jQuery下载和安装教程,jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画和Ajax等操作变得简单易用,在本教程中,我们将介绍如何下载jQuery库并在您的网页中安装使用它。,步骤一:下载jQuery,您需要从jQuery官方网站下载jQuery库,请按照以下步骤操作:,1、打开浏览器并访问jQuery官方网站:https://jquery.com/,2、导航至“Download”(下载)部分。,3、选择适合您需求的版本(通常推荐使用最新版本)。,4、点击您选择的版本链接,jQuery文件将会自动下载到您的计算机上。,通常情况下,您会下载得到一个压缩包文件(如: jquery3.6.0.min.js),里面包含了jQuery库的源代码。,步骤二:在HTML文件中引入jQuery,接下来,您需要将下载好的jQuery文件引入到您的HTML页面中,有两种方法可以实现这一点:本地引入和CDN引入。,方法一:本地引入,如果您选择在本地存储jQuery文件,可以按照以下步骤将其引入到HTML中:,1、将下载好的jQuery文件解压缩(如果是压缩包的话)。,2、将解压后的jQuery文件(通常是 .js文件)复制到您的网站项目文件夹中。,3、在您的HTML文件中找到 <head>标签或者 <body>标签的底部。,4、在相应的位置插入以下代码来引入jQuery文件:,确保将 path/to/替换为实际的文件路径。,方法二: CDN引入,另一种常见的引入方法是使用内容分发网络( CDN)上的jQuery文件,这种方法的好处是可以利用CDN提供的缓存机制加速文件加载速度,以下是如何使用CDN引入jQuery的步骤:,1、找到您的HTML文件中的 <head>标签或者 <body>标签的底部。,2、在相应的位置插入以下代码来引入jQuery文件:,这将从jQuery官方CDN加载最新版本的jQuery文件。,步骤三:验证安装,安装完成后,您可以进行简单的验证以确保jQuery已成功加载到您的页面中,在HTML文件中添加以下代码:,这段代码将在页面加载完成后在浏览器的控制台输出一条消息:”jQuery is loaded!”,如果看到该消息,则表示jQuery已成功加载。,归纳,通过上述步骤,您应该已经成功下载了jQuery库,并将其引入到您的HTML页面中,现在,您可以开始使用jQuery提供的强大功能来编写更简洁、高效的JavaScript代码了,祝您学习愉快!,

要下载jQuery库,你可以按照以下步骤进行操作:,1、前往jQuery官方网站:打开你的网络浏览器并访问jQuery官方网站,你可以通过在地址栏中输入以下网址来直接访问:https://jquery.com/,2、导航到下载页面:在jQuery官方网站上,你会看到一个导航菜单或链接,通常位于网页的顶部或侧边栏,找到并点击“Download”(下载)选项,进入下载页面。,3、选择适合的版本:在下载页面上,你将看到不同版本的jQuery库供选择,根据你的需求,选择一个适合的版本,通常,最新的稳定版本是最常用的选择。,4、下载jQuery文件:一旦你选择了适合的版本,点击相应的下载链接,这将会开始下载一个压缩文件(通常是.zip格式),其中包含了jQuery库的源代码文件。,5、解压缩文件:下载完成后,将压缩文件解压缩到你的项目目录或其他合适的位置,解压后,你将获得一个包含jQuery源代码的文件夹。,6、引入jQuery库:在你的HTML文件中,使用 <script>标签来引入jQuery库,你可以在 <head>标签内或 <body>标签的底部添加以下代码:,确保将 path/to/替换为实际的路径,指向你解压缩后的jQuery文件(通常是 jquery.min.js),这样,你就可以在你的网页中使用jQuery库了。,除了从官方网站下载jQuery库外,你还可以选择使用 CDN(内容分发网络)来引入jQuery库,CDN是一种通过分布式服务器网络提供内容的机制,可以加快加载速度和提高可靠性,以下是一些常用的CDN提供商:,Google Hosted Libraries:https://developers.google.com/speed/libraries/#jquery,Microsoft CDN:https://www.asp.net/ajax/cdn,Cloudflare:https://cdnjs.cloudflare.com/ajax/libs/jquery/,要在网页中使用CDN引入jQuery库,你可以按照以下步骤操作:,1、选择CDN提供商:根据你的偏好和需求,选择一个合适的CDN提供商。,2、获取引入代码:访问所选CDN提供商的网站,查找jQuery库的引入代码,通常会提供一个URL,用于在你的HTML文件中引入jQuery库。,3、引入jQuery库:在你的HTML文件中,使用 <script>标签来引入jQuery库,与之前类似,将以下代码添加到 <head>标签内或 <body>标签的底部:,确保将上述代码中的URL替换为你选择的CDN提供商提供的URL,这样,你就成功地在你的网页中引入了jQuery库。,无论你选择下载并引入本地文件还是使用CDN,一旦成功引入jQuery库,你就可以开始使用它来简化和增强你的网页开发过程了,祝你在jQuery的世界里愉快地探索和学习!,

