在Android开发中,performClick()是一个非常重要的方法,它用于触发一个视图(View)的点击事件,这个方法属于View类的一个成员方法,主要用于模拟用户对视图的点击操作,下面我们来详细了解一下performClick()的作用以及使用方法。,1. performClick()的作用,,在Android应用中,视图(View)是用户与应用程序进行交互的主要界面元素,当用户触摸屏幕时,系统会将触摸事件传递给相应的视图,然后由视图处理这个事件,在这个过程中,如果需要模拟用户的点击操作,可以使用performClick()方法。,performClick()方法的作用就是模拟用户对视图的点击操作,它会将点击事件传递给视图的onClickListener,这样,即使没有用户的实际触摸操作,也可以通过调用performClick()方法来触发视图的点击事件,这对于自动化测试、单元测试等场景非常有用。,2. performClick()的使用,要使用performClick()方法,首先需要为视图设置一个OnClickListener,OnClickListener是一个接口,它有一个onClick()方法,用于处理视图的点击事件,当用户点击视图时,系统会调用这个方法。,下面是一个简单的示例:,在这个示例中,我们首先创建了一个Button对象,并为其设置了一个OnClickListener,当用户点击按钮时,会弹出一个提示框显示“按钮被点击了”,我们使用performClick()方法触发了按钮的点击事件,即使没有用户的实际触摸操作,也可以弹出提示框。,,3. 注意事项,虽然performClick()方法可以方便地模拟用户的点击操作,但在使用时还需要注意以下几点:,不要在循环中频繁调用performClick()方法,因为这会导致性能问题,如果需要在循环中模拟点击操作,可以考虑使用postDelayed()方法。,如果视图已经被销毁(通过setVisibility(View.GONE)或removeView()方法),则调用performClick()方法可能会导致异常,在调用performClick()方法之前,请确保视图仍然存在。,如果视图的onClickListener已经被设置为null,调用performClick()方法将不会有任何效果,在调用performClick()方法之前,请确保视图的onClickListener已经设置好。,4. 相关问题与解答,,问题1:如何在非UI线程中调用performClick()方法?,答:在非UI线程中调用performClick()方法是不安全的,因为这可能导致主线程阻塞,为了解决这个问题,可以使用Handler或者runOnUiThread()方法将performClick()方法的调用切换到主线程,以下是使用Handler的示例:,问题2:如何取消performClick()方法的延迟执行?,答:如果使用了postDelayed()方法为performClick()方法设置了延迟执行,可以通过removeCallbacks()和postAtTime()方法取消延迟执行,以下是取消延迟执行的示例:

wxPython是一个用于创建桌面GUI应用程序的跨平台工具包,它基于Python编程语言,并使用wxWidgets库,wxPython提供了丰富的控件和布局管理器,使得开发者可以轻松地创建出功能强大、界面美观的应用程序,本文将介绍wxPython的安装及使用方法。,1、下载wxPython安装包,,我们需要从wxPython的官方网站(https://www.wxpython.org/)下载对应的安装包,根据你的操作系统和Python版本,选择相应的安装包进行下载,如果你使用的是Windows系统,Python版本为3.7,那么你应该下载“wxPython3.0-win32-py3.7.zip”文件。,2、安装wxPython,下载完成后,解压缩安装包,你会得到一个名为“wxPython”的文件夹,接下来,你需要将这个文件夹添加到你的Python环境中,具体操作如下:,对于Windows系统,打开“计算机”->“属性”->“高级系统设置”->“环境变量”,在“系统变量”中找到“Path”变量,点击“编辑”,在弹出的窗口中点击“新建”,然后将wxPython文件夹的路径粘贴进去。,对于macOS和Linux系统,打开终端,输入以下命令:,将 /path/to/wxPython替换为实际的wxPython文件夹路径。,1、导入wxPython库,在使用wxPython之前,我们需要先导入wxPython库,在Python代码中添加以下代码:,,2、创建一个应用程序对象,每个wxPython应用程序都需要一个应用程序对象,我们可以使用 wx.App()函数来创建一个应用程序对象。,3、创建一个窗口对象,接下来,我们需要创建一个窗口对象,可以使用 wx.Frame()函数来创建一个窗口对象。,第一个参数是窗口的父对象,这里我们使用 None表示没有父对象;第二个参数是窗口的标题。,4、显示窗口,创建好窗口对象后,我们需要将其显示出来,可以使用 Show()方法来实现这一点:,5、运行应用程序的主循环,,我们需要运行应用程序的主循环,可以使用 app.MainLoop()方法来实现这一点:,将以上代码整合在一起,我们可以得到一个简单的wxPython应用程序:,问题1:如何在wxPython中添加控件?,答:在wxPython中,我们可以使用各种控件来构建用户界面,我们可以使用 wx.Button()函数来创建一个按钮控件:,我们可以使用 SetPosition()和 SetSize()方法来设置控件的位置和大小:,问题2:如何在wxPython中处理事件?,答:在wxPython中,我们可以使用事件处理器来处理各种事件,我们需要定义一个事件处理器函数,然后在需要处理事件的控件上绑定这个事件处理器,我们可以在按钮控件上绑定一个单击事件处理器:

