jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在 HTML中使用jQuery,首先需要引入jQuery库,然后可以使用jQuery选择器来选取HTML元素,并对这些元素进行操作,以下是详细的技术教学:,1、引入jQuery库,在HTML文件中引入jQuery库,可以通过以下两种方式之一:,(1)下载jQuery库文件,将其放入项目的文件夹中,然后在HTML文件中通过 <script>标签引入。,(2)使用 CDN(内容分发网络)引入jQuery库,在HTML文件中添加以下 <script>标签:,2、使用jQuery选择器选取HTML元素,jQuery选择器与CSS选择器类似,可以用来选取HTML元素,以下是一些常用的jQuery选择器:,(1)ID选择器:通过元素的ID选取元素, $("#elementId")。,(2)类选择器:通过元素的class属性选取元素, $(".className")。,(3)标签选择器:通过元素的标签名选取元素, $("p")。,(4)通配符选择器:选取所有符合条件的元素, $("*")。,(5)层级选择器:通过元素的层级关系选取元素, $("#parent > child")。,3、对HTML元素进行操作,使用jQuery对HTML元素进行操作,主要包括获取元素、修改元素内容、修改元素属性、添加和删除元素等,以下是一些常用的jQuery操作方法:,(1)获取元素:使用 $("#elementId")或 $(".className")等选择器获取元素。 var element = $("#elementId");。,(2)修改元素内容:使用 text()方法修改元素的内容。 $("#elementId").text("新的内容");。,(3)修改元素属性:使用 attr()方法修改元素的属性。 $("#elementId").attr("href", "newHref");。,(4)添加元素:使用 append()、 prepend()、 after()、 before()等方法向现有元素中添加新元素。 $("#elementId").after("<p>新的内容</p>");。,(5)删除元素:使用 remove()、 empty()等方法删除元素。 $("#elementId").remove();。,4、示例代码,下面是一个简单的示例,演示了如何在HTML中使用jQuery:,在名为 main.js的JavaScript文件中,编写如下代码:,以上就是在HTML中使用jQuery的基本教程,通过学习这些知识,你可以更好地利用jQuery简化JavaScript编程,提高开发效率。,

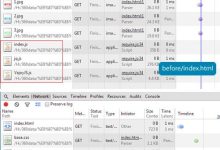
HTML和JavaScript是网页开发中最常用的两种语言, HTML用于创建网页的结构,而JavaScript则用于实现网页的交互功能,在HTML中调用JavaScript,可以使用 <script>标签,以下是详细的技术教学:,1、在HTML文件中添加 <script>标签,要在HTML文件中 调用JavaScript,首先需要在HTML文件中添加 <script>标签。 <script>标签可以放在 <head>标签内,也可以放在 <body>标签内,通常建议将 <script>标签放在 <body>标签的底部,这样可以确保在浏览器解析完页面结构后再执行JavaScript代码。,示例:,2、编写JavaScript代码,在 <script>标签内编写JavaScript代码,可以直接在HTML文件中编写JavaScript代码,也可以将JavaScript代码保存在一个单独的文件中(main.js),然后通过 src属性引用该文件。,示例:,3、调用JavaScript函数,在HTML元素上添加事件监听器,以便在触发特定事件时调用JavaScript函数,可以在按钮上添加一个 onclick事件监听器,当用户点击按钮时,调用名为 showAlert的JavaScript函数。,示例:,4、使用外部JavaScript库和框架,除了直接编写JavaScript代码外,还可以使用外部JavaScript库和框架来简化开发过程,可以使用jQuery、React、Angular等库和框架来实现更复杂的交互功能,要使用外部库和框架,需要先在HTML文件中引入相应的文件,然后在JavaScript代码中使用这些库和框架提供的功能。,示例:,5、调试JavaScript代码,在浏览器中打开HTML文件,检查JavaScript代码是否正常工作,可以使用浏览器的开发者工具来调试JavaScript代码,查找和修复错误,在Chrome浏览器中,可以通过按F12键或右键单击页面并选择“检查”来打开开发者工具,在开发者工具中,可以设置断点、查看变量值、监控网络请求等,以帮助诊断和解决问题。,在HTML中调用JavaScript的方法是在HTML文件中添加 <script>标签,并在其中编写或引用JavaScript代码,可以通过事件监听器调用JavaScript函数,实现网页的交互功能,还可以使用外部JavaScript库和框架来简化开发过程,在开发过程中,可以使用浏览器的开发者工具来调试JavaScript代码,确保代码的正确性和稳定性。,