jQuery Mobile 是一个用于构建响应式网站和应用的框架,它基于 jQuery 和 jQuery UI,可以帮助开发者创建具有统一界面的跨平台移动应用,引入 jQuery Mobile 主要涉及以下几个步骤:,1. 确保基础的 HTML 页面,创建一个基本的 HTML 页面结构,确保有 <!DOCTYPE> 声明以及包含 html、 head 和 body 标签的基础结构。,2. 引入 jQuery 和 jQuery Mobile,在 head 标签内部,通过链接到 jQuery 和 jQuery Mobile 的 CDN(内容分发网络)来引入这两个库,你可以从官方网站获取最新的链接地址,以下是一个例子:,注意:版本号可能会更新,请访问 jQuery 或 jQuery Mobile 官方网站获取最新版本。,3. 使用 jQuery Mobile 组件,jQuery Mobile 提供了许多预制的组件,如列表视图、按钮、表单元素等,你可以直接在 HTML 中使用这些组件,创建一个列表视图:,在上面的例子中, datarole="listview" 属性告诉 jQuery Mobile 将这个 ul 元素渲染为一个列表视图。,4. 初始化 jQuery Mobile,为了让 jQuery Mobile 生效,你需要在文档加载完成后初始化它,这可以通过调用 $.mobile.initializePage() 完成,通常,如果你在一个多页面的应用中使用 jQuery Mobile,只需在首页初始化一次即可。,5. 测试和调试,一旦你完成了上述步骤,保存文件并在浏览器中打开它,你应该能看到 jQuery Mobile 渲染出的样式和组件,如果遇到问题,检查控制台是否有错误信息,并确保所有资源的链接都是正确的。,归纳,引入 jQuery Mobile 是一个相对简单的过程,关键在于正确链接到库文件,并使用正确的标记和属性来初始化和应用所需的组件,随着对 jQuery Mobile 更深入的了解,你可以开始创建更复杂和交互性强的移动优先的网站或应用,记得始终关注官方文档和社区,因为新的功能和实践方法会不断被推出。,

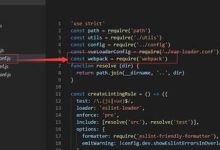
在Web开发中,jQuery是一个极为流行的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画以及Ajax交互等操作,要在你的网站或项目中使用jQuery,你需要将其库文件包含在你的HTML页面中,以下是将jQuery库添加到你的项目中的几种方法:,1. 使用 CDN(内容分发网络),最简单和最常见的方法是通过CDN链接到 jQuery库,这种方法不仅减少了你服务器的负载,而且由于很多用户可能已经访问过其他使用同一CDN的网站,他们的浏览器可能已经缓存了jQuery库,从而加快了加载速度。,你可以从jQuery官方CDN或其他提供jQuery文件的CDN服务获取链接,下面是使用官方CDN添加jQuery库的示例代码:,2. 本地引用,如果你希望将jQuery库下载到本地服务器并在你的网站上使用,可以按照以下步骤操作:,步骤1:下载jQuery库,访问jQuery官方网站的下载页面,选择你需要的版本进行下载,通常下载的是 .zip或 .tar.gz格式的压缩包。,步骤2:解压文件,将下载的压缩包解压到你的项目目录中的合适位置,解压后,你会看到一个名为 jquery.min.js的文件,这就是jQuery库文件。,步骤3:在HTML中引用,在HTML文件中使用 <script>标签引用解压后的 jquery.min.js文件。,确保替换 /path/to/jquery.min.js为你存放 jquery.min.js文件的实际路径。,3. 使用包管理器,如果你是在使用现代前端工具和工作流程,比如Node.js和npm,你可以使用包管理器来安装和管理jQuery。,步骤1:安装Node.js和npm,确保你的系统安装了Node.js和npm,访问Node.js官网下载并安装适合你操作系统的Node.js版本。,步骤2:使用npm安装jQuery,打开命令行工具,运行以下命令来安装jQuery:,这将在你的项目中创建一个 node_modules文件夹,并将jQuery安装在其中。,步骤3:在项目中引用jQuery,在HTML文件中,你不能直接引用 node_modules中的jQuery文件,因为那是用来在服务器端运行Node.js时使用的,不过,你可以在构建过程中(例如使用Webpack或Browserify)将jQuery打包到一个适用于浏览器的文件中。,使用Webpack,你可以在 webpack.config.js中配置一个插件来将jQuery输出到一个单独的文件中,然后在HTML中引用这个文件。,4. 使用构建工具集成,许多现代前端构建工具,如Webpack、Gulp或Grunt,都允许你集成jQuery和其他库,这意味着你可以通过构建工具的配置自动地将jQuery包含进你的项目,而无需手动编辑HTML文件。,以Webpack为例,你可以安装 jquery和 webpack相关的loader和plugins,然后在 webpack.config.js中配置它们,这样,当你运行Webpack构建过程时,jQuery就会被自动添加到生成的bundle文件中。,上文归纳,根据你的项目需求和个人喜好,你可以选择上述任何一种方法来将jQuery库添加到你的项目中,无论哪种方式,一旦jQuery被正确引入,你就可以在你的JavaScript代码中使用jQuery的功能了,记住始终检查jQuery的版本,确保它与你的项目兼容,并且是最新的安全版本。,

