static关键字,众所周知,是C语言中的一个重要关键字。它的作用和使用方法备受程序员们的关注。但是,你真正了解它吗?下面,让我们一起来探究一下,什么是static关键字?它有什么作用?如何使用?同时,还有哪些注意事项需要我们注意呢?接下来的内容中,将为你详细介绍这些问题。敬请期待! 什么是static关键字? 1. static关键字的定义 在C语言中,static关键字是用来修饰变量、函数和数据类型的关键字。它可以改变这些元素的作用域和生命周期,使其具有静态特性。 2. static关键字的作用 2.1 改变作用域 使用static关键字修饰的变量、函数和数据类型,其作用域被限制在当前文件内部,外部文件无法访问。这种特性可以避免命名冲突,保证程序的安全性。 2.2 延长生命周期 普通变量、函数和数据类型在程序执行完毕后会被销毁,而使用static关键字修饰的元素则会一直存在于内存中,直到程序结束才会被销毁。这种特性可以实现数据共享和保持状态信息。 3. static关键字的使用方法 3.1 修饰局部变量 当我们在一个函数内部声明一个局部变量,并使用static关键字修饰时,该变量就成为静态局部变量。它只能在该函数内部访问,但是其值会被保留下来,在下一次调用该函数时仍然有效。 3.2 修饰全局变量 使用static关键字修饰全局变量时,该变量只能在当前文件内部访问。这种方式可以避免多个文件中出现同名的全局变量,造成命名冲突。 3.3 修饰函数 使用static关键字修饰函数时,该函数只能在当前文件内部调用。这种方式可以避免函数被其他文件修改或覆盖,保证程序的安全性。 3.4 修饰数据类型 使用static关键字修饰数据类型时,该类型只能在当前文件内部使用。这种方式可以避免数据类型被其他文件修改或覆盖,保证程序的稳定性。 4. static关键字的注意事项 4.1 局部静态变量的初始化只会在第一次声明时执行一次。 4.2 静态变量和普通变量的区别在于静态变量存储在静态存储区,而普通变量存储在栈中。 4.3 使用static关键字修饰的元素不会被其他文件访问到,但是可以通过指针间接访问 static关键字的作用 1. 介绍static关键字 在C语言中,static是一种关键字,它可以用来修饰变量、函数和数据类型。使用static关键字可以改变这些实体的作用域和生命周期,从而实现不同的功能。 2. 改变变量的作用域 在函数内部声明的变量默认为局部变量,只能在函数内部使用。但是如果在变量前加上static关键字,就可以将其改变为静态局部变量。这样一来,在函数执行完毕后,该变量的值仍然会保持不变,下次调用该函数时仍然可以使用该值。 3. 防止重复定义 当多个文件中出现同名的全局变量或函数时,会造成冲突。此时可以使用static关键字来修饰这些实体,在其所在文件中将其限制为私有的,避免与其他文件中同名实体发生冲突。 4. 隐藏全局符号 在C语言中,全局符号(包括全局变量和函数)都具有外部链接属性,默认情况下可以被其他文件访问。但是通过使用static关键字修饰全局符号,就可以将其限制为内部链接属性,使得其他文件无法访问到这些符号。 5. 延长生命周期 对于静态局部变量和静态全局变量来说,它们的生命周期会延长到整个程序运行期间。这样可以在不同的函数中共享同一个静态变量,从而实现数据的持久化。 6. 实现私有函数 通过在函数前加上static关键字,可以将其限制为私有函数,只能在当前文件中被调用。这样可以有效地隐藏一些内部实现细节,提高程序的安全性。 7 使用方法示例 1.静态变量声明:在函数内部定义一个静态变量,可以保证该变量只被初始化一次,并且在函数调用结束后仍然保留其值。例如: static int count = 0; //静态变量count只会被初始化一次 void function(){ count++; //每次调用function函数,count的值都会加1 } 2.局部变量声明:在函数内部定义一个静态局部变量,可以使得该变量的作用域仅限于该函数内部,不会影响其他函数中同名的变量。例如: void function(){ static int num = 5; //静态局部变量num只能在function函数内部使用 num++; //每次调用function函数,num的值都会加1 } 3.全局变量声明:在文件中定义一个静态全局变量,可以使得该变量的作用域仅限于当前文件内部,不会被其他文件访问到。