在 2021 年期间,我们着手为我们的营销登陆页面创建一个新的以 SEO 为中心的基础架构,以优化我们的搜索引擎排名并吸引更多 Airtable 的潜在用户。更高的排名意味着来自使用搜索引擎的人的新印象、点击和转化。,从历史上看,Airtable 的登录产品和注销营销登录页面位于同一个 repo 中,主要使用客户端呈现的 React。当我们决定将注销页面拆分到它们自己的存储库中时,我们有机会重新设计登录页面的基础结构,以更好地满足 SEO 需求。,优化 HTML 的生成方式是 SEO 的基础,所有其他改进都将在此基础上进行。换句话说,如果您的 Web 应用程序框架和构建系统不能很好地促进 SEO,那么在其他层面上投资 SEO 工作就会变得更加困难。我们对营销页面的不同基础架构选项进行了探索:,我们最终决定服务器端渲染最好地为 SEO 的成功建立一个代码库;并选择 NextJS 作为框架来促进它。让我向您介绍为什么我们做出这个决定,以及它如何使专注于改进其 SEO 基础架构的团队受益。,为了在不同的网络应用程序基础设施选项之间进行评估,我们需要了解搜索引擎如何发现和解析网页以产生有机搜索结果。2021 年,谷歌占所有搜索引擎搜索量的 90% 以上。因此,我们的 SEO 评估将几乎完全集中在 Google 搜索上。,更新页面或添加新页面后,新内容可能需要4 天到 4 周的时间才能显示在 Google 搜索结果中。Google 的网络爬虫Googlebot在将页面数据发送到排名算法之前具有三个处理阶段:,爬虫负责搜索 Internet 以发现 URL。它向爬行队列中的已知 URL 发送 HTTP 请求以检索页面的 HTML。然后,爬虫会解析 HTML 以查找更多要添加到爬网队列的 URL。,例如,如果从抓取队列中检索到 URL 并返回以下 HTML,则在检查文件以确保允许该页面被索引/store后,将发现该 URL 并将其添加到抓取队列中。robots.txt,爬虫不执行任何 JavaScript,只会解析它提供的 HTML。这意味着如果页面在 JS 执行之前包含所有必要的内容,那么 Googlebot 已经拥有索引和排名页面所需的所有信息。,另一方面,如果 JS 需要运行以生成页面内容,那么 Googlebot 需要先完成渲染网站的额外工作,然后才能正确抓取页面并将其编入索引。,Googlebot 的渲染器将使用无头 Chromium 实例来解析和执行 JS,以生成完整的 HTML 页面。HTML 被发送到爬虫,因此可以再次解析它并可以发现 URL。呈现的 HTML 也被发送到索引器进行处理。,想象一下每天持续抓取和呈现所有互联网需要多少处理能力!甚至谷歌也有其局限性。您的网站被编入索引的速度受Googlebot 实例的可用性、带宽和时间的限制。,但是,与任何代码一样,JS 中可能存在阻止 Googlebot 为页面编制索引的错误。企业需要主动监控Google Search Console,以检查 Googlebot 是否遇到 JS 错误。,索引器负责在将页面内容添加到搜索索引之前解析和分析页面内容。在此步骤中,Googlebot 将尝试根据标题、关键字和整个页面内容来理解内容的意图。,在设置初始 Web 应用程序基础结构后,为索引器优化内容成为 SEO 的主要焦点。,下表总结了我们考虑的三个基础架构选项之间的比较以及每个选项的优缺点,我将对此进行更详细的讨论。,静态网站可以说是最容易设置的,因为在最简单的形式中,它由具有固定内容的 HTML 文件组成,这些文件可以用作静态的、可缓存的资产。不需要服务器逻辑,文件完全按照存储的方式发送到浏览器。术语Jamstack有时用于描述此架构,因为部署只是一堆文件。,尽管可以在没有任何 Web 库或框架的情况下构建静态网站站点,但静态站点生成器 (SSG)(例如 Next.js、Hugo、Gatsby、Jekyll 等)允许使用组件等复杂的 Web 开发功能。这些框架在构建时将代码转换为静态 HTML,然后可以将其部署到内容分发网络 (CDN)。在构建期间而不是在 Web 服务器上按需生成标记的过程称为预渲染。,初始 HTML 包含所有内容,相同的 HTML 会在第一页加载时提供给每个访问者,包括搜索引擎机器人。这使得 Googlebot 无需解析和执行 JS 即可轻松抓取页面并将其编入索引。这并不意味着我们不能在页面上使用 JS 来使元素交互,但由于我们没有在客户端使用 JS 来生成 HTML,我们正在为 SEO 的成功做好准备。,无与伦比的速度和性能,因为静态...