在Android开发中,布局参数(LayoutParams)是一个非常重要的概念,它用于控制组件(如View和其子类)在其父容器中的位置和大小,通过设置布局参数,我们可以实现各种各样的布局效果,如绝对定位、相对定位、固定宽高比等,本文将详细介绍Android的布局参数的使用。,布局参数(LayoutParams)是一个接口,它定义了组件在其父容器中的布局信息,Android提供了多种实现了LayoutParams接口的类,如LinearLayout.LayoutParams、RelativeLayout.LayoutParams、FrameLayout.LayoutParams等,这些类分别对应于不同的布局方式,如线性布局、相对布局、帧布局等。,,1、获取布局参数,要为组件设置布局参数,首先需要获取到该组件的布局参数,可以通过以下方法获取:,对于ViewGroup类型的容器,可以通过getLayoutParams()方法获取;,对于View类型的组件,可以通过getLayoutParams()方法获取;,对于自定义的View类,需要在构造函数中调用setLayoutParams()方法设置布局参数。,2、设置布局参数,获取到布局参数后,可以通过相应的setter方法设置布局参数的值。,对于LinearLayout.LayoutParams,可以设置weight、height、width等属性;,对于RelativeLayout.LayoutParams,可以设置alignWithParent、alignParentBottom、alignParentLeft等属性;,对于FrameLayout.LayoutParams,可以设置gravity属性。,,3、应用布局参数,设置好布局参数后,需要将其应用到组件上,可以通过以下方法应用布局参数:,对于ViewGroup类型的容器,可以通过setLayoutParams()方法应用;,对于View类型的组件,可以通过setLayoutParams()方法应用;,对于自定义的View类,需要在setLayoutParams()方法中调用super.onMeasure()方法。,下面通过一个简单的示例来演示如何使用布局参数,在这个示例中,我们将创建一个垂直排列的三个按钮,每个按钮的宽度相等,高度分别为1/3、1/3和1/3。,1、在activity_main.xml布局文件中添加一个垂直方向的LinearLayout:,2、在MainActivity.java中动态创建三个按钮,并设置它们的布局参数:,问题1:为什么有时候设置了布局参数,但组件没有按照预期的效果显示?,答:这种情况可能是由于以下原因导致的:,,没有正确设置布局参数的类型,导致布局参数无法生效;,没有将布局参数应用到组件上;,布局参数的值设置不正确,导致组件无法按照预期的方式显示。,问题2:如何实现一个自定义的View类,并在其中使用布局参数?,答:要实现一个自定义的View类并在其中使用布局参数,可以按照以下步骤操作:,1、创建一个继承自View的子类;,2、在构造函数中调用setLayoutParams()方法设置布局参数;,3、如果需要重写onMeasure()方法来计算组件的大小,可以在该方法中根据布局参数的值计算大小;,4、如果需要重写onDraw()方法来绘制组件,可以在该方法中使用布局参数的值进行绘制。

