在Web项目中,JS(JavaScript)报错是开发者经常遇到的问题,当浏览器加载并执行JavaScript代码时,可能会遇到语法错误、类型错误、引用错误等,解决这些错误是保证项目正常运行的关键,以下是一个关于解决Web项目中JS报错详细的回答。,我们需要了解JavaScript错误类型,通常,JavaScript错误可以分为以下几类:,1、语法错误(SyntaxError),2、类型错误(TypeError),3、引用错误(ReferenceError),4、范围错误(RangeError),5、URI错误(URIError),当浏览器遇到这些错误时,它会停止执行当前的JavaScript代码,并弹出错误提示,下面我们将详细讨论如何解决这些错误。,1、语法错误,语法错误通常是由于代码中的拼写错误、遗漏括号、引号等造成的,解决这类错误的方法如下:,仔细检查代码,确保所有的括号、引号等成对出现。,确保关键字、变量名和函数名等拼写正确。,使用代码编辑器的语法检查功能,例如Visual Studio Code、Sublime Text等。,以下代码存在语法错误:,正确写法应为:,2、类型错误,类型错误通常是由于对某个值执行了不正确的操作,例如尝试对一个非函数类型的值进行函数调用,解决这类错误的方法如下:,确保对变量进行了正确的类型检查。,使用适当的类型转换。,避免在未定义的变量上执行操作。,以下代码存在类型错误:,正确写法应为:,3、引用错误,引用错误通常是由于尝试访问一个未定义的变量或对象属性造成的,解决这类错误的方法如下:,确保在使用变量之前已经定义了它们。,确保访问的对象属性存在。,以下代码存在引用错误:,正确写法应为:,4、范围错误,范围错误通常是由于在Array的索引、Number的范围等处越界操作造成的,解决这类错误的方法如下:,在操作Array或Number之前,检查它们的范围。,使用try…catch语句捕获范围错误。,以下代码存在范围错误:,正确写法应为:,5、URI错误,URI错误通常是由于在编码或解码URI时使用了错误的格式,解决这类错误的方法如下:,确保使用正确的URI格式。,使用JavaScript内置的URI处理函数,如encodeURI、decodeURI等。,以下代码存在URI错误:,正确写法应为:,在处理Web项目中的 JS报错时,我们需要仔细分析错误类型,找出错误原因,并按照以上方法进行修改,良好的编程习惯,如使用代码注释、遵循编码规范、编写测试用例等,也有助于减少错误的发生,学会使用浏览器的开发者工具,可以更方便地调试和修复JavaScript错误。, ,console.log(“Hello, world!’),console.log(“Hello, world!”);,var str = “Hello, world!”; str(); // 尝试将字符串当作函数调用,var str = “Hello, world!”; console.log(str);,console.log(x); // x未定义

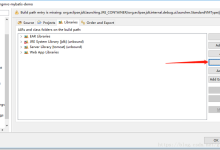
在Java EE开发过程中,将Web项目导入到IDE(如Eclipse、IntelliJ IDEA等)时,可能会遇到各种报错,以下是针对这一情况的一些常见问题和解决方法。,常见错误及解决方法,1、 无法识别的Java版本,当项目要求的Java版本与本地安装的Java版本不匹配时,可能会出现此错误,此时,请检查项目的 pom.xml文件(如果是Maven项目),查看 <java.version>标签,确保本地JDK版本与之匹配。,解决方法:升级或降级本地JDK版本,或者在IDE中配置合适的JDK。,2、 Maven依赖问题,如果项目是基于Maven的,可能会遇到依赖下载失败的问题,这可能是由于网络问题、仓库配置错误或依赖坐标错误。,解决方法:检查网络连接,并在 pom.xml中确认依赖坐标是否正确,可以尝试在Maven的配置文件 settings.xml中添加国内镜像,如阿里云镜像。,3、 Servlet API版本冲突,如果项目使用的Servlet API版本与服务器(如Tomcat)内置的版本不兼容,可能会出现此错误。,解决方法:在项目的 pom.xml文件中,找到对应的Servlet API依赖,将其版本号与服务器内置的版本号保持一致。,4、 部署失败,在将项目部署到Web服务器(如Tomcat)时,可能会遇到部署失败的问题。,解决方法:检查服务器配置是否正确,如服务器端口、JVM内存设置等,检查项目是否缺少必要的Web部署描述符(如 web.xml)。,5、 类路径问题,类路径问题可能导致项目无法找到所需的类文件,从而引发编译或运行时错误。