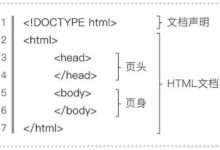
HTML框架是 一种网页设计技术,允许将一个浏览器窗口分割成几个部分,每个部分可以独立显示不同的HTML文档,以下是HTML 框架的一些详细说明:,1、 基本概念:HTML框架通过特定的标签实现,每个框架都是独立的,可以加载和显示不同的页面内容,这种结构特别适合那些需要固定某些部分内容,而其他部分需要经常更新的 网页设计。,2、 框架结构标签:使用 <frameset>标签定义如何将窗口分割为多个框架,在 <frameset>标签内部,使用 <frame>标签来指定每个框架所显示的HTML文档的路径,这些标签一起构成了框架的结构。,3、 使用示例:HTML框架的一个简单例子可能包括两个部分,一个固定的导航栏和一个主内容区域,导航栏在一个框架中保持不变,而主内容区域在另一个框架中根据用户的操作或时间更新。,4、 注意事项:,使用框架可能会导致打印整个页面变得困难,因为每个框架是一个独立的文档。,开发人员必须同时跟踪更多的HTML文档,这可能会增加维护的复杂性。,对于中文网页,需要正确声明编码,如 <meta charset="utf8">,以防止乱码的出现。,5、 适用领域:尽管HTML框架提供了一种灵活的方式来组织网页内容,但它们并不是所有的项目都适用,随着现代网页设计技术的发展,如CSS布局和JavaScript框架,HTML框架的使用已经不如以前那么普遍了。,6、 替代方案:现代网页设计通常使用更为先进的技术来实现类似的功能,例如使用CSS的 position属性创建固定位置的元素,或者使用JavaScript动态加载和更新页面内容。,HTML框架是一种传统的网页设计技术,它允许开发者将浏览器窗口分割成多个部分,每个部分可以加载不同的HTML文档,随着网页技术的发展,HTML框架的使用已经减少,现在更推荐使用CSS和JavaScript来实现复杂的页面布局和动态内容加载。, ,

当你的HTML代码在转换为PHP代码后出现错误时,这通常是由于几个潜在的问题造成的,在这里,我会详细解释一些常见的原因以及如何解决这些问题。,你需要了解 HTML和 PHP之间的主要区别,HTML是一种标记语言,用于描述网页的结构和内容,而PHP是一种服务器端脚本语言,用于创建动态的HTML内容,当你在服务器上运行PHP代码时,它会生成HTML,然后发送到用户的浏览器。,以下是一些可能导致HTML转换为PHP时出现错误的原因:,1、语法错误:,在PHP中,代码块通常被 <?php和 ?>标签包围,如果遗漏或错误地使用了这些标签,可能会导致语法错误。,PHP语句必须以分号( ;)结束,而HTML没有这样的要求,忘记在PHP语句的末尾加分号会导致错误。,2、数据输出:,在HTML中,你可以直接输出文本和变量,但在PHP中,输出变量需要使用 echo、 print或 printf等函数。, <p>$name</p>在PHP中应该写成 <p><?php echo $name; ?></p>,3、引号使用:,PHP中,字符串必须包含在单引号( ')或双引号( ")中,如果字符串中包含变量,通常使用双引号。,HTML属性中的引号不是必须的,但在PHP中,必须正确使用引号。,4、变量和常量的命名:,PHP中的变量以美元符号( $)开头,如 $name。,变量命名规则在PHP和HTML中是不同的,PHP变量不能以数字开头,且区分大小写。,5、注释:,HTML的注释是 <!comment >,而PHP的注释是 //(单行注释)或 /* comment */(多行注释)。,如果在PHP代码块中使用了HTML注释,它不会被解释为注释,可能导致错误。,6、文件扩展名:,确保将文件扩展名从 .html更改为 .php,如果服务器配置不正确,可能无法正确处理PHP代码。,7、服务器配置:,如果你的服务器没有正确配置来支持PHP,那么PHP代码将不会被解析,而是作为普通文本输出。,确保你的服务器安装了PHP,并且PHP处理器能够处理 .php文件。,8、错误日志:,服务器通常会有错误日志记录,可以查看具体的错误信息。,你可以通过查看PHP错误日志来获取具体的错误信息,以便于诊断问题。,9、测试环境:,在本地开发环境中进行测试是一个好习惯,这样可以在上传到生产环境之前发现并解决错误。