例如: static int global_var = 10; //静态全局变量global_var只能在当前文件中使用 4.函数声明:在声明一个函数时,在其返回类型前面加上关键字static,可以将该函数限制为当前文件内部可见。这样做的好处是避免与其他文件中同名的函数发生冲突。例如: static void function(); //声明一个静态函数,在当前文件中可见 5.结构体成员声明:在结构体中定义一个静态成员变量,可以保证该变量只会被初始化一次,并且在结构体的每个实例中都共享该变量。例如: struct Student{ int id; char name[20]; static int count; //静态成员变量count在每个Student实例中都是共享的 }; 6.类成员声明:在类中定义一个静态成员变量,可以保证该变量只会被初始化一次,并且在类的每个实例中都共享该变量。例如: class Circle{ private: double radius; static double PI; //静态成员变量PI在每个Circle实例中都是共享的 }; static关键字的注意事项 1. 不要滥用static关键字 在使用static关键字时,需要注意不要滥用。虽然static关键字可以使变量或函数的作用域仅限于当前文件,但过多地使用会导致程序的可读性和可维护性降低。因此,在使用static关键字时,应该根据实际情况谨慎选择。 2....

在HTML中,我们可以通过多种方式声明样式表,以下是一些常见的方法:,1、内联样式,内联样式是直接在HTML元素中使用 style属性来定义样式,这种方法的优点是可以直接修改单个元素的样式,而不需要额外的CSS文件,如果页面中的多个元素需要相同的样式,那么使用内联样式会使代码变得冗长和难以维护。,示例代码:,2、内部样式表,内部样式表是将CSS代码放在HTML文档的 <head>标签内的 <style>标签中,这种方法适用于较小的项目,因为它可以快速地为整个页面添加样式,随着项目的扩大,内部样式表可能会导致代码变得混乱和难以管理。,示例代码:,3、外部样式表,外部样式表是将CSS代码保存在一个单独的文件中,然后在HTML文档中使用 <link>标签将其链接到页面,这种方法可以使CSS代码与HTML代码分离,从而提高代码的可读性和可维护性,当需要为多个页面应用相同的样式时,只需修改外部样式表即可。,创建一个名为 styles.css的CSS文件,并将其保存在与HTML文件相同的目录中,在HTML文档的 <head>标签内添加一个 <link>标签,将CSS文件链接到页面。,示例代码:,styles.css:,index.html:,4、@媒体查询(Media Queries)和响应式设计,@媒体查询允许您根据设备的特性(如屏幕宽度、分辨率等)来应用不同的CSS样式,这使得您可以创建响应式网站,使网站在不同设备上看起来都很好,要使用@媒体查询,请在CSS文件中添加一个 @media规则,并在其中指定条件和相应的样式。,示例代码:,5、CSS预处理器(如Sass、Less等)和框架(如Bootstrap、Tailwind CSS等), ,<p style=”color: red; fontsize: 20px;”>这是一个红色的段落。</p>,<!DOCTYPE html> <html> <head> <style> body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; } </style> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个段落。</p> </body> </html>,body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个段落。</p> </body> </html>,/* 默认样式 */ body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; } /* 当屏幕宽度小于600px时应用的样式 */ @media screen and (maxwidth: 600px) { body { backgroundcolor: darkblue; } h1 { color: yellow; fontsize: 30px; } p {...