在HTML中,我们可以通过以下几种方式来使用jQuery库:,1、直接在 HTML文件中引入jQuery库,2、通过 CDN(内容分发网络)引入jQuery库,3、通过Bower安装jQuery库,4、通过npm安装jQuery库,接下来,我们将详细介绍这四种方法。,1. 直接在HTML文件中引入jQuery库,我们需要从jQuery官方网站下载jQuery库文件,下载完成后,将jqueryx.x.x.min.js文件放到你的项目文件夹中,在HTML文件中添加以下代码:,注意:将上述代码中的 jqueryx.x.x.min.js替换为你下载的jQuery库文件名。,2. 通过CDN引入jQuery库,CDN是内容分发网络(Content Delivery Network),它可以将网站的静态资源(如CSS、JavaScript、图片等)分发到全球各地的服务器上,使用户可以就近访问这些资源,提高网站加载速度,要通过CDN引入jQuery库,只需在HTML文件中添加以下代码:,3. 通过Bower安装jQuery库,Bower是一个JavaScript包管理器,用于管理项目中的第三方库和插件,要通过Bower安装jQuery库,请按照以下步骤操作:,1、确保你已经安装了Node.js和npm,如果没有,请访问Node.js官网下载并安装。,2、打开命令行工具,输入以下命令安装Bower: npm install g bower。,3、创建一个新的文件夹,用于存放你的项目文件。 mkdir myproject && cd myproject。,4、初始化Bower: bower init,按照提示填写相关信息,完成后会生成一个bower.json文件。,5、安装jQuery库: bower install jquery,等待安装完成后,你可以在项目文件夹的bower_components文件夹中找到jquery库文件。,6、在HTML文件中引入jQuery库: <script src="bower_components/jquery/dist/jquery.min.js"></script>。,4. 通过npm安装jQuery库,npm是Node.js的包管理器,用于管理项目中的第三方库和插件,要通过npm安装jQuery库,请按照以下步骤操作:,1、确保你已经安装了Node.js和npm,如果没有,请访问Node.js官网下载并安装。,2、打开命令行工具,输入以下命令安装jQuery库: npm install jquery,等待安装完成后,你可以在项目文件夹的node_modules文件夹中找到jquery库文件。,3、在HTML文件中引入jQuery库: <script src="node_modules/jquery/dist/jquery.min.js"></script>。,至此,我们已经介绍了如何在HTML中使用jQuery库,接下来,我们可以开始学习如何使用jQuery编写简单的JavaScript代码了,以下是一个简单的示例:,在这个示例中,我们首先引入了jQuery库,然后使用jQuery选择器选中了一个按钮和一个段落元素,接着,我们为按钮添加了一个点击事件监听器,当用户点击按钮时,段落文本的内容会被修改为“你好,世界!”,并且字体颜色会变为红色。,

在HTML中,我们无法直接导入ES5(ECMAScript 5)规范,我们可以使用一些方法来模拟ES5环境,以便在现代浏览器中使用ES5代码,以下是一些方法:,1、使用Babel,Babel是一个广泛使用的JavaScript编译器,可以将ES6+代码转换为ES5代码,你需要安装Babel及其相关插件:,创建一个名为 .babelrc的配置文件,并添加以下内容:,这将使Babel将你的代码转换为适用于大多数现代浏览器的ES5代码,接下来,你可以使用Babel CLI来转换你的文件:,在你的 HTML文件中,使用 <script>标签引入转换后的 output.js文件:,2、使用TypeScript,TypeScript是JavaScript的一个超集,它添加了静态类型和其他特性,TypeScript支持ES6+语法,并在编译时将其转换为ES5代码,你需要安装TypeScript:,在项目根目录下创建一个名为 tsconfig.json的配置文件,并添加以下内容:,这将使TypeScript在编译时将你的代码转换为ES5代码,接下来,你可以使用 tsc命令来编译你的TypeScript文件:,在你的HTML文件中,使用 <script>标签引入编译后的 