在网页开发中,我们经常需要根据用户的操作或者程序的逻辑来控制页面元素的显示和隐藏,jQuery是一个非常流行的JavaScript库,它提供了一套简洁的API来实现这些功能,在本教程中,我们将学习如何使用jQuery来控制div元素的显示和隐藏。,我们需要在HTML文件中引入jQuery库,你可以通过以下方式之一来引入:,1、使用
CDN链接:,2、下载jQuery库并引入:,接下来,我们需要创建一个或多个div元素,并为它们添加一些内容。,在这个例子中,我们创建了一个包含文本的div元素,以及两个按钮,我们将使用jQuery来控制div的显示和隐藏。,现在,让我们编写一个名为
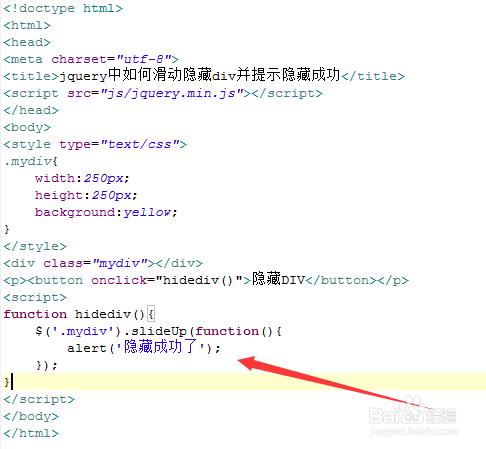
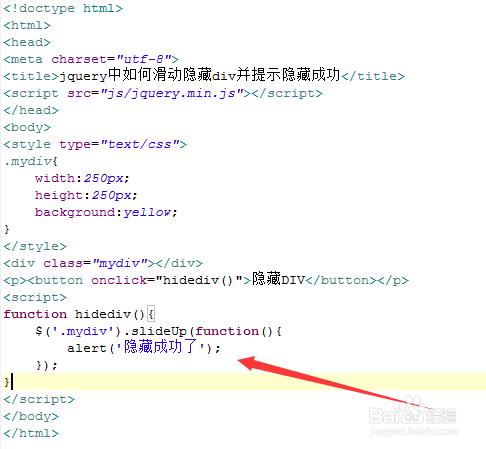
scripts.js的JavaScript文件,用于处理按钮点击事件和div的显示和隐藏:,在这个文件中,我们首先使用
$(document).ready()函数来确保在DOM加载完成后再执行我们的代码,我们为每个按钮绑定了一个点击事件处理函数,当用户点击“隐藏div”按钮时,
hideDiv函数将被调用,从而隐藏div元素;当用户点击“显示div”按钮时,
showDiv函数将被调用,从而显示div元素。,hideDiv和
showDiv函数分别使用了jQuery的
hide和
show方法来控制div元素的显示和隐藏,这两个方法非常简单易用,只需要将要操作的元素作为参数传递给它们即可。
$("#myDiv").hide();表示隐藏id为
myDiv的div元素。,至此,我们已经完成了一个简单的jQuery div元素显示和隐藏的示例,你可以在浏览器中打开这个HTML文件,点击“隐藏div”和“显示div”按钮来查看效果,你还可以尝试修改这个示例,以适应你的实际需求,你可以为多个div元素添加事件处理函数,或者使用其他jQuery方法来改变元素的样式等。,

jquery怎么把div隐藏显示出来
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery怎么把div隐藏显示出来》
文章链接:https://zhuji.vsping.com/368945.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery怎么把div隐藏显示出来》
文章链接:https://zhuji.vsping.com/368945.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