,10、数据库连接和查询:,如果你的HTML页面转换为PHP后需要连接数据库,确保你的数据库连接代码是正确的。,PHP中的数据库查询可能需要使用如MySQLi或PDO等扩展。,11、代码结构:,在转换HTML到PHP时,确保代码结构是逻辑的,避免不必要的嵌套或混淆。,尽量遵循编码最佳实践,如模块化代码,避免全局变量,使用函数和类来组织代码。,解决这些常见问题后,你应该能找到并修复导致错误的原因,如果在转换过程中持续遇到困难,建议逐段转换并逐段测试代码,这样,你可以确保每一段PHP代码都是有效的,并且按预期运行,查阅PHP官方文档和社区资源,如Stack Overflow,也可以提供额外的帮助和指导,通过这些方法,你应该能够成功地将HTML代码转换为PHP代码,并确保其正常运行。, ,

当HTML出现报错时,调试是找到并解决问题的过程,以下是一些 调试 HTML错误的详细方法:,1、查看控制台错误信息:,现代浏览器通常都提供了开发者工具,其中包含一个控制台,用于显示错误和警告信息,打开浏览器,按F12或右键点击页面选择“检查”,然后点击“控制台”标签,在这里,你可以看到具体的错误信息,这些信息有助于定位问题。,2、逐行检查代码:,如果控制台提供的错误信息不够详细,你可以逐行检查HTML代码,查看是否有拼写错误、标签未关闭、属性名称或值错误等,确保所有的标签都正确嵌套,并且遵循HTML的语法规则。,3、使用验证器:,W3C提供了一种在线验证服务(https://validator.w3.org/),可以帮助检查HTML代码是否符合标准,将你的HTML代码粘贴到验证器中,它会列出所有的问题,并提供修复建议。,4、注释掉代码:,如果不确定错误所在,可以尝试注释掉部分代码,然后观察页面是否恢复正常,通过逐个注释代码块,可以缩小错误范围,找到问题所在。,5、检查外部资源:,HTML页面引用的外部资源(如CSS、JavaScript文件)可能存在问题,确保这些资源文件没有语法错误,并且能够正确加载,如果某个资源文件无法加载,可能会导致整个页面无法正常显示。,6、检查浏览器兼容性:,不同浏览器对HTML和CSS的支持程度可能不同,检查你的页面在不同浏览器上的显示效果,以确保兼容性,可以使用开发者工具中的“切换设备”功能来模拟不同设备的显示效果。,7、查看源代码:,在浏览器中,右键点击页面并选择“查看页面源代码”,以查看浏览器实际加载的HTML代码,服务器上的代码与本地代码不一致,导致页面显示错误。,8、使用开发者工具的元素面板:,开发者工具中的元素面板可以实时显示页面的DOM结构,通过检查元素面板,你可以查看浏览器解析HTML代码后的实际结果,从而找到错误。,9、调试JavaScript:,如果HTML页面包含JavaScript代码,错误可能出现在JavaScript代码中,使用开发者工具的“源”标签,可以设置断点,逐行执行JavaScript代码,查看变量值和函数调用情况。,10、查阅文档和社区:,当遇到难以解决的问题时,查阅相关文档和加入开发社区是很有帮助的,搜索引擎、技术论坛、问答网站(如Stack Overflow)等都是获取解决方案的好去处。,11、使用版本控制:,使用版本控制系统(如Git)来管理代码,有助于追踪代码变更历史,查找引入错误的提交,通过比较不同版本的代码,可以快速定位问题。,12、借鉴其他项目:,如果你在开发一个类似的项目,可以参考其他成功项目的HTML代码结构,借鉴他人的代码可以帮助你发现问题所在。,调试HTML错误需要耐心和细心,通过以上方法,相信你能够找到并解决问题,记住,在修改代码后,务必重新保存、刷新页面并清除浏览器缓存,以确保看到最新的效果。,,

在版本控制过程中,SVN(Subversion)是一个常用的工具,它可以帮助开发者管理代码的版本和变更,在实际使用中,有时会遇到需要回滚代码到之前某个版本的情况,这个过程看似简单,但可能会出现各种报错,下面,我们将详细讨论一些常见的SVN回滚代码报错及其解决方案。,让我们明确一下,什么是“回滚”操作?在SVN中,通常指的是撤销(revert)或反向合并(reverse merge)一些提交,使代码库回到之前的状态。,常见回滚操作步骤,在讨论错误之前,先简单回顾一下回滚的一般步骤:,1、使用 svn log 查看提交历史,确定需要回滚到哪个版本。,2、使用 svn update 更新到最新版本,确保本地仓库是最新的。