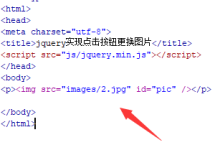
要使用jQuery获取图片,可以通过选择器来定位到图片元素,并对其进行操作,以下是详细技术教学:,1、引入jQuery库,在使用jQuery之前,需要先引入jQuery库,可以通过以下方式之一引入:,从官方网站下载jQuery库文件,将其放在项目中,并在HTML文件中引用:,使用 CDN链接直接在HTML文件中引用:,2、选择图片元素,通过jQuery选择器,可以定位到页面中的图片元素,常用的选择器有以下几种:,通过标签名选择: $('img'),通过类名选择: $('.className'),通过ID选择: $('#idName'),要选择页面中所有图片元素,可以使用以下代码:,3、获取图片属性,通过jQuery的方法,可以获取图片的各种属性,如src、alt等,以下是一些常用方法:,.attr(attributeName):获取指定属性的值,获取图片的src属性: $('img').attr('src'),.width():获取图片的宽度。,.height():获取图片的高度。,要获取页面中第一张图片的src属性,可以使用以下代码:,4、修改图片属性,通过jQuery的方法,可以修改图片的各种属性,如src、alt等,以下是一些常用方法:,.attr(attributeName, value):设置指定属性的值,修改图片的src属性: $('img').attr('src', 'newImage.jpg'),.css(propertyName, value):设置CSS样式,设置图片的宽度: $('img').css('width', '100px'),要将页面中所有图片的宽度设置为100px,可以使用以下代码:,5、事件处理,通过jQuery的事件处理机制,可以为图片添加各种事件监听器,以下是一些常用事件:,.click(handler):点击事件,为图片添加点击事件: $('img').click(function() { ... }),.hover(overHandler, outHandler):鼠标悬停事件,为图片添加鼠标悬停事件: $('img').hover(function() { ... }, function() { ... }),要为页面中所有图片添加点击事件,使其在点击时显示其src属性,可以使用以下代码:,通过以上步骤,可以使用jQuery轻松地获取和操作页面中的图片元素,在实际开发中,可以根据需求灵活运用这些方法,实现更复杂的功能。,

HTML和jQuery结合使用是前端开发中非常常见的一种方式,jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画效果和Ajax等操作变得简单易用,以下是如何在HTML中使用jQuery的详细教学。,1. 引入jQuery库,在HTML文件中使用jQuery之前,需要先引入jQuery库,可以通过以下两种方式之一来引入:,使用本地文件:,如果你已经下载了jQuery库文件(例如 jquery.min.js),你可以直接在HTML中通过 <script>标签引入:,“`html,<script src=”path/to/jquery.min.js”></script>,“`,使用 CDN(内容分发网络):,通过CDN使用jQuery非常方便,不需要自己托管文件,只需添加一个指向jQuery库的链接即可:,“`html,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,“`,2. 确保文档就绪,为了确保DOM(文档对象模型)完全加载后再执行jQuery代码,可以使用 $(document).ready()函数:,3. 编写jQuery代码,在 $(document).ready()函数内部,你可以开始编写jQuery代码,以下是一些基本的jQuery操作:,选择元素:,使用 $('selector')来选择你想要操作的元素。 $('div')会选择所有的 <div>元素。,事件处理:,使用 .on('event', function)来绑定事件处理器。 $('button').on('click', function(){ ... })会给所有按钮绑定点击事件。,修改样式:,使用 .css('property', 'value')来修改元素的样式。 $('p').css('color', 'red')会将所有段落文字颜色改为红色。,动画效果:,jQuery提供了许多内置动画方法,如 .hide(), .show(), .fadeIn(), .slideUp()等。,Ajax请求:,使用 $.ajax({...})或简化的方法如 $.get(), $.post()来发送异步请求。,4. 示例代码,下面是一个使用jQuery的简单示例,它会在页面加载完成后,为ID为”myButton”的按钮添加点击事件,点击时弹出“Hello, World!”的提示框:,5. 调试与测试,在开发过程中,使用浏览器的开发者工具(如Chrome DevTools)可以帮助你调试jQuery代码,检查元素,以及查看网络请求等。,6. 性能优化,虽然jQuery方便,但过度使用或不当使用可能会导致性能问题,避免在循环中使用jQuery方法,减少DOM操作次数,合理使用事件委托等。,上文归纳,通过上述步骤,你可以在HTML中使用jQuery来增强页面的交互性和动态效果,记得始终关注最新的jQuery版本和最佳实践,以确保代码的兼容性和效率。,