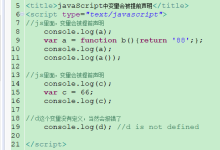
在HTML中,我们不能直接声明变量并赋值,因为 HTML是一种标记语言,主要用于描述网页的结构和内容,我们可以使用JavaScript(一种脚本语言)来实现这一功能,JavaScript可以在HTML文档中嵌入,并与HTML元素进行交互。,要在HTML中声明变量并 赋值,我们需要遵循以下步骤:,1、在HTML文档中引入JavaScript代码,这可以通过在 <head>标签内添加 <script>标签来实现。,2、在 <script>标签内编写JavaScript代码,要声明一个变量并赋值,可以使用 var、 let或 const关键字。,3、使用声明的变量,在JavaScript代码中,可以直接使用已声明的变量。,下面是一个完整的示例,展示了如何在HTML文档中声明一个变量并赋值:,在这个示例中,我们在 <head>标签内的 <script>标签内声明了一个名为 myVariable的变量,并将其值设置为 "Hello, World!",我们使用 console.log()函数输出了变量的值,当浏览器加载并执行这段代码时,它将在浏览器的控制台中显示“Hello, World!”。,需要注意的是,虽然我们可以在HTML文档中使用JavaScript来声明变量并赋值,但这并不是HTML的核心功能,HTML主要用于描述网页的结构,而JavaScript则用于实现网页的交互和动态功能,在实际开发中,我们通常会将JavaScript代码放在单独的文件中,并通过 <script src="your_script.js"></script>标签将其引入到HTML文档中。, ,<!DOCTYPE html> <html> <head> <script> // 在这里编写JavaScript代码 </script> </head> <body> <!页面内容 > </body> </html>,var myVariable = “Hello, World!”; // 使用var关键字声明一个名为myVariable的变量,并将其值设置为”Hello, World!”,console.log(myVariable); // 输出变量myVariable的值:”Hello, World!”,<!DOCTYPE html> <html> <head> <script> // 使用var关键字声明一个名为myVariable的变量,并将其值设置为”Hello, World!” var myVariable = “Hello, World!”; // 使用console.log()函数输出变量myVariable的值 console.log(myVariable); </script> </head> <body> <!页面内容 > </body> </html>,

在HTML中,我们不能直接声明变量, HTML是一种标记语言,主要用于描述网页的结构和内容,而不是用于编写程序,我们可以使用JavaScript(一种脚本语言)在HTML中声明变量。,要在HTML中使用JavaScript声明变量,我们需要将JavaScript代码嵌入到HTML文件中,以下是如何在HTML中声明和使用变量的详细步骤:,1、创建一个HTML文件:我们需要创建一个HTML文件,在这个文件中,我们将编写HTML代码和JavaScript代码。,2、添加 <script>标签:接下来,我们需要在 <body>标签内添加一个 <script>标签,这个标签用于包含JavaScript代码,将JavaScript代码放在 <script>标签内,可以确保它不会干扰HTML的解析。,3、声明变量:现在,我们可以在 <script>标签内声明变量了,在JavaScript中,我们使用 var、 let或 const关键字来声明变量,这些关键字分别表示“变量”、“块级变量”和“常量”,在本例中,我们将使用 var关键字声明一个名为 myVar的变量。,4、使用变量:声明变量后,我们可以在JavaScript代码中使用它,我们可以使用 console.log()函数将变量的值输出到浏览器的控制台,要使用控制台,我们需要在 <script>标签内添加一行代码,如下所示:,5、保存并运行HTML文件:我们需要保存HTML文件并在浏览器中打开它,当浏览器加载HTML文件时,它将执行其中的JavaScript代码,并将变量 myVar的值输出到浏览器的控制台,如果一切正常,你应该能在浏览器的控制台中看到“Hello, World!”字样。,归纳一下,要在HTML中声明变量,我们需要遵循以下步骤:,1、创建一个HTML文件。,2、在 <body>标签内添加一个 <script>标签。,3、在 <script>标签内使用 var、 let或 const关键字声明变量。,4、使用变量的值进行操作,例如将其输出到浏览器控制台。,,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>JavaScript Variables in HTML</title> </head> <body> <!在这里编写JavaScript代码 > </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>JavaScript Variables in HTML</title> </head> <body> <script> // 在这里编写JavaScript代码 </script> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>JavaScript Variables in HTML</title> </head> <body> <script> var myVar = “Hello, World!”; // 声明一个名为myVar的变量并赋值为”Hello, World!” </script> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>JavaScript Variables in HTML</title> </head> <body> <script> var myVar = “Hello, World!”; // 声明一个名为myVar的变量并赋值为”Hello, World!” console.log(myVar); // 输出变量myVar的值到浏览器控制台...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码