,解决方法:在IDE中检查项目的构建路径(Build Path),确保所有必要的依赖和库都已添加到类路径中。,6、 运行时异常,项目在运行时可能抛出各种异常,如空指针异常、类型转换异常等。,解决方法:仔细阅读异常堆栈信息,定位问题所在,并针对具体问题进行修复。,其他注意事项,1、 版本控制,使用版本控制系统(如Git)管理项目代码,以确保代码的一致性和可追溯性。,2、 环境一致性,确保开发、测试和生产环境的一致性,以避免在不同环境中出现兼容性问题。,3、 日志和调试,利用日志和调试工具,如Log4j、JDBC等,查找问题原因,并快速定位错误。,4、 代码审查,定期进行代码审查,以确保代码质量,减少潜在的错误。,5、 文档和注释,在项目中添加必要的文档和注释,以方便团队成员了解项目结构和功能。,在导入Java EE Web项目时,遇到报错是正常的,关键是要根据错误信息,逐一排查问题,并采取合适的解决方法,良好的编程习惯和项目维护也是避免错误的重要手段,希望以上内容对您有所帮助。, ,

在导入Web项目时遇到报错,可能会让许多开发人员感到困扰, 报错的原因可能多种多样,涉及到项目配置、环境问题、代码错误、依赖关系等多个方面,以下我将针对导入Web项目报错这一问题,提供一些详细的排查和解决方法。,我们需要分析报错信息,通常,报错信息会包含错误类型、发生错误的类或方法以及可能的原因,根据这些信息,我们可以有针对性地解决问题。,1、检查项目配置,在导入Web项目之前,确保项目的配置文件(如pom.xml、web.xml、application.properties等)是完整的,且没有语法错误,以下是一些需要检查的配置项:,检查pom.xml文件中的依赖是否完整,版本号是否正确,版本不兼容会导致项目无法正常运行。,检查web.xml中配置的Servlet、Filter和Listener等信息是否正确。,检查application.properties(或其他配置文件)中的数据库连接信息、服务器端口、上下文路径等是否正确。,2、环境问题,环境问题可能导致项目无法正常运行,以下是一些可能导致报错的环境问题:,JDK版本:确保你的开发环境中的JDK版本与项目所需的版本一致。,IDE兼容性:不同的集成开发环境(IDE)可能对项目的支持程度不同,如果在一个IDE中报错,可以尝试在其他IDE中导入项目。,服务器配置:如果你的项目是部署在Web服务器(如Tomcat、Jetty等)上,请确保服务器配置正确,如端口号、路径等。,系统环境变量:检查系统环境变量(如JAVA_HOME、PATH等)是否配置正确。,3、代码错误,代码错误是导致项目报错的主要原因之一,以下是一些常见的代码问题:,拼写错误:检查代码中是否有拼写错误,如类名、方法名、变量名等。,语法错误:检查代码是否符合Java语法规范,如分号、括号等。,类型转换错误:检查是否有类型转换错误,如将Integer转换为String时可能出现的问题。,异常处理:检查代码中的异常处理逻辑是否完善,确保捕获了可能出现的异常。,4、依赖关系,项目中的依赖关系可能导致报错,以下是一些可能导致依赖问题的原因:,缺失依赖:检查项目中是否缺少某些依赖库,导致类找不到。,冲突依赖:检查项目中是否有版本冲突的依赖库,可能导致方法找不到或类找不到。,传递依赖:检查项目中是否有不必要的传递依赖,可能导致项目启动缓慢或报错。,5、其他问题,除了以上提到的问题,还可能遇到以下一些报错原因:,数据库问题:检查数据库连接是否正常,数据库表结构是否与项目代码一致。,文件权限:检查项目所需的文件权限是否正确,如读写权限等。,网络问题:检查项目中是否有依赖外部网络资源,如API接口、静态资源等。,在解决导入Web项目报错的问题时,建议采取以下步骤:,1、仔细阅读报错信息,定位问题所在。,2、根据报错信息,对照项目代码和配置文件进行检查。,3、分析可能的原因,逐一排除。,4、如果问题仍然无法解决,可以尝试在搜索引擎中搜索报错信息,查看是否有其他开发者遇到过类似问题。,5、如果以上方法都无法解决问题,可以考虑向项目负责人或同事求助,共同分析问题原因。,在遇到导入Web项目报错时,要保持耐心和细心,逐一排查可能的问题,相信问题总会得到解决,希望以上内容能够对你有所帮助。,,