要在HTML中使用jQuery,首先需要了解jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画和Ajax等操作变得简单易用,以下是如何在HTML中使用jQuery的详细步骤:,1. 引入jQuery库,在使用jQuery之前,需要将其库文件引入到HTML文件中,可以通过以下两种方式之一来实现:,方式一:使用本地文件,将jQuery库文件下载到本地,然后在HTML文件中通过 <script>标签引入:,请将 path/to/替换为实际的文件路径。,方式二:使用 CDN,通过CDN(内容分发网络)引入jQuery库文件,这样可以加快加载速度并减轻服务器压力,在HTML文件中添加以下代码:,2. 编写jQuery代码,在引入jQuery库之后,可以开始编写jQuery代码,通常,我们会将jQuery代码放在 <script>标签中,并使用 $(document).ready()函数来确保在DOM加载完成后执行代码:,3. 选择元素,要操作HTML元素,首先需要选择它们,jQuery提供了多种选择器,如 id、 class、 element等,要选择一个id为 myButton的元素,可以使用以下代码:,4. 操作元素,在选择元素之后,可以使用jQuery提供的方法来操作它们,以下是一些常用的方法:,.text():获取或设置元素的文本内容,.html():获取或设置元素的HTML内容,.val():获取或设置表单元素的值,.css():获取或设置元素的样式,.addClass():为元素添加一个或多个类,.removeClass():从元素中删除一个或多个类,.toggleClass():为元素添加或删除一个或多个类,.show():显示元素,.hide():隐藏元素,.fadeIn():以淡入的方式显示元素,.fadeOut():以淡出的方式隐藏元素,.slideUp():以滑动的方式向上收缩元素,.slideDown():以滑动的方式向下展开元素,.animate():自定义动画效果,5. 事件处理,jQuery提供了简洁的事件处理方法,如 click()、 hover()、 submit()等,要为一个按钮添加点击事件,可以使用以下代码:,6. Ajax请求,jQuery简化了Ajax请求的使用,可以使用 $.ajax()方法发起Ajax请求,或者使用简化的方法,如 $.get()、 $.post()等,要发起一个GET请求,可以使用以下代码:,7. 插件扩展,jQuery拥有丰富的插件生态,可以通过插件扩展其功能,要使用插件,首先需要引入插件的JS文件,然后按照插件的文档进行使用。,要在HTML中使用jQuery,需要引入jQuery库,编写jQuery代码,选择合适的选择器和方法来操作元素,处理事件,发起Ajax请求等,通过学习和实践,可以更好地掌握jQuery的使用技巧。,

在JavaScript(JS)中引入jQuery库是一个相对简单的过程,jQuery是一个非常流行的JavaScript库,它极大地简化了JavaScript编程,特别是对于DOM操作、事件处理和动画等任务,以下是几种常见的方法来引入jQuery库:,1. 使用CDN链接,最简单且推荐的方式是通过 CDN(内容分发网络)引入jQuery,你可以通过添加一个 <script>标签到你的HTML文件的 <head>部分或者 <body>的底部来引入jQuery,使用Google或Microsoft的 CDN链接:,将上述任一代码行添加到你的HTML文件中,就可以在你的JS代码中使用jQuery了。,2. 本地引用,如果你已经下载了jQuery库并希望在本地使用,可以将下载的 .js文件放在你的项目目录中,然后使用 <script>标签引用它。,确保替换 path/to/your/local/为实际的文件路径。,3. 使用npm安装,如果你正在使用Node.js和npm(Node包管理器),可以通过npm安装jQuery:,安装完成后,你可以在你的Node.js应用程序中通过 require引入jQuery:,4. 使用模块打包器,如果你在使用现代前端工具,如Webpack或Rollup,你可以将jQuery作为一个依赖项添加到你的项目中,使用npm或yarn安装jQuery:,在你的JavaScript文件中导入jQuery:,注意事项:,确保在使用jQuery之前,jQuery库已经被正确加载,如果你在自己的JavaScript文件中使用jQuery,而这个文件位于引入jQuery库的 <script>标签之前,那么可能会出现问题,通常,将引入jQuery库的 <script>标签放在 <body>标签的底部,或者在你的自定义脚本之前,可以解决这个问题。,版本选择也很重要,上面的例子中使用的是3.6.0版本的jQuery,根据你的需求,你可能需要选择不同的版本。,如果你的项目需要遵循特定的规范或者有特定的构建步骤,请确保jQuery库的引入方式与这些要求相符合。,由于jQuery是一个第三方库,它的更新和维护可能与你的项目独立,定期检查新版本和更新是一个好的实践。,虽然jQuery非常强大,但随着时间的推移,原生JavaScript也在不断进步,对于新项目,你可能想要考虑是否真的需要jQuery,或者可以使用原生JavaScript或者其他现代库(如Vue.js、React或Angular)来实现相同的功能。,通过以上步骤,你应该能够成功地在你的JavaScript项目中引入并使用jQuery库。,