output.js文件:,3、使用Polyfills和Shims,Polyfills是一段代码(通常是JavaScript),用于为旧版浏览器提供现代浏览器中不存在的API,Shims则是一种特殊类型的Polyfill,用于解决特定浏览器之间的差异,要使用Polyfills和Shims,你需要找到一个适合你项目的库,例如corejs或polyfill.io,这些库通常提供了一个完整的ES5实现,包括所有必要的Polyfills和Shims,按照库的文档说明,将所需的脚本添加到你的HTML文件中即可,对于corejs,你可以这样做:,4、使用Modernizr和jQuery Migrate插件(仅针对旧版浏览器),Modernizr是一个JavaScript库,用于检测浏览器对HTML5和CSS3特性的支持情况,你可以使用Modernizr来检测浏览器是否支持你需要的ES5特性,如果不支持,你可以使用jQuery Migrate插件来提供相应的功能,确保你已经在你的项目中包含了jQuery和Modernizr:,你可以在你的JavaScript文件中使用Modernizr来检测浏览器特性的支持情况,并根据需要加载jQuery Migrate插件:,

在网页设计中,图片是不可或缺的元素之一,它们可以增强网页的视觉效果,吸引用户的注意力,图片的大小直接影响网页的加载速度,如果图片过大,可能会导致网页加载缓慢,影响用户体验,压缩HTML中的图片大小是非常重要的,以下是一些详细的技术教学,帮助你有效地压缩图片大小。,1、选择合适的图片格式:不同的图片格式有不同的压缩效果,JPEG格式适合压缩照片和复杂的图像,而PNG格式适合压缩简单的图像和图标,GIF格式则适合压缩动画图像,你应该根据图片的内容和用途选择合适的格式。,2、使用图像编辑软件:许多图像编辑软件都提供了压缩图片的功能,Adobe Photoshop、GIMP和Paint.NET等,你可以使用这些软件打开图片,然后选择“另存为”选项,调整图片的质量设置,以减小图片的大小。,3、使用在线图片压缩工具:有许多在线图片压缩工具可以帮助你压缩图片大小,如TinyPNG、CompressJPEG和Squoosh等,这些工具通常操作简单,只需上传图片,选择压缩选项,然后下载压缩后的图片即可。,4、使用CSS或JavaScript进行动态压缩:如果你的网站使用了CSS或JavaScript,你可以使用这些技术进行动态压缩,你可以使用CSS的 backgroundimage属性将图片设置为背景,然后使用 backgroundsize属性调整图片的大小,你也可以使用JavaScript的 canvas元素来动态压缩图片。,5、使用浏览器缓存:浏览器缓存是一种优化技术,可以加快网页的加载速度,当你的图片被浏览器缓存后,浏览器会直接从缓存中加载图片,而不是从服务器重新下载,你应该在 HTML中设置图片的缓存策略,以提高网页的性能。,6、使用 CDN服务:内容分发网络(CDN)是一种网络服务,可以将网站的内容分发到全球的服务器上,当用户访问你的网站时,CDN会将用户引导到最近的服务器上,从而加快网页的加载速度,许多CDN服务也提供了图片压缩功能,可以帮助你减小图片的大小。,7、优化图片元数据:图片元数据是存储在图片文件中的额外信息,如拍摄日期、相机型号等,这些信息虽然对用户不可见,但会增加图片的大小,你应该使用图像编辑软件或在线工具删除不必要的元数据,以减小图片的大小。,8、调整图片分辨率:分辨率是描述图像清晰度的参数,通常以像素/英寸(PPI)表示,分辨率越高,图片的细节越清晰,但文件大小也越大,你应该根据显示设备的分辨率和用户的查看距离调整图片的分辨率,对于移动设备,你可以降低图片的分辨率;对于大屏幕显示器,你可以提高图片的分辨率。,9、使用WebP格式:WebP是一种现代的图片格式,由Google开发,它支持有损和无损压缩,可以提供比JPEG和PNG更好的压缩效果,WebP格式并不被所有浏览器支持,因此你需要使用转换工具将WebP格式转换为其他格式。,10、测试和优化:你应该定期测试和优化你的网页性能,你可以使用各种工具和技术来测量网页的加载速度、图片的大小和其他性能指标,你可以根据测试结果调整你的优化策略,以提高网页的性能和用户体验。,压缩HTML中的图片大小需要综合考虑多种因素和技术,你需要选择合适的图片格式、使用图像编辑软件和在线工具、利用CSS和JavaScript、使用浏览器缓存和CDN服务、优化图片元数据和分辨率、使用WebP格式,以及进行测试和优化,通过这些方法,你可以有效地减小图片的大小,提高网页的加载速度和性能。,

