jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在前端开发中,我们经常需要使用jQuery来打印数据,本文将详细介绍如何使用jQuery 打印数据的方法。,1、使用 console.log()打印数据,最简单的方法是使用JavaScript的内置函数 console.log()来打印数据,在jQuery中,可以直接使用这个方法。,2、使用 alert()弹出框打印数据,alert()函数可以弹出一个包含指定文本的警告框,在jQuery中,可以使用 $().alert()方法来实现这个功能。,3、使用 console.table()打印表格数据,如果需要打印的是表格数据,可以使用 console.table()方法,这个方法会以表格的形式显示数据。,4、使用 console.error()打印错误信息,如果在代码执行过程中出现了错误,可以使用 console.error()方法来打印错误信息,在jQuery中,可以直接使用这个方法。,5、使用 debugger;断点调试打印数据,如果在开发过程中需要查看某个变量的值,可以使用断点调试的方法,在浏览器的开发者工具中设置断点,然后使用 debugger;语句暂停代码执行,此时,可以在控制台中查看变量的值。,6、使用插件扩展打印功能,除了上述方法外,还可以使用第三方插件来扩展jQuery的打印功能,可以使用 jquerylog插件来实现更丰富的日志输出,首先需要引入插件的CSS和JS文件:,可以使用插件提供的方法来打印数据:,本文介绍了如何使用jQuery打印数据的方法,包括使用 console.log()、 alert()、 console.table()、 console.error()以及插件扩展等多种方式,在实际开发中,可以根据需要选择合适的方法来打印数据,以便更好地进行调试和分析。,

在开发移动应用时,我们经常需要调用HTML页面,MUI(Mobile UI)是一套基于Bootstrap开发的前端框架,可以帮助我们快速构建跨平台的移动应用界面,本文将详细介绍如何在MUI中调用 HTML页面。,1、准备工作,在开始之前,请确保您已经安装了Node.js和npm,接下来,我们需要安装MUI的依赖包,在项目根目录下,打开命令行工具,执行以下命令:,2、创建HTML页面,在项目中,创建一个名为 index.html的文件,用于存放我们的HTML内容,在这个文件中,我们可以添加任何我们想要的HTML元素和样式。,3、在MUI项目中调用HTML页面,要在一个MUI项目中调用HTML页面,我们可以使用 iframe元素,在项目的 index.html文件中,引入MUI的CSS和JS文件:,接下来,我们在 body标签内添加一个 iframe元素,并将 src属性设置为我们要调用的HTML页面的URL,我们可以将 src属性设置为 about.html:,现在,当我们运行MUI项目时,浏览器将显示我们在 about.html文件中定义的内容,请注意,由于同源策略的限制,我们无法直接在本地文件系统中加载HTML页面,您需要将HTML页面部署到一个Web服务器上,然后将其URL提供给 iframe元素的 src属性。,4、自定义样式和交互,如果您希望为调用的HTML页面添加自定义样式或交互功能,可以在MUI项目的CSS文件中添加相应的样式规则,我们可以修改 index.html文件中的 style标签,为 iframe元素添加自定义样式:,您还可以使用JavaScript为调用的HTML页面添加交互功能,我们可以监听 iframe元素的 load事件,当其内容加载完成时,执行一些操作:,归纳一下,要在MUI项目中调用HTML页面,我们需要创建一个HTML文件,然后在MUI项目的主页面中使用 iframe元素引用该文件,通过这种方式,我们可以在一个移动应用中嵌入其他Web页面,实现丰富的内容展示和交互功能。,

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在网页开发中,我们可以使用jQuery来控制视频的播放、暂停、音量调节等功能,本文将详细介绍如何使用jQuery控制视频。,1、引入jQuery库,在使用jQuery之前,我们需要先引入jQuery库,可以通过以下两种方式之一引入:,下载jQuery库文件,然后将其放在项目的js文件夹中,通过script标签引入。,使用 CDN链接引入。,2、HTML结构,在HTML中,我们需要创建一个 <video>标签来播放视频,以及一些按钮来控制视频的播放、暂停等操作。,3、使用jQuery控制视频,接下来,我们在main.js文件中编写JavaScript代码,使用jQuery来控制视频的播放、暂停、音量调节等功能。,至此,我们已经完成了使用jQuery控制视频的教程,在本示例中,我们创建了一个包含 <video>标签和五个按钮的HTML页面,然后使用jQuery监听按钮的点击事件,实现对视频播放、暂停、静音和音量调节的控制,你可以根据自己的需求修改代码,实现更多功能。,