,3、使用 svn merge 或者 svn revert 执行回滚操作。,常见报错及其解决方法,1. SVN merge 报错:“树冲突”或“不可自动合并”,当尝试合并或回滚到某个版本时,如果在这期间有文件或目录被添加、删除或重命名,SVN 可能无法自动处理这些变更。, 解决方法:,手动解决冲突:查看冲突文件,根据提示修改或删除文件。,使用 svn resolved 命令解决已手动解决的冲突。,如果是目录树结构的变更,可能需要手动调整目录结构。,2. SVN revert 报错:“文件已修改”,如果你尝试用 svn revert 命令回滚一个已修改但未提交的文件,SVN会报错,因为它不允许撤销本地未提交的更改。, 解决方法:,使用 svn status 检查哪些文件已修改。,如果确定不需要这些更改,可以使用 svn revert 加上 r 参数来指定版本号强制回滚。,如果需要保留更改,可以先使用 svn diff 生成补丁,然后应用到回滚后的版本。,3. SVN merge 报错:“找不到合并来源”,当你尝试从一个不存在的路径或版本执行合并操作时,会出现这个错误。, 解决方法:,确认合并的来源路径和版本号是否正确。,确认该版本在服务器上是否存在,可能需要使用 svn log 在服务器上检查。,4. 权限相关错误,由于权限问题,用户可能没有权限执行回滚操作。, 解决方法:,确认你有足够的权限对代码库进行修改。,联系代码库的管理员,请求相应权限。,5. 网络问题导致的错误,SVN操作依赖于网络连接,网络不稳定或连接超时也可能导致回滚失败。, 解决方法:,检查网络连接是否正常。,重试操作,或者在网络状况较好的时候再尝试。,总结,SVN回滚代码时遇到的报错多种多样,需要根据具体情况采取不同的解决方法,以下是处理这些问题的几点建议:,在执行任何回滚操作之前,确保代码库的最新状态已经同步到本地。,如果可能,先在一个测试分支上尝试回滚操作,以避免直接影响到主分支。,对于复杂的回滚操作,先备份工作副本,以防不测。,如果不确定如何解决某个错误,查阅SVN官方文档,或向团队中的其他成员寻求帮助。,遵循上述建议和解决方法,可以更有效地处理SVN回滚代码时遇到的报错,记住,谨慎和耐心是处理版本控制问题的关键。, ,

在HTML中制作一个二维码,通常需要借助第三方的JavaScript库,这里我们将使用名为“qrcode”的库来生成 二维码,以下是详细的步骤:,1、你需要在你的 HTML文件中引入“qrcode”库,你可以从它的GitHub仓库(https://github.com/davidshimjs/qrcodejs)下载它,或者直接通过 CDN链接引入,在你的HTML文件的 <head>标签内添加以下代码:,2、在HTML文件中创建一个用于显示二维码的 <div>元素,你可以给它一个ID,以便我们在JavaScript中引用它。,3、接下来,我们需要编写JavaScript代码来生成二维码,在 <script>标签中添加以下代码:,在这个例子中,我们创建了一个新的QRCode对象,并传入两个参数:一个是我们要在其中绘制二维码的 <div>元素,另一个是一个配置对象。,配置对象中的 text属性是我们要编码到二维码中的数据,在这个例子中,我们使用了一个简单的网址:“https://www.example.com”。,width和 height属性定义了二维码的尺寸,单位是像素,在这个例子中,我们设置了宽度和高度都为128像素。,colorDark和 colorLight属性分别定义了二维码的深色和浅色部分的颜色,在这个例子中,我们使用了黑色(”#000000″)作为深色,白色(”#ffffff”)作为浅色。,correctLevel属性定义了二维码的错误纠正级别,在这个例子中,我们使用了最高级别的错误纠正(QRCode.CorrectLevel.H)。,4、保存你的HTML文件,然后在浏览器中打开它,你应该能看到一个包含二维码的 <div>元素,扫描这个二维码,它应该会将你带到“https://www.example.com”。,以上就是如何在HTML中制作一个二维码的详细步骤,你可以根据需要修改配置对象中的属性,以生成不同样式和内容的二维码。,

