当在Java项目中遇到 JavaScript文件报错的问题时,这通常是由于多种原因造成的,下面我们将详细探讨一些可能导致这种情况的因素,以及相应的解决方案。,我们需要明确JavaScript错误通常分为两类:语法错误和运行时错误。,语法错误,语法错误是由于JavaScript代码不符合语言规范而引起的,这些错误通常会导致整个JavaScript文件无法正常运行,以下是几个常见的语法错误及其解决方案:,1、 缺少分号:JavaScript是一种动态类型语言,但它在某些情况下仍然需要分号来明确表示语句的结束。,“`javascript,var a = 1,var b = 2 // 应在1后面加分号;,“`,解决方案:确保每个语句的末尾都有适当的分号。,2、 括号不匹配:括号不匹配是另一个常见的语法错误,如函数调用或声明时括号未正确闭合。,解决方案:检查所有括号,确保它们正确匹配。,3、 关键字拼写错误:将 var误写为 vra。,解决方案:仔细检查代码中的关键字,确保它们拼写正确。,运行时错误,运行时错误发生在代码执行过程中,通常由于不合适的数据操作或逻辑错误引起。,1、 引用未定义变量:在JavaScript中,尝试访问未定义的变量会导致 ReferenceError。,解决方案:确保在使用变量之前已经声明并初始化。,2、 类型错误:当尝试在不可能执行的操作上执行操作时,会发生类型错误,例如给非函数类型的值赋值。,解决方案:检查涉及类型转换或类型判断的代码,确保它们逻辑正确。,Java与JavaScript交互,如果你的JavaScript文件是在Java Web应用程序中使用的,以下是一些可能的问题和解决方案:,1、 加载问题:JavaScript文件可能没有被正确加载。,解决方案:检查HTML文件中的 <script>标签,确保指向正确的JavaScript文件路径。,确保没有缓存问题,可以尝试清除浏览器缓存或使用无痕模式。,2、 服务器配置问题:可能导致JavaScript文件请求返回错误。,解决方案:检查服务器配置,确保JavaScript文件有正确的MIME类型(通常是 application/javascript)。,如果使用Apache等服务器,检查 .htaccess文件,确保没有限制对JavaScript文件的访问。,3、 异步加载问题:如果使用异步加载脚本,可能会出现时序问题。,解决方案:使用JavaScript的 onload事件确保依赖的顺序加载。,考虑使用现代模块打包工具如Webpack,它可以帮助处理模块依赖和异步加载。,4、 跨域问题:当JavaScript文件托管在不同的域上时,可能会因为同源策略受到限制。,解决方案:设置正确的CORS(跨源资源共享)策略。,如果在开发环境中,可以在浏览器扩展中允许跨域请求。,调试技巧,使用浏览器的开发者工具,查看控制台输出,这里通常会显示详细的错误信息。,使用 console.log在代码的关键部分输出变量值,这有助于了解代码的执行流程和数据状态。,对于复杂的错误,逐步注释掉代码,缩小问题范围。,总结,当Java项目中的JavaScript文件报错时,需要耐心地一步步排查问题,从确认错误类型开始,逐步检查语法、运行时逻辑、加载问题,并考虑使用合适的调试技巧,在解决问题的过程中,保持代码的整洁和良好的编程习惯,有助于减少错误的发生,利用现代开发工具和框架,可以在开发阶段就捕捉并解决许多潜在问题,从而提高代码的质量和稳定性。, ,

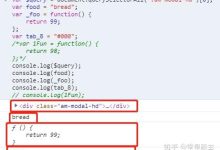
在JavaScript开发中,使用import语句引入模块是ES6推出的标准特性,它为代码的模块化组织提供了极大的便利,在实际开发过程中,开发者可能会遇到在使用import 引入JavaScript文件时出现的各种报错问题,本文将详细解析几种常见的import引入js文件 报错的原因及相应的解决方案。,我们需要了解import语句的工作原理,在ES6模块系统中,每个模块都有一个顶级作用域,模块内的变量、函数和类不会污染全局作用域,使用export语句导出的模块成员,可以通过import语句在其他模块中导入,但在使用import引入模块时,以下几种错误较为常见:,1、 Uncaught SyntaxError: Cannot use import statement outside a module,这个错误意味着不能在模块外部使用import语句,在传统的Web开发中,JavaScript是以脚本的形式嵌入HTML页面中的,默认情况下,浏览器会将这些脚本当作普通JavaScript代码处理,而不是模块,为了解决这个问题,需要在script标签中添加type=”module”属性。