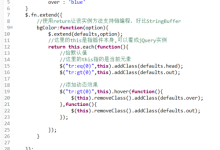
在网页设计中,图片的大小和尺寸对于页面的美观性和用户体验至关重要,jQuery是一个流行的JavaScript库,可以帮助我们轻松地实现图片大小的改变,本文将详细介绍如何使用jQuery来改变图片的大小。,1、引入jQuery库,在使用jQuery之前,首先需要引入jQuery库,可以通过以下几种方式引入:,使用 CDN链接引入:,下载jQuery库并引入:,2、编写HTML结构,在HTML文件中,我们需要创建一个 <img>标签来显示图片,并为其添加一个类名,例如 myimage,我们可以添加一个按钮,当用户点击该按钮时,会触发图片大小的改变。,3、编写jQuery代码,接下来,我们将编写jQuery代码来实现图片大小的改变,我们需要为按钮添加一个点击事件监听器,当用户点击按钮时,我们将获取图片的当前宽度和高度,并根据需要调整这些值,我们将新的大小应用到图片上。,现在,当我们点击“改变图片大小”按钮时,图片的大小将会改变,请注意,这里的示例是将图片的宽度和高度都缩小到原来的50%,您可以根据需要调整这个比例,也可以为其他元素添加类似的事件监听器,以实现更复杂的功能。,

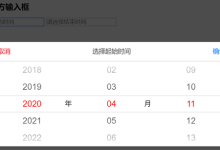
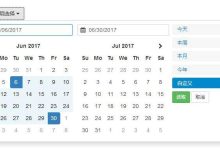
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在这篇文章中,我们将详细介绍如何使用jQuery进行时间操作。,1、引入jQuery库,在使用jQuery之前,首先需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来引入:,方式一:使用 <script>标签引入,方式二:通过 CDN链接引入,2、获取当前时间,要获取当前时间,可以使用 Date()对象,以下是一个简单的示例:,在jQuery中,可以使用 $.now()函数获取当前时间(以毫秒为单位):,3、格式化时间,我们需要将时间格式化为更易读的格式,在JavaScript中,可以使用 Date()对象的 getFullYear()、 getMonth()、 getDate()等方法来获取年、月、日等信息,以下是一个简单的示例:,在jQuery中,可以使用 $.formatDate()函数来格式化时间,首先需要引入一个名为 jquery.formatDateTime的插件,然后使用该插件提供的 $.formatDate()函数进行格式化:,4、日期选择器,我们需要让用户选择一个日期,在jQuery中,可以使用 datepicker()函数来实现这个功能,首先需要引入一个名为 jqueryui的插件,然后使用该插件提供的 datepicker()函数创建日期选择器:,5、倒计时功能,我们需要实现一个倒计时功能,在jQuery中,可以使用 setTimeout()函数来实现这个功能,以下是一个简单的示例:,本文介绍了如何使用jQuery进行时间操作,包括获取当前时间、格式化时间、日期选择器和倒计时功能,通过学习这些内容,你可以更好地利用jQuery进行时间相关的操作。,