要引入jQuery,首先需要了解jQuery是什么,jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互等Web开发常见任务,通过使用jQuery,开发者可以更轻松地创建高效、兼容的网页。,接下来,我将详细介绍如何引入jQuery。,1、下载jQuery库,你需要从jQuery官方网站(https://jquery.com/)下载jQuery库,在网站上,你可以找到最新版本的jQuery库文件,通常,有两种类型的文件可供选择:压缩版(.min.js)和未压缩版(.js),压缩版文件较小,适合生产环境使用;未压缩版文件较大,但易于阅读和调试,建议在开发过程中使用未压缩版,上线时使用压缩版。,2、引入jQuery库,将下载好的jQuery库文件放入你的项目文件夹中,然后在HTML文件中引入,有以下几种方法可以 引入jQuery库:,方法一:本地引入,在你的HTML文件的 <head>标签内,添加以下代码:,将 path/to/your/替换为实际的jQuery库文件路径。,方法二:CDN引入,除了本地引入,你还可以通过 CDN(内容分发网络)引入jQuery库,这样做的好处是可以利用CDN的缓存功能,提高加载速度,在你的HTML文件的 <head>标签内,添加以下代码:,这将从jQuery官方CDN加载最新版本的jQuery库,请注意,这里的版本号可能会随着新版本的发布而更改,你可以根据实际情况选择合适的版本。,3、使用jQuery,引入jQuery库后,你就可以在HTML文件中使用jQuery了,在 <script>标签内编写jQuery代码,或者将其放在单独的 .js文件中,以下是一个简单的jQuery示例:,在这个示例中,当用户点击id为 changetext的按钮时,页面上的 <h1>标签的文本将被更改为“Hello, jQuery!”。,引入jQuery库的方法有两种:本地引入和 CDN引入,本地引入需要下载jQuery库文件并将其放入项目文件夹中;CDN引入则可以直接在HTML文件中添加CDN链接,引入jQuery库后,你就可以在HTML文件中使用jQuery了,希望这个教程对你有所帮助!,

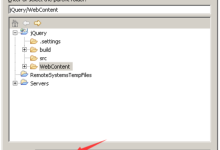
在Spring MVC(SSM)框架中,jQuery是一种常用的JavaScript库,用于简化HTML文档遍历、事件处理、动画和Ajax交互等操作,要在SSM项目中引入jQuery,可以通过以下几种方式:,1. 使用CDN引入jQuery,最简单的方式是使用内容分发网络( CDN)来引入jQuery,你可以在HTML文件的 <head>标签内添加以下代码:,这将从jQuery官方CDN加载最新版本的jQuery库。,2. 下载jQuery并本地引入,如果你希望将jQuery库保存在本地项目中,可以按照以下步骤操作:,访问jQuery官方网站(https:// jquery.com/)或GitHub仓库(https://github.com/jquery/jquery),下载最新的jQuery库文件(通常是 jquery.min.js)。,将下载的 jquery.min.js文件复制到项目的WebContent目录下(或者你指定的静态资源目录)。,在HTML文件的 <head>标签内添加以下代码:,将 path/to/替换为实际的文件路径。,3. 使用Maven依赖引入jQuery,如果你的项目使用了Maven作为构建工具,可以在 pom.xml文件中添加jQuery的依赖:,在HTML文件中使用以下代码引入jQuery:,4. 使用Spring MVC集成jQuery,在Spring MVC项目中,你可以将jQuery文件放在 /resources/static目录下(或者其他配置的静态资源目录),然后在 index.jsp或其他JSP文件中引入:,这里使用了JSTL标签库中的 <c:url>标签来生成正确的URL路径。,5. 使用Thymeleaf模板引擎引入jQuery,如果你使用的是Thymeleaf模板引擎,可以按照以下步骤引入jQuery:,将 jquery.min.js文件放置在 src/main/resources/static目录下。,在HTML文件中使用Thymeleaf语法引入jQuery:,这样,你就可以在SSM项目中成功引入jQuery,并开始使用它提供的各种功能了。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码