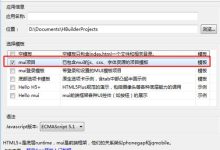
在开发移动应用时,我们经常需要调用HTML页面,MUI(Mobile UI)是一套基于Bootstrap开发的前端框架,可以帮助我们快速构建跨平台的移动应用界面,本文将详细介绍如何在MUI中调用 HTML页面。,1、准备工作,在开始之前,请确保您已经安装了Node.js和npm,接下来,我们需要安装MUI的依赖包,在项目根目录下,打开命令行工具,执行以下命令:,2、创建HTML页面,在项目中,创建一个名为 index.html的文件,用于存放我们的HTML内容,在这个文件中,我们可以添加任何我们想要的HTML元素和样式。,3、在MUI项目中调用HTML页面,要在一个MUI项目中调用HTML页面,我们可以使用 iframe元素,在项目的 index.html文件中,引入MUI的CSS和JS文件:,接下来,我们在 body标签内添加一个 iframe元素,并将 src属性设置为我们要调用的HTML页面的URL,我们可以将 src属性设置为 about.html:,现在,当我们运行MUI项目时,浏览器将显示我们在 about.html文件中定义的内容,请注意,由于同源策略的限制,我们无法直接在本地文件系统中加载HTML页面,您需要将HTML页面部署到一个Web服务器上,然后将其URL提供给 iframe元素的 src属性。,4、自定义样式和交互,如果您希望为调用的HTML页面添加自定义样式或交互功能,可以在MUI项目的CSS文件中添加相应的样式规则,我们可以修改 index.html文件中的 style标签,为 iframe元素添加自定义样式:,您还可以使用JavaScript为调用的HTML页面添加交互功能,我们可以监听 iframe元素的 load事件,当其内容加载完成时,执行一些操作:,归纳一下,要在MUI项目中调用HTML页面,我们需要创建一个HTML文件,然后在MUI项目的主页面中使用 iframe元素引用该文件,通过这种方式,我们可以在一个移动应用中嵌入其他Web页面,实现丰富的内容展示和交互功能。, ,npm install mui save,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>MUI HTML页面示例</title> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/css/mui.min.css”> <style> /* 在这里添加自定义的CSS样式 */ </style> </head> <body> <div class=”muicontent”> <h1>欢迎来到MUI HTML页面示例</h1> <p>这是一个使用MUI框架的HTML页面。</p> </div> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>MUI HTML页面示例</title> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/css/mui.min.css”> <script src=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/js/mui.min.js”></script> </head> <body> <!在这里添加调用HTML页面的代码 > </body> </html>,<iframe src=”about.html” width=”100%” height=”100%”></iframe>,<style> iframe { border: 1px solid #ccc; boxshadow: 0 2px 4px rgba(0, 0, 0, 0.1); transition: all 0.3s ease; } iframe:hover { boxshadow: 0 4px 8px rgba(0, 0, 0, 0.2); transform: scale(1.05); } </style>

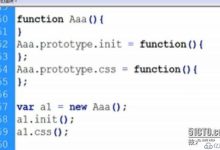
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画效果和AJAX交互等操作,jQuery函数的调用方式有很多种,下面我将详细介绍如何调用jQuery函数。,1、引入jQuery库,在使用jQuery函数之前,首先需要在HTML文件中引入jQuery库,可以通过以下两种方式引入:,(1)下载jQuery库文件,将jqueryx.x.x.min.js文件放到项目中,然后在HTML文件中引用:,(2)通过 CDN引入jQuery库,将以下代码添加到HTML文件中的 <head>标签内:,注意:将上述代码中的 x.x.x替换为实际的jQuery版本号。,2、使用jQuery选择器选取元素,在调用jQuery函数之前,需要先使用选择器选取页面中的元素,jQuery提供了多种选择器,如ID选择器、类选择器、标签选择器等,以下是一些常用的选择器示例:,3、调用jQuery函数,在选取到元素之后,就可以调用jQuery函数对元素进行操作了,以下是一些常用的jQuery函数示例:,(1)获取元素内容: text()、 html()、 val(),(2)设置元素内容: text()、 html()、 val(),(3)添加/删除元素: append()、 prepend()、 after()、 before()、 remove()、 empty(),(4)修改元素属性: attr()、 prop()、 css()、 addClass()、 removeClass()、 toggleClass()、 height()、 width()等,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码