搜索引擎优化(SEO)是提高网站在搜索引擎结果页面(SERP)上的排名的过程,对于HTML页面来说,有一些关键的策略可以帮助提高其在搜索引擎中的可见性,以下是一些关于如何对 HTML页面进行搜索引擎优化的建议:,1、关键词研究:你需要知道你的目标受众在搜索什么,使用关键词研究工具,如Google关键词规划器,找出与你的内容相关的关键词和短语,这些关键词应该在你的标题、URL、头部标签和内容中使用。,2、优化标题标签:标题标签是搜索引擎用来理解你的网页内容的主要方式之一,每个页面的标题标签应该是唯一的,并且包含你的主要关键词,标题标签应该吸引人,让人们想要点击。,3、优化元描述标签:元描述标签是搜索引擎结果页面上显示的文本,用来描述你的网页内容,它们应该简洁明了,包含你的主要关键词,并且吸引人点击。,4、使用结构化数据:结构化数据是一种帮助搜索引擎更好地理解你的网页内容的方式,它可以通过添加JSONLD或Microdata代码到你的HTML来实现,结构化数据可以帮助搜索引擎提供更丰富的搜索结果,如富片段或直接回答查询。,5、优化URL结构:你的URL应该简短,易于理解,并包含你的主要关键词,避免使用长而复杂的URL结构。,6、使用内部链接:内部链接可以帮助搜索引擎更好地理解你的网站结构,并找到你的所有页面,你应该在相关的内容页面之间添加内部链接。,7、优化图片:图片是搜索引擎无法理解的,但是你可以添加alt属性来描述图片的内容,这不仅可以改善用户体验,也可以帮助搜索引擎理解图片的内容。,8、提高网站速度:搜索引擎喜欢快速加载的网站,你可以通过压缩图片、减少HTTP请求和使用 CDN来提高网站速度。,9、移动友好:随着移动设备的普及,搜索引擎开始优先考虑移动友好的网站,确保你的网站在所有设备上都能正常工作。,10、创建高质量的内容:最后但同样重要的是,你需要创建高质量的内容,搜索引擎喜欢新鲜的、原创的、有价值的内容,你应该定期更新你的网站,添加新的内容。,以上就是对HTML页面进行搜索引擎优化的一些基本策略,记住,SEO是一个持续的过程,需要时间和努力才能看到结果,通过遵循这些策略,你可以提高你的网站在搜索引擎中的可见性,吸引更多的流量,最终提高你的业务收入。,在实际操作中,你可能需要使用一些SEO工具和技术来帮助你实施这些策略,你可以使用Google Search Console来监控你的网站在搜索引擎中的表现,找出需要改进的地方,你也可以使用Google Analytics来了解你的访问者的行为,找出他们感兴趣的内容,以便你可以创建更多的相关内容。,你可能还需要学习一些基本的HTML和CSS知识,以便你可以更好地控制你的网站的结构和外观,你可以学习如何使用header标签来标记你的页面的主要部分,如何使用meta标签来描述你的页面的内容,如何使用alt属性来描述你的图片等。,对HTML页面进行搜索引擎优化是一个涉及多个步骤和技能的过程,只要你愿意投入时间和精力去学习和实践,你就可以提高你的网站在搜索引擎中的排名,吸引更多的流量,提高你的业务收入。,

HTML是一种用于创建网页的标准标记语言,它可以用来定义网页的结构和内容,在 HTML中,按钮(Button)是一种常见的交互元素,用户可以通过点击按钮来执行某些操作,要改变HTML中的按钮,我们可以使用CSS(层叠样式表)来调整其外观和行为。,下面是一些详细的技术教学,帮助你改变HTML中的按钮:,1、使用内联样式:,在HTML中,你可以直接在 <button>标签中使用 style属性来定义按钮的样式。,“`html,<button style=”backgroundcolor: blue; color: white;”>点击我</button>,“`,这将创建一个带有蓝色背景和白色文本的按钮。,2、使用内部样式表:,你可以在HTML文档的 <head>部分中使用 <style>标签来定义内部样式表,你可以使用类选择器(class selector)来选择按钮并应用样式。,“`html,<!DOCTYPE html>,<html>,<head>,<style>,.myButton {,backgroundcolor: blue;,color: white;,padding: 10px 20px;,fontsize: 16px;,},</style>,</head>,<body>,<button class=”myButton”>点击我</button>,</body>,</html>,“`,在这个例子中,我们定义了一个名为 myButton的类,并将其应用于按钮,这将使按钮具有蓝色背景、白色文本、内边距和字体大小。,3、使用外部样式表:,如果你有多个页面需要共享相同的按钮样式,你可以将样式定义放在一个单独的外部CSS文件中,并在每个页面中引用它,创建一个名为 styles.css的文件,并在其中定义按钮样式:,“`css,.myButton {,backgroundcolor: blue;,color: white;,padding: 10px 20px;,fontsize: 16px;,},“`,在每个需要使用该样式的HTML页面中,使用 <link>标签引用外部样式表:,“`html,<!DOCTYPE html>,<html>,<head>,<link rel=”stylesheet” href=”styles.css”>,</head>,<body>,<button class=”myButton”>点击我</button>,</body>,</html>,“`,这样,所有使用 myButton类的按钮都将应用相同的样式。