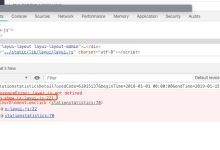
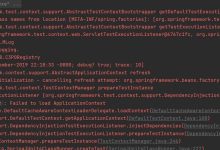
当您在网页中导入JavaScript(JS)文件时,可能会遇到报错的情况,这些错误可能是由于多种原因引起的,例如语法错误、类型错误、作用域问题、API使用不当等,为了帮助您诊断和解决这些问题,以下是对导入JS报错的详细解析。,我们需要了解报错的类型,通常,浏览器会通过控制台输出错误信息,以便开发者了解问题所在,以下是一些常见的JS报错类型:,1、语法错误:这类错误是由于代码不符合JavaScript语法规范导致的,拼写错误、缺少括号、引号不匹配等。,例:,2、类型错误:类型错误通常是由于在期望某种数据类型的地方使用了错误的数据类型,尝试对一个非函数类型的值进行函数调用。,例:,3、引用错误:这类错误通常是由于尝试访问一个未定义的变量或对象属性导致的。,例:,4、作用域错误:作用域错误通常是由于变量作用域不明确或滥用闭包导致的。,例:,5、API使用不当:这类错误通常是由于开发者对某个API或库的使用方法不熟悉导致的。,接下来,我们将分析如何解决这些报错问题。,1、仔细检查代码:对于语法错误,首先检查代码的拼写、括号、引号等基本元素是否正确,这类错误通常可以通过仔细阅读代码找到。,2、使用开发者工具:大多数现代浏览器都提供了开发者工具,其中包括控制台、源代码查看器等,利用这些工具,可以方便地查看报错信息、断点调试、查看变量值等。,3、逐行调试:对于复杂的错误,可以逐行执行代码,观察每一步的变量值和执行结果,以便找到问题所在。,4、查阅文档:对于API使用不当的错误,建议查阅相关API或库的文档,了解其使用方法。,5、代码审查:在团队开发中,可以让其他成员帮忙审查代码,找出潜在的问题。,6、代码格式化:使用代码格式化工具(如Prettier、ESLint等)可以帮助检测代码中的潜在错误,并保持代码风格的一致性。,7、异常处理:在代码中加入异常处理逻辑,可以避免程序在某些错误发生时崩溃。,例:,在遇到导入的JS报错时,要保持冷静,仔细分析错误原因,并采用合适的方法解决问题,在实际开发过程中,积累经验、学习他人的优秀代码和遵循良好的编程习惯,都有助于减少错误的发生,希望以上内容对您有所帮助。, ,console.log(‘Hello, world!’ // 缺少分号和引号,var str = “Hello, world!”; str(); // 尝试调用字符串类型的值,导致类型错误,console.log(undefinedVar); // undefinedVar未定义,var x = 10; function outer() { var x = 20; function inner() { var x = 30; console.log(x); // 输出30 } inner(); } outer(); console.log(x); // 输出10,而不是20,try { // 尝试执行可能发生错误的代码 } catch (error) { // 捕获错误并处理 console.error(error); }
导入的js报错
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《导入的js报错》
文章链接:https://zhuji.vsping.com/366765.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《导入的js报错》
文章链接:https://zhuji.vsping.com/366765.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码