Tomcat报错jar包冲突是开发过程中常见的问题,通常是由于项目中的jar包与Tomcat内置的jar包版本不一致或存在重复导致的,遇到这类问题,我们需要仔细分析并采取合适的措施加以解决,以下为解决Tomcat报错jar包冲突的详细方法。,我们要明确jar包冲突的原因,有以下几种情况:,1、项目中引入的jar包与Tomcat内置的jar包版本不一致。,2、项目中引入的多个jar包之间存在依赖关系,但版本不兼容。,3、同一个jar包的多个版本出现在项目的不同目录下。,接下来,我们可以通过以下步骤来解决jar包冲突问题:,1、查看错误日志,定位冲突的jar包。,错误日志通常会包含冲突的类名、方法名以及相关jar包信息,通过分析错误日志,我们可以找到导致冲突的jar包。,2、分析依赖关系,确定冲突原因。,使用工具(如Maven的mvn dependency:tree命令)查看项目的依赖关系,找到冲突的jar包,分析这些jar包的版本和依赖关系,确定冲突原因。,3、解决冲突。,根据冲突原因,我们可以采取以下方法解决冲突:,a. 删除项目中的冲突jar包。,如果冲突的jar包与Tomcat内置的jar包版本一致,且项目不需要该jar包,可以直接删除项目中的jar包。,b. 替换项目中的jar包。,如果冲突的jar包版本较低,可以尝试替换为更高版本的jar包,但要注意,替换前需要确保新版本的jar包与项目中的其他依赖兼容。,c. 排除冲突的依赖。,在项目的pom.xml文件中,通过<exclusions>标签排除冲突的依赖。,“`xml,<dependency>,<groupId>com.example</groupId>,<artifactId>example.jar</artifactId>,<version>1.0.0</version>,<exclusions>,<exclusion>,<groupId>org.springframework</groupId>,<artifactId>springcore</artifactId>,</exclusion>,</exclusions>,</dependency>,“`,d. 调整类加载器顺序。,在某些情况下,可以通过调整Tomcat的类加载器顺序来避免jar包冲突,具体方法是在Tomcat的conf/catalina.properties文件中修改相关配置。,4、重新部署项目。,在解决冲突后,重新部署项目,观察是否还有类似错误,如果问题仍然存在,重复上述步骤,直至问题解决。,5、避免未来出现jar包冲突。,a. 统一项目中的jar包版本。,尽量确保项目中的jar包版本一致,避免因版本不一致导致的冲突。,b. 使用依赖管理工具。,使用Maven、Gradle等依赖管理工具,可以自动解决jar包依赖和版本冲突问题。,c. 定期检查项目依赖。,定期检查项目的依赖关系,发现并解决潜在冲突。,通过以上方法,我们可以有效解决Tomcat报错jar包冲突的问题,需要注意的是,解决冲突时要根据实际情况灵活处理,不同的项目和环境可能需要不同的解决方案,保持良好的项目管理和依赖管理习惯,可以降低未来出现jar包冲突的风险。, ,

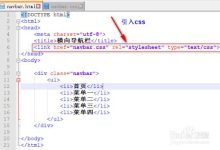
在HTML中插入横向页面,可以通过CSS样式来实现, 横向页面的布局方式有很多种,这里我们以一个简单的横向导航栏为例,介绍如何在 HTML中插入横向页面。,我们需要创建一个HTML文件,然后在文件中添加以下代码:,上述代码中,我们使用了一个名为 navcontainer的 div元素作为导航栏容器,并设置了其样式为 display: flex,使其成为一个弹性盒子容器,通过设置 justifycontent: spacearound和 alignitems: center,我们可以让导航链接在容器中水平排列,并在垂直方向上居中对齐。,接下来,我们在 navcontainer内部创建了一个名为 navlinks的 div元素,用于存放导航链接,在 navlinks内部,我们添加了四个 a元素,分别表示“首页”、“产品”、“关于我们”和“联系我们”这四个导航链接,通过设置 textdecoration: none和 color: black,我们去掉了导航链接的下划线,并将文字颜色设置为黑色,我们还为导航链接添加了鼠标悬停效果,当鼠标悬停在链接上时,文字颜色会变为蓝色。,我们将上述代码保存为一个HTML文件,然后用浏览器打开该文件,即可看到一个简单的横向导航栏,当然,这只是一个简单的示例,实际应用中,您可以根据自己的需求对导航栏进行更多的定制和优化,您可以为导航栏添加响应式设计,使其在不同设备上都能正常显示;您还可以为导航链接添加动画效果,提高用户体验等。, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>横向导航栏示例</title> <style> /* 设置导航栏容器的样式 */ .navcontainer { display: flex; justifycontent: spacearound; alignitems: center; backgroundcolor: #f1f1f1; padding: 20px 0; } /* 设置导航栏链接的样式 */ .navlinks a { textdecoration: none; color: black; fontsize: 18px; } /* 设置鼠标悬停在导航链接上时的样式 */ .navlinks a:hover { color: blue; } </style> </head> <body> <!创建导航栏容器 > <div class=”navcontainer”> <!创建导航链接 > <div class=”navlinks”> <a href=”#”>首页</a> <a href=”#”>产品</a> <a href=”#”>关于我们</a> <a href=”#”>联系我们</a> </div> </div> </body> </html>,

在HTML中,我们无法直接检测控件是否安装,HTML是一种标记语言,用于创建网页的结构,而不是用于与浏览器的插件或控件进行交互,我们可以使用JavaScript来实现这个功能。,JavaScript是一种脚本语言,可以在浏览器中运行,用于实现网页的动态效果和与用户的交互,通过JavaScript,我们可以检测浏览器是否支持某个特定的控件,例如Flash、Java Applet等。,以下是一个简单的示例,展示了如何使用JavaScript检测浏览器是否安装了Adobe Flash Player:,在这个示例中,我们首先定义了一个名为 checkFlash的函数,用于检测浏览器是否安装了Adobe Flash Player,在页面加载完成后,调用这个函数并根据结果更新页面内容。,checkFlash函数首先检查 navigator.plugins对象是否存在以及其长度是否大于0,如果存在并且长度大于0,说明浏览器支持插件,我们可以继续检查Adobe Flash Player是否安装,接下来,我们尝试获取名为”Shockwave Flash”的插件,并从其描述中提取版本号,如果成功获取到插件并且版本号不为空,说明Adobe Flash Player已安装。,如果 navigator.plugins对象不存在或者长度为0,我们尝试使用ActiveXObject来检测Adobe Flash Player,我们从10开始递减,尝试创建不同版本的ActiveXObject对象,如果成功创建了某个版本的ActiveXObject对象,说明Adobe Flash Player已安装。,在页面加载完成后,调用 checkFlash函数并根据结果更新页面内容,如果没有安装Adobe Flash Player,我们将显示一条提示信息;否则,我们将显示Adobe Flash Player已安装的信息。, ,<!DOCTYPE html> <html> <head> <title>检查Flash Player是否安装</title> <script type=”text/javascript”> function checkFlash() { var hasFlash = false; if (navigator.plugins && navigator.plugins.length > 0) { var plugin = navigator.plugins[“Shockwave Flash”]; if (plugin) { var version = plugin.description.split(” “)[2].replace(/[^09]/g, “”); hasFlash = true; } } else if (window.ActiveXObject) { for (var i = 10; i >= 2; i) { try { var swf = new ActiveXObject(“ShockwaveFlash.ShockwaveFlash.” + i); if (swf) { hasFlash = true; break; } } catch (e) {} } } return hasFlash; } window.onload = function() { if (!checkFlash()) { document.getElementById(“flashContent”).innerHTML = “您没有安装Adobe Flash Player,请安装后再查看此内容。”; } else { document.getElementById(“flashContent”).innerHTML...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码