在HTML中,我们可以通过JavaScript或者jQuery来实现清除按钮的功能,这里我们将介绍两种方法。, 方法一:使用JavaScript,,1、我们需要创建一个按钮元素,在HTML中,我们可以使用 <button>标签来创建按钮。,2、我们需要为这个按钮添加一个点击事件,在JavaScript中,我们可以使用 onclick属性来实现这个功能。,3、在上述代码中,当用户点击按钮时,就会执行我们定义的函数,在这个函数中,我们可以编写清除操作的代码,如果我们想要清除一个文本框的内容,我们可以这样做:,4、我们需要将这个函数绑定到我们的按钮上,在上面的例子中,我们已经做到了这一点。, 方法二:使用jQuery,,1、我们需要引入jQuery库,在HTML中,我们可以使用 <script>标签来引入jQuery。,2、我们需要创建一个按钮元素,在jQuery中,我们可以直接使用 $("button")来选择所有的按钮元素。,3、接下来,我们需要为这个按钮添加一个点击事件,在jQuery中,我们可以使用 click方法来实现这个功能。,4、在上述代码中,当用户点击按钮时,就会执行我们定义的函数,在这个函数中,我们可以编写清除操作的代码,如果我们想要清除一个文本框的内容,我们可以这样做:, 问题一:如何在HTML中使用CSS样式来美化清除按钮?,,答:我们可以使用CSS来为按钮添加背景色、边框、文字颜色等样式。, 问题二:如何使用JavaScript或jQuery来实现清除表格内容的功能?,答:我们可以使用以下两种方法来实现这个功能,第一种方法是使用JavaScript:第二种方法是使用jQuery。

CSS如何更改按钮中的字体大小,在网页设计中,我们经常需要使用CSS来调整元素的样式,以适应不同的设计需求,更改按钮中的字体大小是一个常见的需求,本文将详细介绍如何使用CSS来更改按钮中的字体大小。,,在CSS中,我们可以使用各种选择器来选中我们需要修改的元素,对于按钮来说,我们可以使用标签选择器( button)或者类选择器( .button)来选中按钮元素。,如果我们想要选中所有的 button元素,我们可以使用以下代码:,如果我们想要选中所有具有 my-button类的按钮,我们可以使用以下代码:,在CSS中,我们可以使用 font-size属性来设置元素的字体大小,这个属性可以接受各种单位,包括像素(px)、百分比(%)、em等。,如果我们想要将按钮的字体大小设置为16像素,我们可以使用以下代码:,,如果我们想要将按钮的字体大小设置为其父元素高度的1/3,我们可以使用以下代码:,除了 font-size属性之外,我们还可以使用其他的CSS属性来进一步调整按钮的样式,我们可以使用 color属性来设置文字的颜色,使用 background-color属性来设置背景色,使用 border属性来设置边框样式等。,下面是一个具体的实例,我们将演示如何将一个按钮的字体大小设置为20像素,并将文字颜色设置为红色。,HTML代码:,CSS代码:,,问题1:如何将一个按钮的字体大小设置为相对值?如果父元素的宽度是500px,那么我希望按钮的字体大小是其父元素宽度的1/2,如何实现?,解答:我们可以使用 em单位来实现这个需求,我们可以将字体大小设置为父元素宽度的1/2,如下所示:

在现代企业或组织的IT基础设施中,监控服务器扮演着至关重要的角色,它负责收集和分析系统运行状况的数据,确保所有服务能够稳定、安全地运行,对于初次接触监控系统的管理员来说,找到监控服务器的控制按钮可能是一项挑战,本篇文章将详细介绍如何定位和操作监控服务器的相关控制元素。,登录监控系统界面,,要开始监控服务器的管理,首先需要登录到监控系统的界面,这通常涉及打开网络浏览器并输入监控软件的访问地址,然后使用分配给管理员的用户名和密码进行登录。,导航至控制面板,一旦成功登录,您应该能看到一个仪表盘或主控制面板,这里展示了整个系统的概览,在这个面板上,通常会有多个按钮或图标,用于访问不同的功能模块,比如实时监控、报警历史、系统配置等。,寻找特定服务器的监控界面,为了监控特定的服务器,您需要从控制面板中找到指向“服务器列表”或“资产清单”的链接,点击进入后,应该能看到一个包含所有被监控服务器的列表。,选择监控项与操作按钮,在找到目标服务器之后,点击相应的行或卡片,进入该服务器的详细监控页面,在这里,您可以看到CPU使用率、内存占用、磁盘空间、网络流量等监控指标,页面上也会有相关的操作按钮,如“重启”、“关机”、“修改配置”等。,执行监控操作,,当需要对服务器进行维护或遇到问题时,可以通过上述按钮执行相关操作,如果发现某台服务器响应缓慢,可能需要通过监控系统来重启它,这时,只需点击相应服务器旁的“重启”按钮,并确认操作即可。,注意事项,1、权限管理:不是所有的管理员都有权限执行所有操作,因此在尝试某些敏感操作时可能会被系统拒绝。,2、操作确认:大多数监控系统在执行关键操作前都会要求确认,以防止误操作。,3、日志记录:任何通过监控系统进行的操作通常都会被记录下来,供事后审计使用。,相关问题与解答, Q1: 如果忘记了监控系统的登录密码怎么办?,A1: 通常可以通过联系系统管理员重置密码,或者使用预设的紧急联系方式来恢复访问权限。,, Q2: 监控系统是否支持手机APP远程操作?,A2: 这取决于所使用的监控软件是否提供移动端应用支持,许多现代监控解决方案都提供了手机APP。, Q3: 为什么无法在服务器列表中找到新添加的服务器?,A3: 可能是因为新服务器还未正确配置监控代理,或者监控服务器尚未同步更新,检查配置并重新扫描网络设备可能会解决问题。, Q4: 执行服务器操作时出现错误提示应该怎么处理?,A4: 首先应仔细阅读错误提示信息,它可能会指出问题的原因,如果无法自行解决,应联系监控软件供应商的技术支持团队协助处理。,