,“`html,<script type=”module”>,import { myFunction } from ‘./myModule.js’;,myFunction();,</script>,“`,通过设置type=”module”,浏览器知道这是一个模块,从而允许使用import语句。,2、 Uncaught SyntaxError: The requested module ‘/js/ui.js’ does not provide an export named ‘default’,这个错误表示你尝试导入的模块没有提供名为’default’的导出,通常情况下,这个错误发生在使用默认导出(export default)时,但被导入的模块实际上使用的是具名导出(export),解决方法是要确保导出和导入的方式一致。,如果模块文件是这样导出的:,“`javascript,function Rotation() {,// …,},export { Rotation };,“`,那么导入时应该使用具名导入:,“`javascript,import { Rotation } from ‘../js/ui.js’;,Rotation();,“`,如果确实想要使用默认导出,那么在导出时应该使用export default:,“`javascript,function Rotation() {,// …,},export default Rotation;,“`,并且在导入时这样使用:,“`javascript,import Rotation from ‘../js/ui.js’;,Rotation();,“`,3、 Error: Cannot find module ‘myModule.js’,当你遇到这个错误时,意味着Node.js或者模块打包工具无法找到你尝试导入的模块,这个问题通常有以下几种可能的原因:,文件路径错误:检查导入路径是否正确,确保它是相对于当前文件的位置或是一个绝对路径。,文件扩展名缺失:在Node.js中,如果文件扩展名缺失,它默认会尝试加载.js文件,如果模块是其他扩展名,如.mjs或.json,需要明确指定。,模块未安装:如果模块是从npm安装的,确保已经通过npm install命令安装了该模块。,4、 使用Node.js时,不支持import语句的问题,Node.js默认不支持ES6模块,除非你使用.mjs扩展名或者在package.json中设置”module”字段,为了在Node.js中使用import语句,你可能需要使用Babel或其他转译工具来将ES6代码转换为CommonJS。,你可以通过安装以下Babel插件和配置来解决这个问题:,“`bash,npm install save babelcore babelpresetenv babelcli g,“`,然后创建一个.babelrc文件,内容如下:,“`json,{,”presets”: [“env”],,”plugins”: [],},“`,使用babelnode来运行你的代码:,“`bash,babelnode presets env server.js,“`,这样,Babel将负责把ES6模块语法转换为Node.js支持的CommonJS语法。,在遇到import引入js文件报错的问题时,开发者需要仔细检查模块的导出和导入方式是否一致,路径是否正确,以及环境是否支持ES6模块,通过理解这些常见错误的原因,开发者可以更有效地解决这类问题,确保代码的顺利运行。, ,

在Web开发中,遇到导入JavaScript(JS)文件后报错的情况是相对常见的,这类问题可能源于多种原因,包括但不限于语法错误、类型错误、兼容性问题、资源加载问题、作用域冲突等,为了帮助您更好地定位和解决问题,以下是对可能出现的问题及排查方法的详细描述。,问题分析,1、 语法错误:当JS文件中含有语法错误时,浏览器将无法解析该文件,导致报错,遗漏括号、分号,关键字拼写错误等。, 排查方法:仔细检查错误提示的位置,通常浏览器控制台会给出错误发生的行号,根据这个信息可以很快找到问题所在。,2、 类型错误:如果代码中变量使用不当,如错误的数据类型操作,可能会引发类型错误。, 排查方法:对涉及类型转换的代码进行审查,确认变量类型在使用前已经被正确初始化。,3、 兼容性问题:不同浏览器对JavaScript的实现可能存在差异,导致在某些浏览器中可以正常工作的代码在另外的浏览器上出现问题。