在Web开发中,我们经常需要使用JavaScript库来简化我们的工作,jQuery是最受欢迎的JavaScript库之一,它提供了一种简洁的方式来操作HTML元素,在本教程中,我们将学习如何使用jQuery将div隐藏。,我们需要了解什么是div,div是HTML中的一个容器元素,它可以包含其他HTML元素,我们可以使用CSS样式来控制div的显示和隐藏,我们可以设置div的display属性为none,使其不可见。,接下来,我们将学习如何使用jQuery来实现这个功能,jQuery是一个JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,要使用jQuery,我们需要先引入jQuery库,我们可以从官方网站下载jQuery库,或者使用
CDN链接。,1、引入jQuery库,在HTML文件中,我们可以使用以下代码引入jQuery库:,2、编写jQuery代码,在引入jQuery库之后,我们可以编写如下代码来隐藏一个div:,这段代码首先使用
$(document).ready()函数来确保在DOM加载完成后执行我们的代码,我们使用
$("button").click()函数来监听按钮的点击事件,当按钮被点击时,我们使用
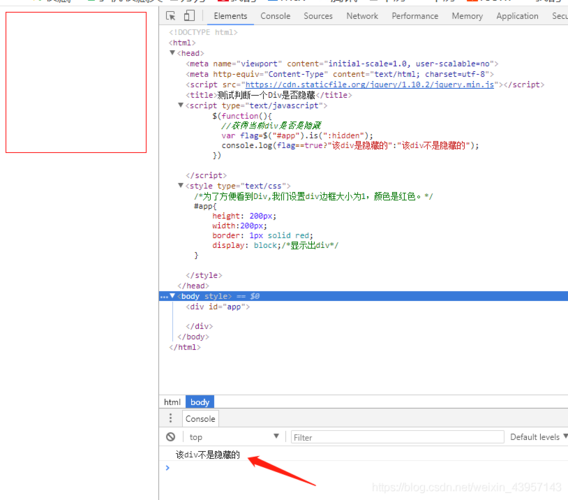
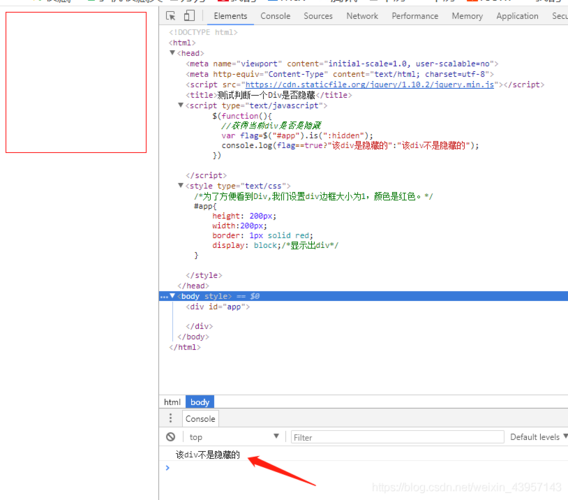
$("div").hide()函数来隐藏所有的div元素。,现在,让我们详细解释一下这段代码:,$:这是jQuery库的一个别名,用于表示jQuery对象,我们可以通过这个别名来访问jQuery提供的方法。,$(document).ready():这是一个jQuery方法,用于确保在DOM加载完成后执行我们的代码,这样可以避免因为DOM尚未加载完成而导致的错误。,$("button"):这是一个jQuery选择器,用于选取页面上所有的按钮元素,我们可以使用这个方法来获取我们需要操作的元素。,.click():这是一个jQuery方法,用于监听元素的点击事件,当元素被点击时,这个方法会执行我们提供的函数。,$("div"):这是一个jQuery选择器,用于选取页面上所有的div元素,我们可以使用这个方法来获取我们需要操作的元素。,.hide():这是一个jQuery方法,用于隐藏元素,当我们调用这个方法时,被选中的元素会被设置为不可见。,3、HTML结构,为了让上述代码生效,我们需要创建一个包含按钮和div元素的HTML页面,以下是一个简单的示例:,在这个示例中,我们创建了一个红色的div和一个按钮,当用户点击按钮时,div会被隐藏,我们使用了之前编写的jQuery代码来实现这个功能。,归纳一下,通过引入jQuery库和使用jQuery提供的方法,我们可以很容易地实现隐藏div的功能,在本教程中,我们学习了如何引入jQuery库,编写jQuery代码以及创建一个简单的HTML页面来实现这个功能,希望这个教程对你有所帮助!,

jquery怎么把div隐藏
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery怎么把div隐藏》
文章链接:https://zhuji.vsping.com/368937.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery怎么把div隐藏》
文章链接:https://zhuji.vsping.com/368937.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