在HTML中,我们可以通过多种方法来改变按钮的大小,以下是一些常用的方法:,1、使用内联样式:在 HTML标签中使用style属性,可以直接设置 按钮的宽度和高度。,2、使用CSS类:我们可以在CSS中定义一个类,然后在HTML标签中使用这个类,这种方法更加灵活,可以重复使用。,在CSS中定义一个类:,在HTML中使用这个类:,3、使用外部样式表:如果我们有很多按钮需要设置同样的样式,可以使用外部样式表,这样可以更好地组织和管理我们的代码。,创建一个CSS文件(例如style.css):,在HTML文件中链接这个CSS文件:,在HTML中使用这个类:,4、使用Bootstrap等框架:Bootstrap等前端框架提供了一些预定义的类,可以快速地设置按钮的大小。,链接Bootstrap的CSS文件:,在HTML中使用Bootstrap的类:,以上就是在HTML中如何让按钮变大的一些常用方法,需要注意的是,按钮的大小应该根据页面的整体布局和设计风格来确定,不应该随意设置,按钮的大小也应该考虑到用户体验,太大或太小的按钮都可能影响用户的使用。,

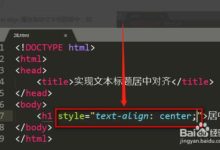
在HTML中,我们有多种方法可以将按钮居中,这些方法主要依赖于CSS(级联样式表),这是一种用于描述 HTML元素外观和格式的语言,以下是一些常见的方法:,1、使用margin属性:这是最简单的方法之一,我们可以使用CSS的margin属性来设置元素的外边距,使 按钮在其父元素中 居中,我们可以设置左右边距为auto,这将使浏览器自动计算并分配空间,从而使按钮居中。,2、使用flexbox:Flexbox是一种现代的布局模型,它提供了更灵活的方式来对齐和分布空间,我们可以将父元素设置为flex容器,然后使用justifycontent属性来居中子元素。,3、使用grid:Grid布局是一个二维布局系统,它能够处理行和列,这对于创建复杂的布局结构非常有用,我们可以使用grid布局,并将按钮放在一个网格单元格中,然后使用placeitems属性来居中。,4、使用position和transform:我们还可以使用position属性将元素定位在父元素的中心,然后使用transform属性将其移动到正确的位置,这种方法的优点是它可以在任何情况下工作,包括动态大小的元素。,以上是一些基本的方法,但实际上,我们可以根据需要混合和匹配这些方法,以创建更复杂的布局,还有许多其他CSS属性和技术可以帮助我们实现居中,如使用文本对齐、使用伪元素等。,请注意,虽然我们在这里使用了内联样式(即直接在HTML元素中编写CSS),但在实际应用中,我们通常建议将样式放在单独的CSS文件中,或者至少将其放在<style>标签中,这样可以使我们的HTML代码更清晰,也更容易维护。,无论我们选择哪种方法,都应该始终确保我们的代码在所有设备和浏览器上都能正常工作,这意味着我们需要进行充分的测试,以确保我们的布局在不同的屏幕尺寸和分辨率下都能正确显示。, ,<div style=”textalign: center;”> <button>Button</button> </div>,<div style=”display: flex; justifycontent: center;”> <button>Button</button> </div>,<div style=”display: grid; placeitems: center;”> <button>Button</button> </div>,<div style=”position: relative; height: 200px; width: 200px;”> <button style=”position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%);”>Button</button> </div>,