在使用Maven建立Web项目时,可能会遇到各种报错,这些错误可能涉及pom配置、环境设置、依赖管理等方面,以下是一个详细的解答,旨在帮助您解决在创建 Maven Web项目时可能遇到的错误。,我们需要确认您的开发环境是否符合以下条件:,1、已安装Java JDK,并且正确设置了JAVA_HOME环境变量。,2、已安装Maven,并且正确设置了Maven环境变量。,3、您使用的IDE(如Eclipse、IntelliJ IDEA等)已配置了Maven。,接下来,让我们看看常见的Maven建立Web项目 报错及其解决方案。,错误一:无法识别 <packaging>标签,如果您的pom.xml文件中的 <packaging>标签出现了无法识别的问题,可能是因为Maven的版本过旧或者pom.xml文件的格式不正确。, 解决方法:,1、确认Maven版本是否支持该标签,请更新到最新版本的Maven。,2、检查pom.xml文件的头部,确保引入了正确的Maven模型版本。,“`xml,<project xmlns=”http://maven.apache.org/POM/4.0.0″,xmlns:xsi=”http://www.w3.org/2001/XMLSchemainstance”,xsi:schemaLocation=”http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven4.0.0.xsd”>,“`,错误二:无法解析依赖,当您在pom.xml文件中添加依赖后,可能会遇到Maven无法解析依赖的问题。, 解决方法:,1、确认依赖的 <groupId>、 <artifactId>和 <version>是否正确。,2、检查网络连接,确认Maven能够访问中央仓库或您配置的私有仓库。,3、清理Maven缓存,运行以下命令:,“`bash,mvn dependency:purgelocalrepository,“`,4、强制更新依赖,运行以下命令:,“`bash,mvn clean install U,“`,错误三: web.xml部署描述符错误,在创建Web项目时,可能会遇到与 web.xml相关的错误。, 解决方法:,1、确认 web.xml文件的路径是否为 src/main/webapp/WEBINF/web.xml。,2、检查 web.xml文件中的版本是否与您使用的Servlet版本一致。,3、确认 web.xml文件中的配置标签是否正确,没有遗漏或错误的结束标签。,错误四:Maven编译时找不到Servlet API,当Maven编译项目时,可能会出现找不到Servlet API的错误。, 解决方法:,1、在pom.xml中添加Servlet API的依赖。,“`xml,<dependency>,<groupId>javax.servlet</groupId>,<artifactId>javax.servletapi</artifactId>,<version>4.0.1</version>,<scope>provided</scope>,</dependency>,“`,2、确认 <scope>标签的值为 provided,这意味着Servlet API将由您的应用服务器提供,不会包含在生成的WAR文件中。,错误五:无法创建Web项目目录结构,有时,您可能会发现Maven没有创建Web项目的标准目录结构。, 解决方法:,1、确认pom.xml文件中的 <packaging>标签的值为 war。,“`xml,<packaging>war</packaging>,“`,2、如果目录结构未自动创建,您可以手动创建以下目录:,“`,src,├───main,│ ├───java,│ ├───resources,│ └───webapp,│ └───WEBINF,└───test,├───java,└───resources,“`,3、在IDE中,确保已经选择了正确的Maven项目类型。,通过以上方法,您可以解决大部分在建立Maven Web项目时遇到的错误,如果问题仍然存在,建议查看Maven的构建日志,了解更详细的错误信息,以便进一步定位问题,参考Maven官方文档和社区支持,以获取更多帮助,希望这些信息能对您有所帮助。, ,

当您的Web项目出现404报错时,这通常意味着客户端能够与服务器通信,但服务器无法找到请求的资源,HTTP 404错误是Web上最常见的错误之一,它表示“未找到”(Page Not Found),以下是关于这个错误的一些详细解释,包括可能的原因、影响以及解决方法。,错误描述, 404错误是HTTP状态码的一种,表示客户端请求的页面或资源在服务器上未找到,这可能是由于以下原因:,1、用户输入了错误的URL地址。,2、网站结构改变,导致原有的链接无法访问。,3、网站管理员删除了请求的资源或页面。,4、服务器配置问题,导致某些URL无法正确解析。,原因分析, 用户错误:,用户可能在地址栏中输入了错误的URL,例如拼写错误或错误的路径。,用户点击了过时的链接,这些链接可能已经从网站上移除或更改。, 网站开发:,网站进行了改版,但未正确设置永久重定向,导致旧的URL无法访问。,程序员在代码中使用了错误的路径或文件名。