苹果换硬盘报错53是一个比较常见的问题,通常在更换Mac硬盘或进行系统安装过程中遇到,这个错误代码指的是“初始化磁盘时发生错误”,在这种情况下,Mac无法识别新安装的硬盘,导致启动失败,本文将对这个问题进行详细分析,并提供一些可能的解决方案。,1、硬盘兼容性问题,在更换硬盘时,首先要确保硬盘与您的Mac型号兼容,不同的Mac型号对硬盘的接口、容量和规格有不同的要求,如果硬盘不兼容,可能会导致报错53。,2、硬盘连接问题,硬盘连接不稳定或连接线损坏也可能导致报错53,请检查硬盘连接线是否牢固,以及硬盘接口是否损坏。,3、硬盘损坏或故障,新安装的硬盘可能存在物理损坏或逻辑故障,导致Mac无法正常识别和使用。,4、系统安装问题,在更换硬盘后,如果系统安装不正确或损坏,也可能导致报错53。,1、检查硬盘兼容性,在购买硬盘时,请确保它符合您的Mac型号要求,您可以查阅苹果官方网站或联系苹果客服获取相关信息。,2、检查硬盘连接,检查硬盘连接线是否牢固,如有需要,尝试更换连接线,检查硬盘接口是否损坏,如有损坏,需要更换相应的接口。,3、检查硬盘损坏或故障,使用硬盘检测工具(如Disk Utility)检查硬盘的健康状况,如果硬盘存在物理损坏,需要更换新的硬盘,如果硬盘逻辑故障,可以尝试修复硬盘分区或格式化硬盘。,4、重新安装系统,如果系统安装不正确或损坏,可以尝试重新安装Mac OS,以下是一个简要的重新安装流程:,(1)准备一个8GB以上的U盘,并格式化为Mac OS扩展(日志式)格式。,(2)下载适用于您Mac型号的Mac OS安装器。,(3)使用“磁盘工具”将U盘制作成可启动的安装盘。,(4)重启Mac,并按住Option(或Alt)键,从U盘启动。,(5)在安装界面,选择您的语言和键盘布局。,(6)在磁盘工具中,选择新硬盘,点击“抹掉”并创建一个新的Mac OS扩展(日志式)分区。,(7)开始安装Mac OS,并按照提示完成安装过程。,5、使用第三方工具,如果以上方法都无法解决问题,您可以尝试使用第三方工具(如DiskWarrior、TechTool Pro等)来修复硬盘问题。,6、寻求专业帮助,如果您尝试了多种方法仍然无法解决问题,建议联系专业的苹果维修服务,以确保硬盘问题得到有效解决。,苹果换硬盘报错53可能是由于硬盘兼容性、连接问题、硬盘损坏或系统安装问题等原因导致的,通过分析问题原因并采取相应的解决方案,您有望解决这个问题,在此过程中,请注意备份重要数据,以免数据丢失。, ,

