
android clean后R报错
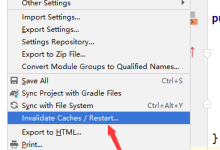
在使用Android Studio进行开发时,我们经常会遇到一个令人头痛的问题,那就是在执行clean操作之后,R文件报错,这通常会影响到我们的开发进度,因为R文件是Android项目中资源索引的重要文件,它包含了所有资源的ID,当R文件报错时,意味着我们无法正常引用这些资源,编译和运行项目也会受到影响,下面我们将详细探讨这个问题以及如何解决。,我们需要了解R文件是如何生成的,在Android项目中,R文件是由AAPT(Android Asset Packaging Tool)在编译过程中自动生成的,它包含了项目中所有资源的ID,这些ID用于在Java或Kotlin代码中引用资源,当我们在项目中添加、删除或修改资源时,AAPT会重新生成R文件。,为什么在执行clean操作之后,R文件会报错呢?以下是一些可能的原因:,1、资源文件错误:当项目中存在XML布局文件或其他资源文件错误时,AAPT在生成R文件时可能会失败,导致R文件报错。,2、资源ID冲突:如果项目中存在相同名称的资源,可能会导致资源ID冲突,进而引发R文件错误。,3、缓存问题:Android Studio的缓存有时会出现问题,导致R文件无法正确生成。,4、环境问题:如开发环境配置错误、Android SDK版本不兼容等,也可能导致R文件报错。,针对这些原因,我们可以采取以下措施来解决R文件报错的问题:,1、检查资源文件:首先检查项目中是否存在XML布局文件或其他资源文件错误,这包括检查XML文件的语法、属性拼写和资源引用等,如果找到错误,修复它们并重新编译项目。,2、解决资源ID冲突:如果存在相同名称的资源,请为它们分配不同的名称或修改资源的路径,以避免ID冲突。,3、清除缓存:尝试以下操作来清除Android Studio缓存:,a. 使用Android Studio的“File” > “Invalidate Caches/Restart”功能,点击“Invalidate and Restart”按钮,重启Android Studio。,b. 在项目根目录下,手动删除.gradle和.idea文件夹,然后重新打开Android Studio,等待同步完成。,4、检查环境配置:确保Android Studio和Android SDK的版本兼容,以及环境变量配置正确。,5、重新生成R文件:以下方法可以帮助重新生成R文件:,a. 右键点击项目,选择“Android Tools” > “Fix Project Properties”,让Android Studio自动修复项目属性。,b. 在项目的“Build”菜单中,选择“Clean Project”清理项目,然后重新编译项目。,c. 如果以上方法无效,可以尝试手动创建一个空的R.java文件,然后编译项目,通常,这会触发AAPT重新生成R文件。,6、检查Gradle配置:确保项目的build.gradle文件中的依赖和配置正确无误。,通过以上方法,大部分情况下R文件报错问题都能得到解决,但如果问题仍然存在,可以考虑以下步骤:,1、重启电脑:有时系统级的缓存或进程占用可能导致问题,重启电脑可以解决这个问题。,2、删除并重新创建项目:如果问题依然无法解决,可以尝试将项目文件夹复制到另一个位置,然后在Android Studio中删除并重新创建项目,再将复制的文件替换到新项目中。,3、寻求帮助:在开发者社区、论坛或群组中提问,看看是否有其他开发者遇到过类似问题并提供了解决方案。,遇到Android clean后R报错的问题,我们需要从多个方面进行排查和解决,通过逐步分析问题原因和尝试上述方法,通常可以解决R文件报错的问题,让项目恢复正常运行,希望以上内容对您有所帮助。, ,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码