在HTML中,我们可以通过多种方法来改变按钮的大小,以下是一些常用的方法:,1、使用内联样式:在 HTML标签中使用style属性,可以直接设置 按钮的宽度和高度。,2、使用CSS类:我们可以在CSS中定义一个类,然后在HTML标签中使用这个类,这种方法更加灵活,可以重复使用。,在CSS中定义一个类:,在HTML中使用这个类:,3、使用外部样式表:如果我们有很多按钮需要设置同样的样式,可以使用外部样式表,这样可以更好地组织和管理我们的代码。,创建一个CSS文件(例如style.css):,在HTML文件中链接这个CSS文件:,在HTML中使用这个类:,4、使用Bootstrap等框架:Bootstrap等前端框架提供了一些预定义的类,可以快速地设置按钮的大小。,链接Bootstrap的CSS文件:,在HTML中使用Bootstrap的类:,以上就是在HTML中如何让按钮变大的一些常用方法,需要注意的是,按钮的大小应该根据页面的整体布局和设计风格来确定,不应该随意设置,按钮的大小也应该考虑到用户体验,太大或太小的按钮都可能影响用户的使用。,

在网页设计中,图标是一种非常重要的元素,它可以为网页增色不少,提高用户体验,如何在HTML中改变网页上的图标呢?本文将详细介绍如何使用 HTML和CSS来修改网页上的图标。,我们需要了解什么是图标,图标是一种小型的图像,通常用于表示某个功能、操作或者状态,在网页设计中,图标可以作为按钮、导航栏、列表等元素的背景图片或者前景图片,图标的格式有很多种,如PNG、JPG、GIF等,但是在HTML中使用最多的是SVG格式的图标。,SVG(Scalable Vector Graphics)是一种基于XML的矢量图形格式,它可以无损地缩放和旋转,SVG图标具有清晰度高、体积小、兼容性好等优点,因此在网页设计中非常受欢迎。,接下来,我们将介绍如何使用HTML和CSS来修改网页上的图标。,1、准备图标文件,我们需要准备一个SVG格式的图标文件,你可以在网上找到许多免费的SVG图标库,如Font Awesome、Iconfont等,这些库提供了丰富的图标供你选择,并且可以直接在线生成SVG代码,以Font Awesome为例,我们可以在官网上选择一个图标,然后点击“复制代码”按钮,将生成的代码复制到你的项目中。,2、引入图标库,在HTML文件中,我们需要使用 <link>标签引入Font Awesome库,将以下代码添加到 <head>标签内:,这段代码会从 CDN加载Font Awesome库的样式文件,请确保将 href属性中的URL替换为你自己的项目路径。,3、使用图标,在HTML文件中,我们可以通过 <i>标签或者 <svg>标签来使用图标,以下是两种常见的使用方法:,方法一:使用 <i>标签,方法二:使用 <svg>标签,这两种方法都可以实现同样的效果,但是第二种方法更加灵活,因为它允许你自定义图标的颜色、大小等属性。,4、修改图标样式,我们可以使用CSS来修改图标的颜色、大小、间距等样式,以下是一些常用的CSS属性:,color:修改图标的颜色。,fontsize:修改图标的大小。,margin:修改图标的外边距。,padding:修改图标的内部边距。,borderradius:修改图标的圆角半径。,backgroundcolor:修改图标的背景颜色。,我们可以将上述示例中的图标颜色改为蓝色,大小改为24px:,5、归纳,通过以上步骤,我们已经学会了如何在HTML中修改网页上的图标,在实际项目中,你可以根据自己的需求选择合适的图标库,并使用HTML和CSS来定制图标的样式,希望本文对你有所帮助!,

鼠标手势是一种非常实用的功能,它可以让我们在使用电脑时更加高效地进行操作,在HTML中,我们可以使用JavaScript库来实现鼠标手势功能,本文将详细介绍如何使用 HTML和JavaScript库实现鼠标手势功能。