
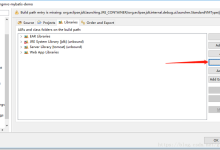
导入的web项目报错
在导入Web项目时遇到报错,可能会让许多开发人员感到困扰, 报错的原因可能多种多样,涉及到项目配置、环境问题、代码错误、依赖关系等多个方面,以下我将针对导入Web项目报错这一问题,提供一些详细的排查和解决方法。,我们需要分析报错信息,通常,报错信息会包含错误类型、发生错误的类或方法以及可能的原因,根据这些信息,我们可以有针对性地解决问题。,1、检查项目配置,在导入Web项目之前,确保项目的配置文件(如pom.xml、web.xml、application.properties等)是完整的,且没有语法错误,以下是一些需要检查的配置项:,检查pom.xml文件中的依赖是否完整,版本号是否正确,版本不兼容会导致项目无法正常运行。,检查web.xml中配置的Servlet、Filter和Listener等信息是否正确。,检查application.properties(或其他配置文件)中的数据库连接信息、服务器端口、上下文路径等是否正确。,2、环境问题,环境问题可能导致项目无法正常运行,以下是一些可能导致报错的环境问题:,JDK版本:确保你的开发环境中的JDK版本与项目所需的版本一致。,IDE兼容性:不同的集成开发环境(IDE)可能对项目的支持程度不同,如果在一个IDE中报错,可以尝试在其他IDE中导入项目。,服务器配置:如果你的项目是部署在Web服务器(如Tomcat、Jetty等)上,请确保服务器配置正确,如端口号、路径等。,系统环境变量:检查系统环境变量(如JAVA_HOME、PATH等)是否配置正确。,3、代码错误,代码错误是导致项目报错的主要原因之一,以下是一些常见的代码问题:,拼写错误:检查代码中是否有拼写错误,如类名、方法名、变量名等。,语法错误:检查代码是否符合Java语法规范,如分号、括号等。,类型转换错误:检查是否有类型转换错误,如将Integer转换为String时可能出现的问题。,异常处理:检查代码中的异常处理逻辑是否完善,确保捕获了可能出现的异常。,4、依赖关系,项目中的依赖关系可能导致报错,以下是一些可能导致依赖问题的原因:,缺失依赖:检查项目中是否缺少某些依赖库,导致类找不到。,冲突依赖:检查项目中是否有版本冲突的依赖库,可能导致方法找不到或类找不到。,传递依赖:检查项目中是否有不必要的传递依赖,可能导致项目启动缓慢或报错。,5、其他问题,除了以上提到的问题,还可能遇到以下一些报错原因:,数据库问题:检查数据库连接是否正常,数据库表结构是否与项目代码一致。,文件权限:检查项目所需的文件权限是否正确,如读写权限等。,网络问题:检查项目中是否有依赖外部网络资源,如API接口、静态资源等。,在解决导入Web项目报错的问题时,建议采取以下步骤:,1、仔细阅读报错信息,定位问题所在。,2、根据报错信息,对照项目代码和配置文件进行检查。,3、分析可能的原因,逐一排除。,4、如果问题仍然无法解决,可以尝试在搜索引擎中搜索报错信息,查看是否有其他开发者遇到过类似问题。,5、如果以上方法都无法解决问题,可以考虑向项目负责人或同事求助,共同分析问题原因。,在遇到导入Web项目报错时,要保持耐心和细心,逐一排查可能的问题,相信问题总会得到解决,希望以上内容能够对你有所帮助。,,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码