,网站使用的URL重写规则出现错误。, 服务器配置:,服务器上的默认文档配置不正确。,.htaccess文件(针对Apache服务器)损坏或配置错误。,Nginx或其他Web服务器的配置错误。, 资源移除:,网站管理员删除了文件或目录,但未更新链接。,存储资源(如图片、文档)的第三方服务更改或删除了资源。,影响与后果,404错误对用户体验和网站的搜索引擎优化(SEO)都可能产生负面影响:,降低用户满意度,可能导致用户离开网站。,增加跳出率,影响网站在搜索引擎排名中的位置。,如果大量页面返回404,可能会损害网站的整体信誉。,解决方案, 检查URL:,确认输入的URL是否正确,包括大小写、特殊字符等。,如果是链接点击导致的404,检查网站上的所有链接,确保它们都指向有效的页面。, 服务器配置:,检查默认文档是否配置正确。,对于Apache服务器,检查.htaccess文件是否包含正确的重写规则。,如果使用Nginx,检查配置文件中是否有正确的try_files指令。, 代码审查:,审查代码,确保硬编码的URL或路径正确无误。,对于动态生成的链接,确保代码逻辑正确。, 重定向与永久链接:,如果网站结构发生了变化,设置永久重定向(HTTP 301)将旧URL指向新URL。,使用SEO工具检查死链,并及时修复。, 自定义404页面:,创建一个友好的自定义404页面,提供导航链接,帮助用户返回到网站的活,,

在Web项目中使用jQuery时遇到报错,这种情况对于开发者来说是比较常见的,报错的原因可能多种多样,比如jQuery版本不兼容、语法错误、API使用不当、浏览器兼容性问题等,下面我会根据一些常见的场景,详细分析可能出现的错误及其解决方法。,确保你已经在项目中正确地引入了jQuery库,在HTML文件的 <head>部分或者 <body>标签结束之前,添加以下代码:,这行代码从jQuery的 CDN服务器上加载了jQuery 3.6.0版本,请确保你使用的版本与你的项目兼容。,接下来,详细分析一些常见的jQuery报错情况。,1、 $ is not defined,当你试图使用 $操作符,但是没有成功加载jQuery库时,会出现这个错误,确保你在使用 $之前已经成功引入了jQuery库。,2、 TypeError: $(...).method is not a function,这个错误通常表明你尝试调用的jQuery方法并不存在,这可能是由于方法名拼写错误、方法不存在于你使用的jQuery版本中,或者是因为你选择器没有正确选择到DOM元素。,解决方法是检查方法名是否正确,确认jQuery版本是否支持该方法,以及检查选择器是否正确。,3、 SyntaxError: missing ) after argument list,这是一个语法错误,通常是由于在JavaScript代码中使用了不正确的括号,你可能错误地写成了 $(#id)而不是 $('#id')。,解决方法是检查你的代码,确保所有的括号都是正确的。,4、 TypeError: Cannot read property 'method' of undefined,这个错误通常意味着你尝试在一个未定义( undefined)的对象上调用一个方法,这通常是因为你的选择器没有返回预期的DOM元素。,检查选择器是否正确,并且确保元素在你调用方法时已经在DOM中存在。,5、 Uncaught Error: jQuery requires a window with a document,这个错误表明jQuery需要一个包含文档的窗口对象,在服务器端渲染或者类似的情况下,可能在加载jQuery时还没有可用的 window或 document对象。,确保jQuery在DOM加载完成之后加载,通常是通过将脚本放在 <body>标签的底部或者在 DOMContentLoaded事件触发后加载。,6、 No conflict error,当其他库也使用 $作为简写时,可能会出现冲突,jQuery提供了一个解决方案,即使用 .noConflict()方法。,“`javascript,var jq = $.noConflict();,jq(document).ready(function() {,// 使用jq代替$,});,“`,7、 CrossOrigin Request Blocked,当你试图从不同源(域、协议或端口)的服务器获取数据时,可能会遇到跨域请求被阻止的问题。,解决方法可能涉及到在服务器端设置CORS(跨源资源共享)头部,或者使用JSONP作为解决方案。,在处理这些错误时,以下是一些有用的技巧:,使用开发者工具的控制台(Console)来查看具体的错误信息,并定位错误发生的代码行。,确保你的浏览器是最新的,以避免兼容性问题。