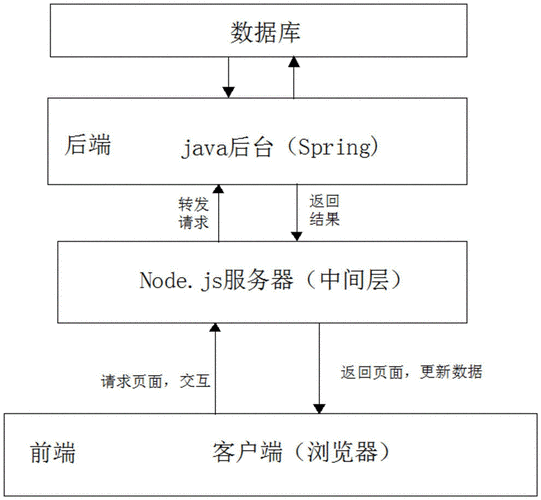
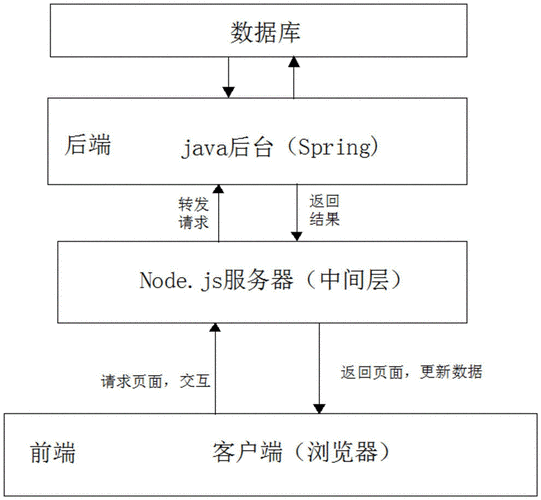
前后端分离是一种Web应用的架构模式,旨在将前端代码和后端代码的开发、部署及运行彻底分开,这种模式允许前端和后端工程师专注于各自的专业领域,提高开发效率和灵活性。,详细解释如下:,1. 概念与背景:,传统模式:在传统的Web开发中,前端页面(HTML/CSS/JS)常常与后端逻辑(如JSP, PHP等)紧密耦合,导致前端开发人员需要理解后端代码,反之亦然,这增加了沟通成本,降低了开发效率。,前后端分离的初衷:随着Web技术的发展,特别是AJAX的出现,前端代码量大增,维护起来更加复杂,为了遵循单一职责原则,提升代码质量,前后端分离逐渐成为主流实践。,2. 核心要素:,交互接口:前后端工程师需要事先约定数据交互接口,通常采用RESTful API的方式进行通信。,代码库分离:前后端代码存放于不同的代码库中,前端可以进行Mock测试,支持独立开发和测试。,3. 开发流程:,并行开发:由于前后端代码库分离,前后端工程师可以并行进行开发工作,只需保持接口协议一致。,独立部署:在运行阶段,前后端作为独立的应用进行部署,通常前端静态资源部署在
CDN或Web服务器上,后端API部署在应用服务器上。,4. 技术层面:,前端技术:涉及HTML, CSS, JavaScript以及各种前端框架和库(如React, Angular, Vue等)。,后端技术:涉及服务器端编程语言(如Java, Python, Node.js等)和数据库技术。,5. 优势与挑战:,优势:提高了开发效率,降低耦合度,易于团队协作,方便迭代和维护。,挑战:可能需要处理跨域请求问题,且对前端工程师提出了更高的要求,需要了解一些后端知识。,前后端分离是现代Web开发的一个重要趋势,它通过明确划分责任边界,让专业的人做专业的事,从而提升整个开发流程的效率和产品质量。,

什么是前后端分离
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《什么是前后端分离》
文章链接:https://zhuji.vsping.com/371263.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《什么是前后端分离》
文章链接:https://zhuji.vsping.com/371263.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















