前后端分离是一种现代Web开发的架构模式,旨在将前端和后端的开发工作分开,让它们可以独立进行开发和部署。,什么是
前后端分离?,定义与目标:,定义:前后端分离指的是在软件开发中,将前端(用户界面层)与后端(数据处理层)的开发和维护工作分离开来,两者通过API接口进行数据交互。,目标:实现前端和后端职责的明确划分,提高开发效率,降低系统各部分之间的耦合度,便于各自独立更新迭代。,具体实施:,技术栈分离:前端开发者使用HTML、CSS、JavaScript等技术负责页面展示和用户交互逻辑;后端开发者则使用例如Java、Python、Node.js等技术处理业务逻辑和数据存储,并通过RESTful API等方式为前端提供数据服务。,代码维护:由于前后端分离,代码的维护和迭代变得更加容易,前端和后端可以并行开发,只需确保API接口协议一致,相互之间不会产生直接影响。,部署独立:在这种架构下,前端和后端可以分别部署,甚至在不同的环境中,这提供了极大的灵活性和可扩展性。,前后端分离的优点,提高开发效率:允许前后端工程师专注于自己的领域专业技能,同时开发,缩短产品上市时间。,降低技术栈限制:不同的技术栈可以在同一项目中共存,如前端可以使用React或Vue,而后端可以使用Ruby on Rails或Spring Boot。,易于维护和扩展:当需求变更或者需要扩展新功能时,可以单独对前端或后端进行调整,减少因修改一方代码而导致另一方出现问题的风险。,灵活部署:前后端分离后,可以根据实际需要独立部署,比如前端可以通过
CDN分发,后端可以部署在云服务器上。,实践中的应用,在实际开发中,前后端分离通常意味着:,前端开发:专注于用户界面设计、用户体验以及前端逻辑的实现。,后端开发:专注于业务逻辑处理、数据库管理和API的设计及实现。,协作模式:前后端团队通过约定好的API接口文档协作,前端发起请求,后端响应数据。,跨域处理:由于前后端可能部署在不同的域名下,后端需提供解决跨域问题的方案。,归纳来说,前后端分离是现代Web开发中常见的一种架构模式,它通过解耦前后端的工作,提高了开发的效率和灵活性,同时也带来了更好的可维护性和扩展性,这种模式要求前后端工程师有良好的沟通和协作,以确保整个系统的协调运作。,

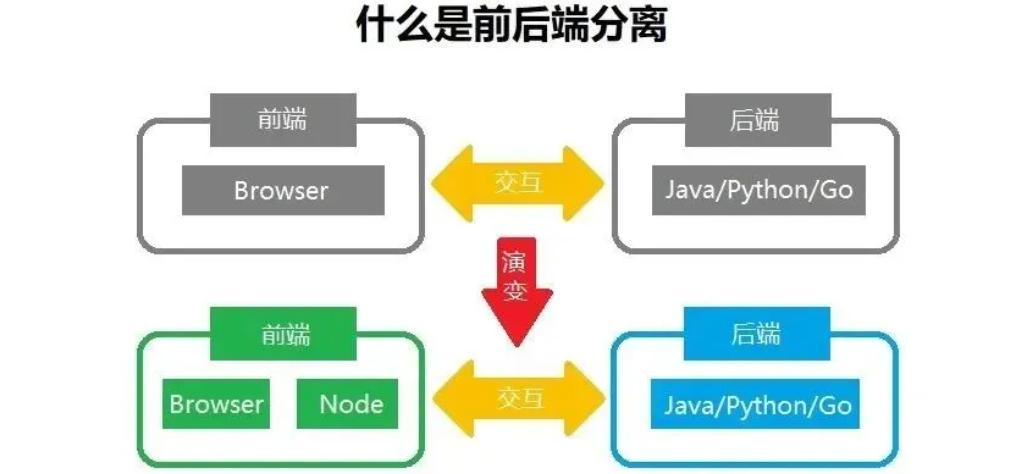
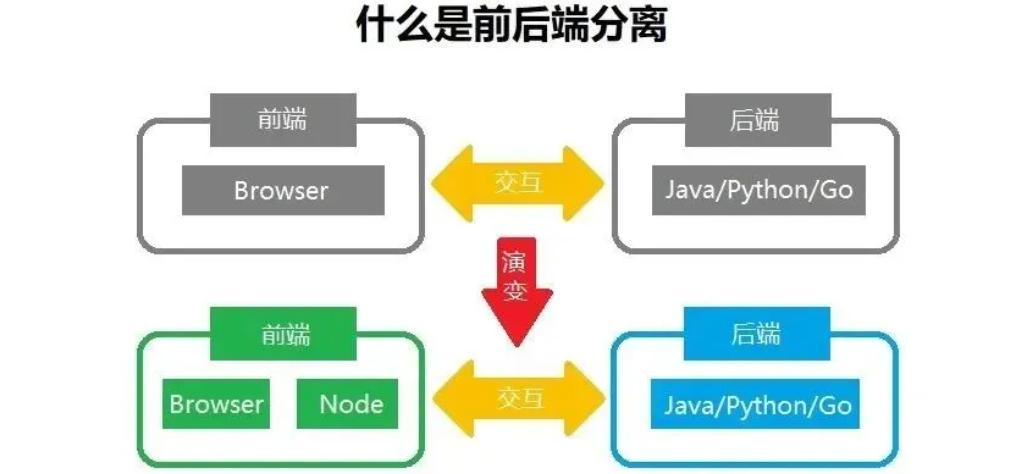
什么是前后端分离
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《什么是前后端分离》
文章链接:https://zhuji.vsping.com/371261.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《什么是前后端分离》
文章链接:https://zhuji.vsping.com/371261.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