, 排查方法:使用浏览器兼容性检查工具,确保使用的API在目标浏览器中受支持。,4、 资源加载问题:如果 JS文件没有正确加载,或者加载顺序出现问题,也可能导致错误。, 排查方法:检查网络请求,确认文件是否已成功加载,并审查HTML中的 <script>标签,确保依赖关系正确。,5、 作用域冲突:全局变量或函数的命名冲突可能导致不可预见的行为。, 排查方法:检查是否有全局变量或函数的命名冲突,并考虑使用命名空间或模块化代码来避免此类问题。,常见错误类型及解决策略,1、 引用错误(ReferenceError):, 原因:尝试访问一个未定义的变量或属性。, 解决:确认变量是否已经定义,并检查拼写错误。,2、 类型错误(TypeError):, 原因:变量或参数不是预期类型。, 解决:检查数据类型,确保变量在使用前被赋予了正确的值。,3、 范围错误(RangeError):, 原因:超出有效范围。, 解决:确保值在有效范围内。,4、 语法错误(SyntaxError):, 原因:代码不符合JavaScript语法规则。, 解决:根据控制台提示的行号检查代码。,5、 资源加载错误(LoadError):, 原因:文件未找到,或网络请求失败。, 解决:检查文件路径是否正确,确认网络请求无异常。,诊断步骤,1、 审查错误日志:打开浏览器的开发者工具,查看控制台输出的错误信息,了解错误的类型和发生位置。,2、 逐步调试:使用断点调试逐步执行代码,观察在哪个环节出现问题。,3、 查看网络请求:在开发者工具的网络标签页中检查请求和响应,确保所有资源都已成功加载。,4、 代码审查:对JS文件进行逐行审查,特别关注错误提示附近的代码。,5、 搜索和社区求助:如果错误比较特殊,可以通过搜索引擎查找是否其他开发者遇到类似问题,或者在开发者社区中求助。,6、 简化问题:简化代码到最基本的功能,逐步添加代码直到问题出现,这样可以精确定位问题所在。,结论,遇到 导入JS文件后报错的问题,通常需要细致的排查和诊断,从确认基本语法、作用域、资源加载,到考虑兼容性、类型检查,每个环节都可能导致最终出现错误,开发者需要利用好开发者工具,逐步排查,同时也要善于利用社区资源,提高解决问题的效率,遵循良好的编程实践,如编写模块化代码、使用代码校验工具、进行单元测试等,可以在很大程度上避免这类问题的出现。, ,

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在前端开发中,jQuery已经成为了一个非常重要的工具,本文将详细介绍如何使用jQuery下载代码。,我们需要了解jQuery的基本结构,一个典型的jQuery程序包括以下几个部分:,1、引入jQuery库:在使用jQuery之前,我们需要先引入jQuery库,可以通过以下两种方式之一来引入:,下载jQuery库文件并引入:访问jQuery官网(https://jquery.com/)下载最新版本的jQuery库文件,然后在HTML文件中通过 <script>标签引入。,“`html,<script src=”jquery3.6.0.min.js”></script>,“`,使用 CDN引入:如果你不想下载jQuery库文件,可以直接使用CDN(内容分发网络)链接,将以下代码添加到HTML文件的 <head>标签内:,“`html,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,“`,2、编写jQuery代码:在引入jQuery库之后,我们可以开始编写jQuery代码,以下是一些常见的jQuery操作示例:,选择元素:使用 $()函数可以选择页面中的HTML元素,要选择id为 myDiv的元素,可以使用以下代码:,“`javascript,var myDiv = $(“#myDiv”);,“`,修改元素内容:可以使用 text()或 html()函数修改元素的文本内容或HTML内容,要将id为 myDiv的元素的内容替换为“Hello, World!”,可以使用以下代码:,“`javascript,$(“#myDiv”).text(“Hello, World!”);,“`,修改元素属性:可以使用 attr()函数修改元素的属性值,要将id为 myDiv的元素的 class属性设置为 highlight,可以使用以下代码:,“`javascript,$(“#myDiv”).attr(“class”, “highlight”);,“`,添加和删除元素:可以使用 append()、 prepend()、 after()、 before()、 remove()等函数向元素添加或删除内容,要在id为 myDiv的元素后添加一个段落,可以使用以下代码:,“`javascript,$(“#myDiv”).after(“<p>This is a paragraph.