”> <title>文档标题</title> </head> <body> <!页面内容 > </body> </html>,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>文档标题</title> </head> <body> <!页面内容 > <footer> <p>© 2022 公司名称. 保留所有权利.</p> </footer> </body> </html>,

在HTML5中,我们可以使用CSS3的 transform属性来实现图片的旋转动画效果。 transform属性提供了一系列的函数,可以用来对元素进行旋转、缩放、移动等操作,下面我将详细介绍如何使用 transform属性实现图片的旋转动画效果。,我们需要在 HTML文件中插入一张图片,如下所示:,接下来,我们需要在CSS文件中编写样式和动画,我们需要设置图片的宽度和高度,以及容器的宽高,我们可以使用 transform属性的 rotate函数来实现图片的旋转动画效果。 rotate函数接受一个角度值作为参数,表示旋转的角度,我们还可以使用 transition属性来设置动画的持续时间和过渡效果。,以下是一个简单的示例:,现在,我们已经设置了图片的基本样式和动画,接下来,我们需要编写JavaScript代码来实现图片的旋转动画效果,我们可以使用 requestAnimationFrame函数来创建循环动画,在这个函数中,我们可以更新图片的旋转角度,并应用新的旋转角度,当旋转角度达到360度时,我们可以将其重置为0度,从而实现无限循环的旋转动画效果。,以下是一个简单的示例:,将上述JavaScript代码添加到HTML文件的 <script>标签中,即可实现图片的旋转动画效果,你可以通过修改 rotateImage函数中的旋转角度和持续时间,以及添加其他CSS3属性(如缩放、透明度等),来实现更丰富的动画效果。, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>图片旋转动画效果</title> <link rel=”stylesheet” href=”style.css”> </head> <body> <div class=”container”> <img src=”yourimagesource.jpg” alt=”示例图片”> </div> </body> </html>,/* 设置容器的宽高 */ .container { width: 300px; height: 200px; overflow: hidden; /* 隐藏超出容器范围的内容 */ position: relative; /* 相对定位,以便我们可以通过绝对定位来定位图片 */ } /* 设置图片的宽高 */ .container img { width: 100%; height: 100%; position: absolute; /* 绝对定位,以便我们可以旋转图片 */ transition: transform 2s; /* 设置动画持续时间为2秒 */ },// 获取图片元素 const image = document.querySelector(‘.container img’); let angle = 0; // 初始化旋转角度为0度 function rotateImage() { // 更新旋转角度 angle += 1; if (angle >= 360) { angle = 0; } // 应用新的旋转角度 image.style.transform = rotate(${angle}deg); // 请求下一帧动画 requestAnimationFrame(rotateImage); } // 开始旋转动画 rotateImage();,

在HTML5中,我们可以使用JavaScript和CSS来实现图片滚动抽奖的效果,以下是一个简单的示例,展示了如何创建一个图片滚动抽奖效果。,1、我们需要在HTML文件中创建一个容器,用于存放抽奖图片,在这个容器中,我们将使用 <ul>和 <li>标签来创建一个列表,每个列表项代表一个抽奖图片,我们需要为这个容器添加一个类名 carousel,以便后续在CSS和JavaScript中引用。,2、接下来,我们需要在CSS文件中设置容器的样式,我们将设置容器的高度、宽度、背景颜色等属性,并设置 overflow: hidden;以隐藏溢出的内容,我们将设置列表项的样式,使其水平排列,并且每个列表项的大小相同。,3、现在,我们需要在JavaScript文件中编写代码,实现图片的滚动效果,我们将使用 setInterval函数来每隔一段时间(例如5秒)切换一次图片,为了实现无缝切换效果,我们需要在切换图片时,将当前显示的图片移出容器,并将下一张图片移入容器,我们需要设置容器的 left属性,使其水平滚动。,4、我们需要在浏览器中打开HTML文件,查看图片滚动抽奖效果,如果一切正常,你应该可以看到一个包含多个抽奖图片的容器,每隔5秒,这些图片会水平滚动一次,你可以通过修改CSS和JavaScript代码,调整图片的数量、滚动速度等参数,以满足你的需求。, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>图片滚动抽奖</title> <link rel=”stylesheet” href=”style.css”> </head> <body> <div class=”carousel”> <ul> <li><img src=”image1.jpg” alt=”抽奖图片1″></li> <li><img src=”image2.jpg” alt=”抽奖图片2″></li> <li><img src=”image3.jpg” alt=”抽奖图片3″></li> <!在这里添加更多的抽奖图片 > </ul> </div> <script src=”script.js”></script> </body> </html>,.carousel { position: relative; width: 300px; height: 200px; margin: 0 auto; backgroundcolor: #f0f0f0; overflow: hidden; } .carousel ul { position: absolute; width: 100%; height: 100%; liststyle: none; margin: 0; padding: 0; } .carousel li { display: inlineblock; width: 100%; height: 100%; textalign: center; lineheight: 200px; },const carousel = document.querySelector(‘.carousel’); const items = carousel.querySelectorAll(‘li’); let currentIndex = 0; let intervalId = setInterval(nextImage, 5000); // 每隔5秒切换一次图片 function nextImage() { items[currentIndex].style.left = carousel.clientWidth + ‘px’; // 将当前显示的图片移出容器 currentIndex =...

