在使用react进行开发时,我们经常会遇到在组件中执行dispatch操作时出现的报错,这些错误可能涉及类型错误、生命周期问题、状态管理库(如Redux)的不当使用等多种原因,以下是对React组件中dispatch报错的一些详细分析和解决方法。,我们需要了解dispatch在React应用中的作用,通常,在结合Redux这样的状态管理库时,dispatch用于发送一个action到store,以便更新应用的状态,当我们在组件中调用dispatch时,以下几种常见的报错可能会发生:,1、
类型错误(Type Error),报错信息可能类似于:
undefined is not a function 或
dispatch is not a function。,原因:这可能是因为没有正确导入或连接Redux的
dispatch函数,在使用
connect高阶组件将组件连接到Redux时,如果忘记传递
dispatch作为props给组件,或者在高阶组件中没有正确配置mapDispatchToProps,就会出现这样的错误。,解决方法:确保你已经正确使用了
connect高阶组件,并且如果你的 mapDispatchToProps 是一个对象,确保你使用了 bindActionCreators 来绑定 action creators。,“`javascript,import { bindActionCreators } from ‘redux’;,import * as actionCreators from ‘./actions’;,function mapDispatchToProps(dispatch) {,return bindActionCreators(actionCreators, dispatch);,},export default connect(mapStateToProps, mapDispatchToProps)(YourComponent);,“`,2、
在非组件上下文中使用dispatch,报错信息可能类似于:
Cannot read property 'dispatch' of undefined。,原因:试图在组件还未挂载到DOM(例如在构造函数中)或组件已经卸载后使用dispatch,在React组件的生命周期中,只有在组件挂载后,即
componentDidMount生命周期事件触发后,才能安全使用dispatch。,解决方法:确保只在组件挂载后使用dispatch,并且如果涉及到异步操作,可以在组件卸载前清理掉(例如使用
componentWillUnmount生命周期事件)。,3、
不正确的Action,报错信息可能类似于:
Actions must be plain objects。,原因:这是由Redux的一个核心原则导致的,即action必须是一个普通的JavaScript对象,如果你传递了一个非对象类型的值,例如一个函数或一个Promise,就会看到这个错误。,解决方法:确保你总是返回一个普通的对象作为action。,4、
状态更新问题,报错信息可能类似于:
Cannot update during an existing state transition。,原因:在React的某些生命周期事件或函数中,如果直接调用dispatch可能会导致状态更新时发生冲突,在
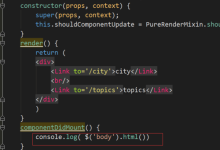
render方法中直接调用
dispatch是不安全的。,解决方法:避免在
render方法或其他的渲染上下文中直接调用
dispatch,通常,应在事件处理器、生命周期方法或自定义 hooks 中调用。,5、
未正确配置的Redux DevTools,报错信息可能类似于:与DevTools相关的类型错误。,原因:如果你使用了Redux DevTools来调试应用,而未正确配置它,可能会引发错误。,解决方法:确保正确导入了DevTools,并在创建store时配置了它。,“`javascript,import { createStore, applyMiddleware } from ‘redux’;,import { composeWithDevTools } from ‘reduxdevtoolsextension’;,const store = createStore(,rootReducer,,composeWithDevTools(applyMiddleware(…middlewares)),);,“`,以上是对React组件中可能遇到的dispatch相关报错的一些详细解析,在处理这些错误时,关键是要理解错误消息的含义,审查代码以查找可能的错误配置或不当实践,并根据需要调整代码以遵循React和Redux的最佳实践,在排错过程中,查看控制台提供的错误堆栈跟踪是至关重要的,它通常会指向问题发生的具体位置,利用社区资源,如Stack Overflow或官方文档,也能提供额外的帮助和指导。, ,
react组件dispatch报错
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《react组件dispatch报错》
文章链接:https://zhuji.vsping.com/362360.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《react组件dispatch报错》
文章链接:https://zhuji.vsping.com/362360.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码