jQuery 是一个快速、简洁的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画设计和 Ajax 交互等 Web 开发常见任务,使用 jQuery,你可以通过编写更少的代码实现更多的功能。,要使用 jQuery 插件,你需要按照以下步骤操作:,第一步:下载 jQuery,访问 jQuery 官方网站(https://jquery.com/)并导航至下载部分,选择适合你项目需求的 jQuery 版本进行下载,通常,最新版本是首选,除非你有特殊兼容性需求。,第二步:引入 jQuery,将下载的 jQuery 文件添加到你的 HTML 项目中,这可以通过在 HTML 文档的 <head> 标签内添加一个 <script> 标签来实现。,确保替换 "path/to/jquery.min.js" 为实际的 jQuery 文件路径。,第三步:验证 jQuery 是否加载成功,为了验证 jQuery 是否正确加载,你可以在 <script> 标签后添加一些简单的 jQuery 代码来测试,隐藏某个元素:,如果页面上的段落文本消失了,jQuery 已经成功加载。,第四步:使用 jQuery 插件,jQuery 插件是扩展 jQuery 功能的脚本,它们通常依赖于 jQuery 核心库,要使用 jQuery 插件,你需要:,1、 下载插件:从插件的官方站点或通过 CDN 获取插件的 JavaScript 文件。,2、 包含插件文件:在引入 jQuery 之后、使用插件之前,将插件文件包含到你的 HTML 文档中。,3、 初始化插件:根据插件的说明文档来初始化插件。,以流行的 jQuery 轮播插件 “Slick” 为例:,第五步:自定义插件设置,大多数 jQuery 插件都允许你通过传递选项对象来自定义其行为,这些选项可以在初始化插件时提供,在上面的例子中, settingname 和 settingvalue 应该被替换为插件支持的实际设置。,第六步:调试和优化,当你开始使用 jQuery 插件时,可能会遇到一些问题或错误,可以使用浏览器的开发者工具来调试 JavaScript 错误,并查看网络请求以确保文件正确加载,优化加载顺序和减少 HTTP 请求也是很重要的。,上文归纳,以上就是使用 jQuery 插件的基本步骤,重要的是始终参考特定插件的官方文档,因为每个插件都有自己独特的初始化方式和选项设置,随着你技能的提升,你可能还需要关注性能优化、响应式设计以及插件与现有代码的兼容性问题。,

在Web开发中,我们经常需要使用jQuery来操作DOM元素,有时也需要通过jQuery下载图片,下面我会详细介绍如何使用jQuery插件来 下载图片。,步骤1:引入jQuery库,在使用任何基于jQuery的插件之前,确保你的页面已经加载了jQuery库,你可以通过 CDN方式在你的HTML文件中引入jQuery库:,步骤2:选择一个 jQuery插件,有许多jQuery插件可以帮助你下载图片,其中一个比较流行的是 jQuery File Download,这个插件可以让你非常容易地下载文件,包括图片。,你需要引入 jQuery File Download插件的JS文件:,步骤3:使用插件下载图片,假设你有一个图片的URL,你想要提供一个链接让用户可以下载这个图片,你可以这样做:,1、创建一个链接元素( a标签)。,2、设置链接的 href属性为图片的URL。,3、设置链接的文本为“下载图片”。,4、使用 jQuery File Download插件的 fileDownload方法来使链接具有下载功能。,以下是具体的代码:,步骤4:测试和调试,在完成上述步骤后,你应该能够在网页上看到一个链接,点击这个链接会开始下载图片,如果一切正常,浏览器会提示你保存文件,或者自动下载到默认的下载文件夹。,如果你遇到问题,检查以下几点:,确保jQuery库已经正确加载。,确保 jQuery File Download插件已经正确加载。,检查图片的URL是否正确。,使用浏览器的开发者工具(如Chrome的DevTools)来查看是否有错误信息。,归纳,使用jQuery插件下载图片是一个相对简单的过程,关键是要确保所有的资源(包括jQuery库和插件)都已经正确加载,并且图片的URL是正确的,通过这种方式,你可以很容易地为用户提供一个下载图片的选项,而不需要复杂的服务器端编程。,