在HTML中,给按钮居中有多种方法,下面我将介绍几种常见的方式,这些方法主要利用CSS(层叠样式表)来实现布局和样式的定义。,方法一:使用margin属性,margin 是 CSS 中的一个属性,它用于设置元素周围的空间大小,通过将左右 margin 设置为 auto,可以实现水平 居中。,这种方法适用于页面上只有一个需要居中的元素的情况。,方法二:使用textalign属性,textalign 通常用来设置文本的水平对齐方式,但也可以影响内联元素如 <button>。,在这里,我们创建了一个包含 按钮的 div 容器,并设置其 textalign 属性为 center。,方法三:使用flexbox布局,Flexbox 是一种现代的布局模式,非常适合于在不同屏幕尺寸和设备上创建灵活的布局。,在这个例子中,我们设置了一个 div 容器为 flex 容器,并使用 justifycontent 属性来居中其子元素。,方法四:使用grid布局,CSS Grid Layout 是一个二维布局系统,可以处理行和列,比 flexbox 更灵活。,这里我们使用 display: grid; 来定义一个网格容器,并使用 placeitems: center; 来将所有子元素居中。,方法五:使用绝对定位和transform属性,通过结合使用 position: absolute 和 transform: translate(50%, 50%) 也可以实现居中效果。,这个方法将按钮的位置设定为视口(viewport)的中心点,然后使用 transform: translate(50%, 50%) 把按钮自身向左上方移动一半的距离,从而实现居中。,以上是五种常用的 HTML按钮居中的方法,每种方法都有其适用场景,选择哪一种取决于您的具体需求、浏览器支持情况以及您想要达到的布局复杂度,通常情况下,建议使用 flexbox 或 grid 布局,因为它们更加强大且易于管理,同时也得到了现代浏览器的广泛支持。, ,<!DOCTYPE html> <html> <head> <style> .centerbutton { display: block; marginleft: auto; marginright: auto; } </style> </head> <body> <button class=”centerbutton”>居中的按钮</button> </body> </html>,<!DOCTYPE html> <html> <head> <style> .centercontainer { textalign: center; } </style> </head> <body> <div class=”centercontainer”> <button>居中的按钮</button> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .flexcontainer { display: flex; justifycontent: center; } </style> </head> <body> <div class=”flexcontainer”> <button>居中的按钮</button> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .gridcontainer { display: grid; placeitems: center; }...

在HTML中,我们可以通过多种方法来改变按钮的大小,以下是一些常用的方法:,1、使用内联样式:在 HTML标签中使用style属性,可以直接设置 按钮的宽度和高度。,2、使用CSS类:我们可以在CSS中定义一个类,然后在HTML标签中使用这个类,这种方法更加灵活,可以重复使用。,在CSS中定义一个类:,在HTML中使用这个类:,3、使用外部样式表:如果我们有很多按钮需要设置同样的样式,可以使用外部样式表,这样可以更好地组织和管理我们的代码。,创建一个CSS文件(例如style.css):,在HTML文件中链接这个CSS文件:,在HTML中使用这个类:,4、使用Bootstrap等框架:Bootstrap等前端框架提供了一些预定义的类,可以快速地设置按钮的大小。,链接Bootstrap的CSS文件:,在HTML中使用Bootstrap的类:,以上就是在HTML中如何让按钮变大的一些常用方法,需要注意的是,按钮的大小应该根据页面的整体布局和设计风格来确定,不应该随意设置,按钮的大小也应该考虑到用户体验,太大或太小的按钮都可能影响用户的使用。, ,<button style=”width:200px; height:50px;”>大按钮</button>,.bigbutton { width: 200px; height: 50px; },<button class=”bigbutton”>大按钮</button>,.bigbutton { width: 200px; height: 50px; },<link rel=”stylesheet” type=”text/css” href=”style.css”>


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码