在web项目中使用jQuery时遇到报错,这种情况对于开发者来说是比较常见的,报错的原因可能多种多样,比如jQuery版本不兼容、语法错误、API使用不当、浏览器兼容性问题等,下面我会根据一些常见的场景,详细分析可能出现的错误及其解决方法。,确保你已经在项目中正确地引入了jQuery库,在HTML文件的
<head>部分或者
<body>标签结束之前,添加以下代码:,这行代码从jQuery的
CDN服务器上加载了jQuery 3.6.0版本,请确保你使用的版本与你的项目兼容。,接下来,详细分析一些常见的jQuery报错情况。,1、
$ is not defined,当你试图使用
$操作符,但是没有成功加载jQuery库时,会出现这个错误,确保你在使用
$之前已经成功引入了jQuery库。,2、
TypeError: $(...).method is not a function,这个错误通常表明你尝试调用的jQuery方法并不存在,这可能是由于方法名拼写错误、方法不存在于你使用的jQuery版本中,或者是因为你选择器没有正确选择到DOM元素。,解决方法是检查方法名是否正确,确认jQuery版本是否支持该方法,以及检查选择器是否正确。,3、
SyntaxError: missing ) after argument list,这是一个语法错误,通常是由于在JavaScript代码中使用了不正确的括号,你可能错误地写成了
$(#id)而不是
$('#id')。,解决方法是检查你的代码,确保所有的括号都是正确的。,4、
TypeError: Cannot read property 'method' of undefined,这个错误通常意味着你尝试在一个未定义(
undefined)的对象上调用一个方法,这通常是因为你的选择器没有返回预期的DOM元素。,检查选择器是否正确,并且确保元素在你调用方法时已经在DOM中存在。,5、
Uncaught Error: jQuery requires a window with a document,这个错误表明jQuery需要一个包含文档的窗口对象,在服务器端渲染或者类似的情况下,可能在加载jQuery时还没有可用的
window或
document对象。,确保jQuery在DOM加载完成之后加载,通常是通过将脚本放在
<body>标签的底部或者在
DOMContentLoaded事件触发后加载。,6、
No conflict error,当其他库也使用
$作为简写时,可能会出现冲突,jQuery提供了一个解决方案,即使用
.noConflict()方法。,“`javascript,var jq = $.noConflict();,jq(document).ready(function() {,// 使用jq代替$,});,“`,7、
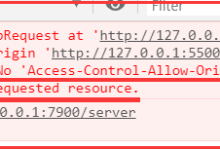
CrossOrigin Request Blocked,当你试图从不同源(域、协议或端口)的服务器获取数据时,可能会遇到跨域请求被阻止的问题。,解决方法可能涉及到在服务器端设置CORS(跨源资源共享)头部,或者使用JSONP作为解决方案。,在处理这些错误时,以下是一些有用的技巧:,使用开发者工具的控制台(Console)来查看具体的错误信息,并定位错误发生的代码行。,确保你的浏览器是最新的,以避免兼容性问题。,如果错误与特定浏览器有关,尝试在不同的浏览器上测试以确定是否是浏览器特定的兼容性问题。,确保所有依赖的脚本都已正确加载,并且按照正确的顺序加载。,如果你的代码依赖于某些DOM元素的加载,确保你的代码在DOM加载完成后执行。,当你在调试过程中遇到错误时,重要的是要保持耐心,并且逐一排查可能的问题点,通过细致的检查和逐步排除问题,通常可以找到解决方案,也可以借助搜索引擎查找错误信息,看是否有其他开发者遇到并解决了类似的问题,记住,详细的错误日志和清晰的代码结构将大大帮助你更快地解决问题。, ,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,
web项目jq报错
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《web项目jq报错》
文章链接:https://zhuji.vsping.com/366134.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《web项目jq报错》
文章链接:https://zhuji.vsping.com/366134.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码