,4、使用CSS框架:,如果你想使用更高级和复杂的按钮样式,可以考虑使用CSS框架,如Bootstrap或Materialize,这些框架提供了预定义的按钮样式和交互效果,可以快速创建漂亮的按钮,要使用这些框架,你需要在HTML文档中引入相应的CSS和JavaScript文件,并在按钮上添加相应的类名或标记,使用Bootstrap创建一个蓝色按钮:,“`html,<!DOCTYPE html>,<html>,<head>,<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”>,<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>,<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js”></script>,<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js”></script>,</head>,<body>,<button class=”btn btnprimary”>点击我</button>,</body>,</html>,“`,这将创建一个具有蓝色背景和默认Bootstrap样式的按钮,你可以根据需要进一步自定义按钮的外观和行为。,

在HTML中,我们可以通过使用 HTML5的 <video>标签来嵌入视频,HTML本身并不能直接改变视频的大小,视频的大小是由其源文件(mp4或.webm文件)决定的,如果你想要改变视频的大小,你需要在视频源文件上进行编辑或者使用一些JavaScript库来实现。,这里,我将向你展示如何使用JavaScript库Video.js来改变HTML5视频的大小,Video.js是一个非常流行的开源JavaScript库,它提供了丰富的API和插件来控制视频播放器的行为和外观。,你需要在你的HTML文件中引入Video.js的CSS和JS文件,你可以从Video.js的官方网站下载这些文件,或者使用 CDN链接。,你可以在你的HTML文件中添加一个 <video>标签,并设置 datasetup属性为 {},这样就可以使用Video.js的默认配置,你也可以在 <video>标签中添加其他属性来自定义Video.js的行为。,在上面的例子中,视频的宽度被设置为640像素,高度被设置为264像素,你可以根据需要调整这些值。,接下来,你需要在你的JavaScript文件中初始化Video.js播放器,你可以使用Video.js提供的 videojs()函数来实现这一点,这个函数接受一个选择器字符串作为参数,该字符串指定了你想要初始化的视频元素的ID。,现在,你可以使用Video.js提供的API来改变视频的大小,你可以使用 player().width()和 player().height()函数来获取和设置视频的宽度和高度,你也可以使用 player().style()函数来直接修改视频元素的样式。,注意,改变视频的大小可能会影响视频的纵横比,导致视频变形,为了避免这种情况,你可能需要计算新的宽度和高度,使其保持正确的纵横比,你可以将宽度和高度设置为原始宽度和高度的某个比例,或者将宽度设置为某个固定值,高度根据宽度按比例计算。,以上就是如何在HTML中使用JavaScript库Video.js来改变视频的大小的方法,希望这个教程对你有所帮助!如果你有任何问题,欢迎随时向我提问。,

HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言,而jQuery是一个快速、简洁的JavaScript库,它简化了 HTML文档遍历、事件处理、动画和Ajax交互等操作,在HTML中使用jQuery,可以提高开发效率,使代码更加简洁易懂。,下面是一个简单的示例,演示如何在HTML中使用jQuery:,1、在HTML文件中引入jQuery库,可以通过以下两种方式之一来实现:,下载jQuery库文件(通常是 jquery.min.js),并将其保存到与HTML文件相同的目录中,然后在HTML文件中使用 <script>标签引入该文件,如下所示:,“`html,<script src=” jquery.min.js”></script>,“`,使用 CDN(内容分发网络)来引入jQuery库,将以下代码插入到 <head>标签内,即可从CDN加载jQuery库:,“`html,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,“`,2、在HTML文件中,可以使用 <script>标签编写jQuery代码,这些代码通常放置在 <head>标签内或 <body>标签的末尾,下面是一个示例,演示如何使用jQuery选择器选中一个元素,并为其添加点击事件:,“`html,<!DOCTYPE