</p>”);,“`,事件处理:可以使用 click()、 hover()、 dblclick()等函数为元素绑定事件,要为id为 myButton的按钮绑定点击事件,当用户点击按钮时弹出一个警告框,可以使用以下代码:,“`javascript,$(“#myButton”).click(function() {,alert(“Button clicked!”);,});,“`,动画效果:可以使用 hide()、 show()、 fadeIn()、 fadeOut()等函数为元素添加动画效果,要隐藏id为 myDiv的元素,可以使用以下代码:,“`javascript,$(“#myDiv”).hide();,“`,Ajax请求:可以使用 $.ajax()函数发送Ajax请求,要向服务器发送一个GET请求并获取响应数据,可以使用以下代码:,“`javascript,$.ajax({,url: “https://api.example.com/data”,,type: “GET”,,success: function(data) {,console.log(data);,},});,“`,3、运行jQuery代码:将上述jQuery代码放入HTML文件的 <script>标签内,或者将其保存为单独的JavaScript文件并在HTML文件中引用,在浏览器中打开HTML文件,即可看到jQuery代码的效果。,jQuery是一个非常强大的JavaScript库,可以帮助我们更高效地完成各种前端开发任务,通过学习并熟练掌握jQuery的基本用法,我们可以大大提高开发效率,实现更加丰富的网页效果,希望本文能帮助你顺利入门jQuery编程,祝你在前端开发的道路上越走越远!,

当您在网页中导入JavaScript(JS)文件时,可能会遇到报错的情况,这些错误可能是由于多种原因引起的,例如语法错误、类型错误、作用域问题、API使用不当等,为了帮助您诊断和解决这些问题,以下是对导入JS报错的详细解析。,我们需要了解报错的类型,通常,浏览器会通过控制台输出错误信息,以便开发者了解问题所在,以下是一些常见的JS报错类型:,1、语法错误:这类错误是由于代码不符合JavaScript语法规范导致的,拼写错误、缺少括号、引号不匹配等。,例:,2、类型错误:类型错误通常是由于在期望某种数据类型的地方使用了错误的数据类型,尝试对一个非函数类型的值进行函数调用。,例:,3、引用错误:这类错误通常是由于尝试访问一个未定义的变量或对象属性导致的。,例:,4、作用域错误:作用域错误通常是由于变量作用域不明确或滥用闭包导致的。,例:,5、API使用不当:这类错误通常是由于开发者对某个API或库的使用方法不熟悉导致的。,接下来,我们将分析如何解决这些报错问题。,1、仔细检查代码:对于语法错误,首先检查代码的拼写、括号、引号等基本元素是否正确,这类错误通常可以通过仔细阅读代码找到。,2、使用开发者工具:大多数现代浏览器都提供了开发者工具,其中包括控制台、源代码查看器等,利用这些工具,可以方便地查看报错信息、断点调试、查看变量值等。,3、逐行调试:对于复杂的错误,可以逐行执行代码,观察每一步的变量值和执行结果,以便找到问题所在。,4、查阅文档:对于API使用不当的错误,建议查阅相关API或库的文档,了解其使用方法。,5、代码审查:在团队开发中,可以让其他成员帮忙审查代码,找出潜在的问题。,6、代码格式化:使用代码格式化工具(如Prettier、ESLint等)可以帮助检测代码中的潜在错误,并保持代码风格的一致性。,7、异常处理:在代码中加入异常处理逻辑,可以避免程序在某些错误发生时崩溃。,例:,在遇到导入的JS报错时,要保持冷静,仔细分析错误原因,并采用合适的方法解决问题,在实际开发过程中,积累经验、学习他人的优秀代码和遵循良好的编程习惯,都有助于减少错误的发生,希望以上内容对您有所帮助。, ,console.log(‘Hello, world!’ // 缺少分号和引号,var str = “Hello, world!”; str(); // 尝试调用字符串类型的值,导致类型错误,console.log(undefinedVar); // undefinedVar未定义,var x = 10; function outer() { var x = 20; function inner() { var x = 30; console.log(x); // 输出30 } inner(); } outer(); console.log(x); // 输出10,而不是20,try { // 尝试执行可能发生错误的代码 } catch (error) { // 捕获错误并处理 console.error(error); }