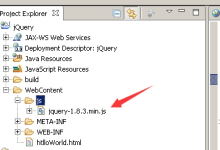
在HTML中引入jQuery库是一项常见的操作,因为jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画和Ajax等操作变得简单和跨浏览器兼容,以下是如何在HTML文档中引入jQuery的详细步骤:,1. 理解jQuery的作用,在深入讲解如何引入之前,先了解jQuery能做什么:,(1)简化DOM操作:让你用更少的代码做更多的事情。,(2)增强CSS功能:提供样式操作的扩展方法。,(3)改进事件处理:以更灵活的方式响应用户行为。,(4)创建动画效果:构建丰富的动画效果。,(5)处理Ajax:简化与服务器的异步通信。,2. 选择引入方式,你可以通过以下几种方式来引入jQuery:,(1)使用 CDN(内容分发网络):这是最常见的方式,因为它不需要你在本地托管jQuery文件,而且通常已经缓存在用户的浏览器中,可以提高加载速度。,(2)下载到本地:你可以从jQuery官网下载jQuery库,并将其存放在你的网站目录中。,3. 使用CDN引入jQuery,步骤1:找到jQuery CDN链接,访问jQuery官方网站的CDN页面,找到最新版本的jQuery库的链接地址。,步骤2:在HTML中添加 <script>标签,在你的HTML文档中,通常是在 <head>标签内或 </body>标签之前,加入一个 <script>标签,将上一步获取到的CDN链接作为 src属性值。,4. 本地引入jQuery,步骤1:下载jQuery文件,前往jQuery官方网站下载最新版的jQuery库。,步骤2:将jQuery文件放入项目目录,解压下载的文件,并将 jquery.min.js文件复制到你的项目目录中,比如放在一个名为 js的文件夹里。,步骤3:在HTML中添加 <script>标签引入jQuery,在HTML文件中,同样使用 <script>标签,但这次设置 src属性为本地jQuery文件的相对路径。,5. 确保jQuery加载完成后再执行依赖代码,由于JavaScript是异步加载的,你需要确保jQuery已经加载完成再执行依赖于它的代码,你可以把依赖jQuery的代码放在一个 $(document).ready()函数中,这个函数会在DOM完全加载后执行里面的代码。,或者,你也可以直接在所有依赖jQuery的代码前加上 $(function(){ ... });这种简写形式。,6. 考虑版本兼容性和性能优化,根据你的项目需求,选择合适的jQuery版本,如果你只需要jQuery的某部分功能,可以考虑使用压缩版或其他轻量级的替代方案,以减少文件大小并提高页面加载速度。,7. 测试和验证,不要忘记测试你的网页以确保jQuery库被正确引入,并且相关功能正常工作,可以使用浏览器的开发者工具检查网络请求,确认jQuery文件是否成功加载。,通过以上步骤,你应该能够成功地在你的HTML文档中引入jQuery,并开始使用它来简化你的JavaScript开发工作,随着现代前端开发技术的不断进步,也要及时关注和学习其他新兴的库和框架,以便根据项目需求做出最佳选择。,

HTML和jQuery结合使用是前端开发中非常常见的一种方式,jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画效果和Ajax等操作变得简单易用,以下是如何在HTML中使用jQuery的详细教学。,1. 引入jQuery库,在HTML文件中使用jQuery之前,需要先引入jQuery库,可以通过以下两种方式之一来引入:,使用本地文件:,如果你已经下载了jQuery库文件(例如 jquery.min.js),你可以直接在HTML中通过 <script>标签引入:,“`html,<script src=”path/to/jquery.min.js”></script>,“`,使用 CDN(内容分发网络):,通过CDN使用jQuery非常方便,不需要自己托管文件,只需添加一个指向jQuery库的链接即可:,“`html,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,“`,2. 确保文档就绪,为了确保DOM(文档对象模型)完全加载后再执行jQuery代码,可以使用 $(document).ready()函数:,3. 编写jQuery代码,在 $(document).ready()函数内部,你可以开始编写jQuery代码,以下是一些基本的jQuery操作:,选择元素:,使用 $('selector')来选择你想要操作的元素。 $('div')会选择所有的 <div>元素。,事件处理:,使用 .on('event', function)来绑定事件处理器。 $('button').on('click', function(){ ... })会给所有按钮绑定点击事件。,修改样式:,使用 .css('property', 'value')来修改元素的样式。 $('p').css('color', 'red')会将所有段落文字颜色改为红色。,动画效果:,jQuery提供了许多内置动画方法,如 .hide(), .show(), .fadeIn(), .slideUp()等。,Ajax请求:,使用 $.ajax({...})或简化的方法如 $.get(), $.post()来发送异步请求。,4. 示例代码,下面是一个使用jQuery的简单示例,它会在页面加载完成后,为ID为”myButton”的按钮添加点击事件,点击时弹出“Hello, World!”的提示框:,5. 调试与测试,在开发过程中,使用浏览器的开发者工具(如Chrome DevTools)可以帮助你调试jQuery代码,检查元素,以及查看网络请求等。,6. 性能优化,虽然jQuery方便,但过度使用或不当使用可能会导致性能问题,避免在循环中使用jQuery方法,减少DOM操作次数,合理使用事件委托等。,上文归纳,通过上述步骤,你可以在HTML中使用jQuery来增强页面的交互性和动态效果,记得始终关注最新的jQuery版本和最佳实践,以确保代码的兼容性和效率。,,<script> $(document).ready(function(){ // 你的jQuery代码 }); </script>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <title>jQuery Example</title> <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> <script> $(document).ready(function(){ $(‘#myButton’).on(‘click’, function(){ alert(‘Hello, World!’); }); }); </script> </head> <body> <button id=”myButton”>Click me</button> </body> </html>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码