html>,<html>,<head>,<title>jQuery Example</title>,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,<script>,$(document).ready(function() {,// 使用选择器选中一个元素,$(“#myButton”).click(function() {,// 为该元素添加点击事件,alert(“按钮被点击了!”);,});,});,</script>,</head>,<body>,<button id=”myButton”>点击我</button>,</body>,</html>,“`,在上面的示例中,我们使用了 $(document).ready()函数来确保在DOM加载完成后执行jQuery代码,我们使用选择器 $("#myButton")选中了一个具有ID为 myButton的元素,并为其添加了一个点击事件,当用户点击该按钮时,会弹出一个警告框显示“按钮被点击了!”。,3、jQuery提供了丰富的方法和功能,可以用于操作HTML元素、处理事件、创建动画等,以下是一些常用的jQuery方法和功能的示例:,获取元素:使用 $()函数可以选择单个元素或多个元素。 $("#myElement")可以选择ID为 myElement的元素。,修改元素内容:使用 text()方法可以修改元素的文本内容。 $("#myElement").text("新的内容")可以将ID为 myElement的元素的文本内容修改为“新的内容”。,修改元素属性:使用 attr()方法可以修改元素的属性值。 $("#myElement").attr("href", "https://www.example.com")可以将ID为 myElement的元素的链接地址修改为“https://www.example.com”。,添加和删除元素:使用 append()、 prepend()、 after()、 before()等方法可以向元素添加内容或子元素,使用 remove()方法可以删除元素。 $("#myElement").append("<div>新的内容</div>")可以将一个包含“新的内容”的div元素添加到ID为 myElement的元素内。,处理事件:使用 on()方法可以为元素绑定事件。 $("#myElement").on("click", function() { /* 事件处理逻辑 */ })可以为ID为 myElement的元素绑定一个点击事件。,创建动画:使用 animate()方法可以为元素创建动画效果。 $("#myElement").animate({left: "200px"}, 1000)可以将ID为 myElement的元素向左移动200像素,动画持续时间为1秒。,以上是关于如何在HTML中使用jQuery的简单介绍和示例,通过学习jQuery,你可以更高效地编写动态和交互式的网页,希望这个回答对你有所帮助!,

jQuery 是一个流行的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画和 AJAX 交互等操作,在网页开发中,我们经常需要使用 jQuery 来改变图片,例如切换图片、调整图片大小、添加图片边框等,本文将详细介绍如何使用 jQuery 来改变图片。,1、引入 jQuery 库,在使用 jQuery 之前,我们需要先引入 jQuery 库,可以通过以下两种方式之一来引入:,方法一:下载 jQuery 库文件,然后将文件放到项目的 js 文件夹中,并在 HTML 文件中引用:,方法二:通过 CDN 引入 jQuery 库:,2、基本的图片操作,在引入 jQuery 库之后,我们可以使用以下方法来改变图片:,修改图片的 src 属性:这是最基本的 图片操作,可以用来切换图片,我们可以为一个按钮添加点击事件,当点击按钮时,切换图片的 src 属性。,修改图片的宽度和高度:可以使用 width() 和 height() 方法来修改图片的宽度和高度,我们可以为一个按钮添加点击事件,当点击按钮时,修改图片的宽度和高度。,添加图片边框:可以使用 css() 方法来为图片添加边框,我们可以为一个按钮添加点击事件,当点击按钮时,为图片添加边框。,3、高级的图片操作,除了基本的图片操作之外,jQuery 还提供了一些高级的图片操作功能,加载完成后执行回调函数、创建图片缩略图等,这些高级功能可以帮助我们更好地控制图片的显示效果,以下是一些高级图片操作的示例:,加载完成后执行回调函数:可以使用 load() 方法为图片添加加载完成后的回调函数,我们可以为一个按钮添加点击事件,当点击按钮时,加载一张新图片,并在加载完成后执行回调函数。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码