在HTML中,我们可以通过使用JavaScript和CSS来实现图片切换的效果,以下是一个简单的示例,展示了如何使用 HTML、CSS和JavaScript实现图片切换效果。,1、我们需要创建一个HTML文件,用于存储图片切换的基本结构,在这个文件中,我们将创建一个包含图片的 <div>元素,以及两个用于控制图片切换的按钮。,2、接下来,我们需要创建一个CSS文件(styles.css),用于设置图片切换效果的样式,在这个文件中,我们将设置图片的大小、位置等基本样式,以及按钮的样式。,3、我们需要创建一个JavaScript文件(scripts.js),用于实现图片切换的功能,在这个文件中,我们将编写一个函数,用于在点击按钮时切换图片,我们还需要为按钮添加事件监听器,以便在点击按钮时调用这个函数。,现在,当我们在浏览器中打开这个HTML文件时,应该可以看到一个简单的图片切换效果,点击“上一张”和“下一张”按钮,可以在两张图片之间切换,当然,这只是一个简单的示例,实际上我们可以使用更复杂的方法来实现更丰富的图片切换效果,我们可以使用CSS动画、过渡效果等技术来增强视觉效果,我们还可以根据需要添加更多的功能,例如自动播放、缩略图导航等。, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>图片切换效果</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”imageslider”> <img src=”image1.jpg” alt=”图片1″ class=”active”> <img src=”image2.jpg” alt=”图片2″> </div> <button class=”prev”>上一张</button> <button class=”next”>下一张</button> <script src=”scripts.js”></script> </body> </html>,body { display: flex; justifycontent: center; alignitems: center; height: 100vh; margin: 0; backgroundcolor: #f0f0f0; } .imageslider { position: relative; width: 600px; height: 400px; overflow: hidden; } .imageslider img { position: absolute; width: 100%; height: 100%; opacity: 0; transition: opacity 1s; } .imageslider img.active { opacity: 1; } .prev, .next { position: absolute; top: 50%; transform: translateY(50%); backgroundcolor: rgba(0, 0, 0, 0.5); color: white; border: none; fontsize: 24px; padding: 10px; cursor: pointer; } .prev { left: 10px; } .next { right: 10px; },const images...

在HTML中,我们可以使用CSS(层叠样式表)来设置填充和边距,填充是元素内容与其边框之间的空间,而边距是元素边框与其父元素或周围元素之间的空间,下面是如何在HTML中设置填充和边距的详细教程。,1、我们需要了解一些基本的CSS属性:,padding:用于设置元素的内边距,即元素内容与边框之间的空间。,margin:用于设置元素的外边距,即元素边框与其父元素或周围元素之间的空间。,border:用于设置元素的边框样式、宽度和颜色。,2、接下来,我们将通过一个简单的示例来演示如何在HTML中设置填充和边距,假设我们有以下HTML代码:,在这个示例中,我们创建了一个名为 .box的CSS类,该类具有以下样式:宽度为200px,高度为200px,边框为1像素宽的黑色实线,现在,我们将为这个类添加填充和边距。,3、要设置填充,我们可以使用 padding属性,我们可以将内边距设置为10像素:,这将使 .box类的内边距变为10像素,注意, padding属性可以有四个值(上、右、下、左),也可以有三个值(上、右、下)、两个值(上、下)或一个值(所有四个方向),要将上边距设置为5像素,右边距设置为15像素,下边距设置为20像素,左边距设置为5像素,我们可以使用以下代码:,4、要设置外边距,我们可以使用 margin属性,我们可以将外边距设置为10像素:,这将使 .box类的外边距变为10像素,同样, margin属性可以有四个值(上、右、下、左),也可以有三个值(上、右、下)、两个值(上、下)或一个值(所有四个方向),要将上边距设置为5像素,右边距设置为15像素,下边距设置为20像素,左边距设置为5像素,我们可以使用以下代码:,5、现在,我们已经学会了如何在HTML中设置填充和边距,以下是完整的HTML和CSS代码:, ,<!DOCTYPE html> <html> <head> <style> .box { width: 200px; height: 200px; border: 1px solid black; } </style> </head> <body> <div class=”box”></div> </body> </html>,.box { width: 200px; height: 200px; border: 1px solid black; padding: 10px; },.box { width: 200px; height: 200px; border: 1px solid black; padding: 5px 15px 20px 5px; },.box { width: 200px; height: 200px; border: 1px solid black; margin: 10px; },.box { width: 200px; height: 200px; border: 1px solid black; margin: 5px 15px 20px 5px; }


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码