在HTML中引用SVG文件,可以使用 <svg>标签,SVG(Scalable Vector Graphics)是一种基于XML的矢量图像格式,它可以在不失真的情况下放大或缩小,SVG文件通常以 .svg为扩展名,要在 HTML中 引用SVG文件,只需将SVG代码放入 <svg>标签内,或者使用 src属性引用外部SVG文件,以下是详细的技术教学:,1、直接在HTML文件中插入SVG代码,如果你已经有一个SVG文件,可以直接将其内容复制到HTML文件中的 <svg>标签内。,在这个示例中,我们在 <svg>标签内添加了一个圆形。 width和 height属性分别设置了SVG的宽度和高度。 <circle>标签用于绘制圆形,其中 cx和 cy属性分别表示圆心的x和y坐标, r属性表示半径, stroke属性设置边框颜色, strokewidth属性设置边框宽度, fill属性设置填充颜色。,2、引用外部SVG文件,如果你想在多个HTML文件中重用相同的SVG代码,可以将SVG代码保存在一个单独的文件中,然后在需要引用它的HTML文件中使用 src属性,将上述SVG代码保存为 circle.svg文件,然后在另一个HTML文件中引用它:,在这个示例中,我们使用 src属性引用了外部的 circle.svg文件,这样,当浏览器加载这个HTML文件时,它会自动加载并显示 circle.svg文件中的SVG代码。,3、添加样式和交互效果,除了基本的绘图功能外,SVG还支持添加样式和交互效果,要为SVG元素添加样式,可以使用CSS,我们可以为上面的圆形添加一个鼠标悬停效果:,在这个示例中,我们为整个 <svg>元素添加了一个悬停效果,当鼠标悬停在SVG上时,圆形的颜色会变为红色,要实现更复杂的交互效果,可以使用JavaScript,我们可以为圆形添加一个点击事件:,在这个示例中,我们使用JavaScript为圆形添加了一个点击事件,当用户点击圆形时,会弹出一个提示框显示“圆形被点击”,通过这种方式,你可以为SVG添加各种样式和交互效果。, ,<!DOCTYPE html> <html> <head> <title>SVG示例</title> </head> <body> <svg width=”100″ height=”100″> <circle cx=”50″ cy=”50″ r=”40″ stroke=”green” strokewidth=”4″ fill=”yellow” /> </svg> </body> </html>,<!DOCTYPE html> <html> <head> <title>SVG示例</title> </head> <body> <svg width=”100″ height=”100″ src=”circle.svg”></svg> </body> </html>,<!DOCTYPE html> <html> <head> <title>SVG示例</title> <style> svg:hover circle { fill: red; } </style> </head> <body> <svg width=”100″ height=”100″ src=”circle.svg”></svg> </body> </html>,<!DOCTYPE html> <html> <head> <title>SVG示例</title> <script> window.onload = function() { var circle = document.querySelector(‘circle’); circle.addEventListener(‘click’, function() { alert(‘圆形被点击’); }); }; </script> </head> <body> <svg width=”100″ height=”100″ src=”circle.svg”></svg> </body> </html>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码