,如果错误与特定浏览器有关,尝试在不同的浏览器上测试以确定是否是浏览器特定的兼容性问题。,确保所有依赖的脚本都已正确加载,并且按照正确的顺序加载。,如果你的代码依赖于某些DOM元素的加载,确保你的代码在DOM加载完成后执行。,当你在调试过程中遇到错误时,重要的是要保持耐心,并且逐一排查可能的问题点,通过细致的检查和逐步排除问题,通常可以找到解决方案,也可以借助搜索引擎查找错误信息,看是否有其他开发者遇到并解决了类似的问题,记住,详细的错误日志和清晰的代码结构将大大帮助你更快地解决问题。, ,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,

在Web项目中使用jQuery时遇到报错,这种情况对于开发者来说是比较常见的,报错的原因可能多种多样,比如jQuery版本不兼容、语法错误、API使用不当、浏览器兼容性问题等,下面我会根据一些常见的场景,详细分析可能出现的错误及其解决方法。,确保你已经在项目中正确地引入了jQuery库,在HTML文件的 <head>部分或者 <body>标签结束之前,添加以下代码:,这行代码从jQuery的 CDN服务器上加载了jQuery 3.6.0版本,请确保你使用的版本与你的项目兼容。,接下来,详细分析一些常见的jQuery报错情况。,1、 $ is not defined,当你试图使用 $操作符,但是没有成功加载jQuery库时,会出现这个错误,确保你在使用 $之前已经成功引入了jQuery库。,2、 TypeError: $(...).method is not a function,这个错误通常表明你尝试调用的jQuery方法并不存在,这可能是由于方法名拼写错误、方法不存在于你使用的jQuery版本中,或者是因为你选择器没有正确选择到DOM元素。,解决方法是检查方法名是否正确,确认jQuery版本是否支持该方法,以及检查选择器是否正确。,3、 SyntaxError: missing ) after argument list,这是一个语法错误,通常是由于在JavaScript代码中使用了不正确的括号,你可能错误地写成了 $(#id)而不是 $('#id')。,解决方法是检查你的代码,确保所有的括号都是正确的。,4、 TypeError: Cannot read property 'method' of undefined,这个错误通常意味着你尝试在一个未定义( undefined)的对象上调用一个方法,这通常是因为你的选择器没有返回预期的DOM元素。,检查选择器是否正确,并且确保元素在你调用方法时已经在DOM中存在。,5、 Uncaught Error: jQuery requires a window with a document,这个错误表明jQuery需要一个包含文档的窗口对象,在服务器端渲染或者类似的情况下,可能在加载jQuery时还没有可用的 window或 document对象。,确保jQuery在DOM加载完成之后加载,通常是通过将脚本放在 <body>标签的底部或者在 DOMContentLoaded事件触发后加载。,6、 No conflict error,当其他库也使用 $作为简写时,可能会出现冲突,jQuery提供了一个解决方案,即使用 .noConflict()方法。,“`javascript,var jq = $.noConflict();,jq(document).ready(function() {,// 使用jq代替$,});,“`,7、 CrossOrigin Request Blocked,当你试图从不同源(域、协议或端口)的服务器获取数据时,可能会遇到跨域请求被阻止的问题。,解决方法可能涉及到在服务器端设置CORS(跨源资源共享)头部,或者使用JSONP作为解决方案。,在处理这些错误时,以下是一些有用的技巧:,使用开发者工具的控制台(Console)来查看具体的错误信息,并定位错误发生的代码行。,确保你的浏览器是最新的,以避免兼容性问题。,如果错误与特定浏览器有关,尝试在不同的浏览器上测试以确定是否是浏览器特定的兼容性问题。,确保所有依赖的脚本都已正确加载,并且按照正确的顺序加载。,如果你的代码依赖于某些DOM元素的加载,确保你的代码在DOM加载完成后执行。,当你在调试过程中遇到错误时,重要的是要保持耐心,并且逐一排查可能的问题点,通过细致的检查和逐步排除问题,通常可以找到解决方案,也可以借助搜索引擎查找错误信息,看是否有其他开发者遇到并解决了类似的问题,记住,详细的错误日志和清晰的代码结构将大大帮助你更快地解决问题。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码