要使用jQuery插件,您通常需要遵循以下步骤来下载和包含它们在您的项目中,下面我会详细介绍这个过程:,1. 选择 jQuery插件,您需要确定您想要使用的jQuery插件,jQuery社区提供了大量的插件供选择,这些插件可以实现各种功能,比如表单验证、轮播图、模态窗口等,您可以在以下资源中查找jQuery插件:,jQuery 官方插件库: https://plugins.jquery.com/,GitHub: https://github.com/,Stack Overflow: https://stackoverflow.com/questions/tagged/jqueryplugin,2. 下载jQuery插件,找到您需要的插件后,通常有几种方式可以获取插件文件:,直接下载:许多插件在其官方网站或者GitHub页面上提供了直接下载的链接。,使用包管理器:例如npm或yarn,如果您的项目是一个Node.js项目,可以通过包管理器来安装。,CDN链接:很多插件都托管在CDN上,你可以直接使用URL链接而无需下载。,3. 包含jQuery和插件文件,在您的HTML文件中,您需要确保已经包含了jQuery库文件和您下载的插件文件,可以通过以下步骤操作:,通过本地文件包含,将下载的 jquery.min.js和插件的 .js文件放置在您的项目文件夹中,然后在HTML文件中使用 <script>标签引入它们:,通过CDN链接包含,使用CDN链接的好处是提高了资源的加载速度,并且可以节省您自己服务器的带宽,使用方法同样是在HTML文件中使用 <script>标签,但 src属性值将是CDN提供的URL:,请记得替换 path/to/或URL为您实际的文件路径或CDN链接。,4. 确保文件加载顺序,确保先加载jQuery库文件,然后再加载依赖于jQuery的插件文件,这是因为插件依赖于jQuery的功能,如果jQuery还没有加载,插件就无法正常工作。,5. 初始化插件,在文档就绪后(即 $(document).ready()函数内),根据插件的文档来初始化它,每个插件的初始化方式可能不同,一般会在插件的文档中有详细的说明。,在上面的例子中, #myElement是您想要应用插件的DOM元素选择器, pluginName是插件的名称, option1和 option2是传递给插件的配置选项。,6. 测试插件功能,完成以上步骤后,您应该能够在您的网页上看到插件的效果,如果遇到问题,检查控制台的错误信息,并确保所有文件都已正确加载。,归纳来说,使用jQuery插件涉及选择合适的插件、下载文件、正确地在HTML中包含它们,并在JavaScript中进行初始化,务必阅读并遵循插件的具体文档来确保其按照预期工作。,

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互等,在这篇文章中,我们将学习如何使用jQuery来操作和控制时间。,1、引入jQuery库,在使用jQuery之前,我们需要先引入jQuery库,可以通过以下两种方式之一来引入:,下载jQuery库文件,并将其放在项目的相应目录下,然后在HTML文件中使用 <script>标签引入:,使用 CDN(内容分发网络)引入jQuery库,将以下代码添加到HTML文件的 <head>标签内:,2、获取当前时间,要获取当前时间,我们可以使用JavaScript的 Date对象,在jQuery中,我们可以使用 $.now()函数来获取当前时间戳。,3、格式化时间,我们需要将时间戳格式化为更易读的格式,在jQuery中,我们可以使用 $.format()函数来实现这一点。,4、显示时间,我们可以使用jQuery的DOM操作方法来显示时间,我们可以创建一个 <div>元素,并使用 text()方法将其内容设置为当前时间:,5、更新时间,要让时间持续更新,我们可以使用 setInterval()函数,我们可以每隔1秒更新一次时间:,6、停止更新时间,如果需要停止更新时间,可以使用 clearInterval()函数。,7、设置倒计时,我们可以使用 setTimeout()函数来实现倒计时功能,我们可以设置一个3秒的倒计时:,8、暂停和恢复倒计时,要暂停和恢复倒计时,我们可以使用 clearTimeout()和 setTimeout()函数。,9、转换时区,我们需要将时间转换为其他时区的时间,在jQuery中,我们可以使用 $.timezone插件来实现这一点,需要引入该插件:,可以使用以下代码将时间转换为其他时区的时间:,通过以上示例,我们学习了如何使用jQuery来操作和控制时间,这些技巧可以帮助我们实现各种与时间相关的功能,如显示当前时间、格式化时间、更新时间、设置倒计时等,希望这些示例能帮助你更好地理解和使用jQuery。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码