,1、引入jQuery库,我们需要在HTML文件中引入jQuery库,jQuery是一个快速、简洁的JavaScript库,它可以简化HTML文档遍历、事件处理、动画效果和Ajax交互等操作,在HTML文件中添加以下代码来引入jQuery库:,2、引入Gestures库,接下来,我们需要引入一个名为Gestures的JavaScript库,Gestures库是一个轻量级的鼠标手势识别库,它可以帮助我们轻松地实现鼠标手势功能,在HTML文件中添加以下代码来引入Gestures库:,3、编写CSS样式,为了实现鼠标手势效果,我们需要编写一些CSS样式来控制元素的显示和隐藏,在HTML文件中添加以下代码来编写CSS样式:,4、创建元素并设置手势,现在,我们可以创建一些元素并设置手势了,在HTML文件中添加以下代码来创建一个按钮元素:,在HTML文件中添加以下代码来设置鼠标手势:,在这个例子中,我们为按钮元素设置了两个鼠标手势:向上滑动(’s’)和向下滑动(’e’),当鼠标向上滑动时,按钮元素会显示出来;当鼠标向下滑动时,按钮元素会隐藏起来。,5、测试鼠标手势功能,现在,我们已经成功地实现了鼠标手势功能,在浏览器中打开HTML文件,尝试使用鼠标手势来控制按钮元素的显示和隐藏,如果一切正常,你应该会看到当鼠标向上滑动时,按钮元素会显示出来;当鼠标向下滑动时,按钮元素会隐藏起来。,通过以上步骤,我们成功地使用HTML和JavaScript库实现了鼠标手势功能,这种方法简单易用,非常适合初学者学习,当然,除了Gestures库之外,还有其他一些JavaScript库可以实现鼠标手势功能,如Hammer.js等,你可以根据自己的需求选择合适的库来使用。,

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和AJAX交互等操作,在 HTML中使用jQuery的方法非常简单,只需按照以下步骤操作:,1、引入jQuery库,需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来引入:,方法一:直接下载jQuery库文件,然后将文件保存到本地服务器上,通过 <script>标签引入。,方法二:使用 CDN(内容分发网络)引入jQuery库,将以下代码添加到 <head>标签内:,2、编写jQuery代码,在HTML文件中,可以使用 <script>标签编写jQuery代码,编写一个简单的点击事件处理函数:,在上面的例子中,我们首先为按钮元素添加了一个ID属性( id="myButton"),然后在jQuery代码中使用 $("#myButton")选择器选中该按钮,接着,我们编写了一个点击事件处理函数,当按钮被点击时,会弹出一个提示框显示“按钮被点击了!”,我们将jQuery代码放在 $(document).ready()函数内,以确保在DOM加载完成后执行。,3、使用jQuery选择器和API,jQuery提供了丰富的选择器和API,可以帮助我们轻松地操作HTML元素,以下是一些常用的选择器和API示例:,选择器示例:,$("#myId"):通过ID选择元素。,$(".myClass"):通过类名选择元素。,$("element"):通过标签名选择元素。,$("p:first"):选择第一个 <p>元素。,$("div p"):选择所有 <div>内的 <p>元素。,$("input[type='text']"):选择所有类型为 text的输入框。,$("a[href]"):选择所有具有 href属性的链接。,API示例:,.text():获取或设置元素的文本内容。 $("#myButton").text("新文本")。,.html():获取或设置元素的HTML内容。 $("#myDiv").html("<p>新的HTML内容</p>")。,.attr():获取或设置元素的属性值。 $("#myInput").attr("value", "新的值"),注意:如果要设置布尔属性(如 checked、 disabled等),请使用不带参数的 .attr()方法, $("#myCheckbox").attr("checked", true)。,.addClass()和 .removeClass():为元素添加或删除类名。 $("#myElement").addClass("myClass")和 $("#myElement").removeClass("myClass")。,.on()和 .off():为元素绑定或解绑事件处理函数。 $("#myButton").on("click", function() { alert("按钮被点击了!"); })和 $("#myButton").off("click")。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码