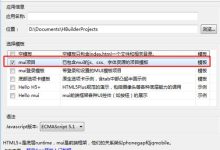
在开发移动应用时,我们经常需要调用HTML页面,MUI(Mobile UI)是一套基于Bootstrap开发的前端框架,可以帮助我们快速构建跨平台的移动应用界面,本文将详细介绍如何在MUI中调用 HTML页面。,1、准备工作,在开始之前,请确保您已经安装了Node.js和npm,接下来,我们需要安装MUI的依赖包,在项目根目录下,打开命令行工具,执行以下命令:,2、创建HTML页面,在项目中,创建一个名为 index.html的文件,用于存放我们的HTML内容,在这个文件中,我们可以添加任何我们想要的HTML元素和样式。,3、在MUI项目中调用HTML页面,要在一个MUI项目中调用HTML页面,我们可以使用 iframe元素,在项目的 index.html文件中,引入MUI的CSS和JS文件:,接下来,我们在 body标签内添加一个 iframe元素,并将 src属性设置为我们要调用的HTML页面的URL,我们可以将 src属性设置为 about.html:,现在,当我们运行MUI项目时,浏览器将显示我们在 about.html文件中定义的内容,请注意,由于同源策略的限制,我们无法直接在本地文件系统中加载HTML页面,您需要将HTML页面部署到一个Web服务器上,然后将其URL提供给 iframe元素的 src属性。,4、自定义样式和交互,如果您希望为调用的HTML页面添加自定义样式或交互功能,可以在MUI项目的CSS文件中添加相应的样式规则,我们可以修改 index.html文件中的 style标签,为 iframe元素添加自定义样式:,您还可以使用JavaScript为调用的HTML页面添加交互功能,我们可以监听 iframe元素的 load事件,当其内容加载完成时,执行一些操作:,归纳一下,要在MUI项目中调用HTML页面,我们需要创建一个HTML文件,然后在MUI项目的主页面中使用 iframe元素引用该文件,通过这种方式,我们可以在一个移动应用中嵌入其他Web页面,实现丰富的内容展示和交互功能。,

在开发移动应用时,我们经常需要调用HTML页面,MUI(Mobile UI)是一套基于Bootstrap开发的前端框架,可以帮助我们快速构建跨平台的移动应用界面,本文将详细介绍如何在MUI中调用 HTML页面。,1、准备工作,在开始之前,请确保您已经安装了Node.js和npm,接下来,我们需要安装MUI的依赖包,在项目根目录下,打开命令行工具,执行以下命令:,2、创建HTML页面,在项目中,创建一个名为 index.html的文件,用于存放我们的HTML内容,在这个文件中,我们可以添加任何我们想要的HTML元素和样式。,3、在MUI项目中调用HTML页面,要在一个MUI项目中调用HTML页面,我们可以使用 iframe元素,在项目的 index.html文件中,引入MUI的CSS和JS文件:,接下来,我们在 body标签内添加一个 iframe元素,并将 src属性设置为我们要调用的HTML页面的URL,我们可以将 src属性设置为 about.html:,现在,当我们运行MUI项目时,浏览器将显示我们在 about.html文件中定义的内容,请注意,由于同源策略的限制,我们无法直接在本地文件系统中加载HTML页面,您需要将HTML页面部署到一个Web服务器上,然后将其URL提供给 iframe元素的 src属性。,4、自定义样式和交互,如果您希望为调用的HTML页面添加自定义样式或交互功能,可以在MUI项目的CSS文件中添加相应的样式规则,我们可以修改 index.html文件中的 style标签,为 iframe元素添加自定义样式:,您还可以使用JavaScript为调用的HTML页面添加交互功能,我们可以监听 iframe元素的 load事件,当其内容加载完成时,执行一些操作:,归纳一下,要在MUI项目中调用HTML页面,我们需要创建一个HTML文件,然后在MUI项目的主页面中使用 iframe元素引用该文件,通过这种方式,我们可以在一个移动应用中嵌入其他Web页面,实现丰富的内容展示和交互功能。, ,npm install mui save,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>MUI HTML页面示例</title> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/css/mui.min.css”> <style> /* 在这里添加自定义的CSS样式 */ </style> </head> <body> <div class=”muicontent”> <h1>欢迎来到MUI HTML页面示例</h1> <p>这是一个使用MUI框架的HTML页面。</p> </div> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>MUI HTML页面示例</title> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/css/mui.min.css”> <script src=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.3/js/mui.min.js”></script> </head> <body> <!在这里添加调用HTML页面的代码 > </body> </html>,<iframe src=”about.html” width=”100%” height=”100%”></iframe>,<style> iframe { border: 1px solid #ccc; boxshadow: 0 2px 4px rgba(0, 0, 0, 0.1); transition: all 0.3s ease; } iframe:hover { boxshadow: 0 4px 8px rgba(0, 0, 0, 0.2); transform: scale(1.05); } </style>


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码