在Web开发中,ajax技术被广泛应用于实现异步数据交互,从而在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容,在使用Ajax的过程中,开发者可能会遇到系统报错信息的问题,以下将详细探讨Ajax输出
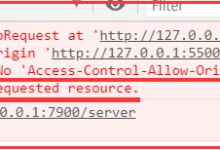
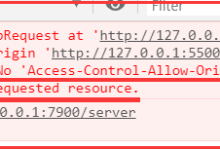
系统报错信息的处理方法。,了解Ajax的工作原理是非常重要的,Ajax的核心是XMLHttpRequest对象,它允许开发者发送HTTP请求和接收服务器响应,在发送请求和处理响应的过程中,可能会出现各种错误,如网络问题、服务器错误、数据格式错误等,为了更好地处理这些错误,我们需要在编写Ajax代码时考虑到以下几个方面。,1、错误处理函数,在编写Ajax请求时,应该定义错误处理函数,当请求失败时,该函数将被调用。,2、错误信息输出,在错误处理函数中,我们需要输出系统报错信息,以便于分析和定位问题,以下是一些常见的系统报错信息:,状态码:表示HTTP请求的结果,如200表示请求成功,404表示未找到资源,500表示服务器内部错误等。,状态文本:与状态码对应的文本描述,如”OK”、”Not Found”、”Internal Server Error”等。,响应内容:服务器返回的详细错误信息,可能包含错误原因和解决方案。,在输出错误信息时,可以采用以下格式:,3、跨域问题,在实际开发中,Ajax请求可能会遇到跨域问题,为了安全考虑,浏览器限制了从脚本内发起的跨源HTTP请求,在这种情况下,我们需要在服务器端设置CORS(跨源资源共享)来解决跨域问题,若未设置CORS,浏览器将阻止请求,并输出以下错误信息:,针对跨域问题,可以在服务器端添加以下响应头:,或者针对特定域名:,4、数据格式错误,当服务器返回的数据格式不正确,例如JSON格式错误,Ajax请求的成功回调函数可能会触发错误,为了处理这种情况,我们可以使用trycatch语句捕获异常,并输出相关错误信息。,Ajax输出系统报错信息需要从多个方面进行考虑,通过以上方法,我们可以更有效地定位问题、解决问题,并优化用户体验,在实际开发过程中,开发者应充分了解Ajax的工作原理,掌握错误处理方法,以便在遇到问题时能够迅速找到解决方案,注意输出详细的错误信息,有助于提高代码的可维护性和可调试性。,,var xhr = new XMLHttpRequest(); xhr.open(‘GET’, ‘https://api.example.com/data’, true); xhr.onreadystatechange = function() { if (xhr.readyState === 4) { if (xhr.status >= 200 && xhr.status < 300) { // 请求成功,处理返回的数据 console.log(xhr.responseText); } else { // 请求失败,调用错误处理函数 errorHandler(xhr); } } }; xhr.send(); function errorHandler(xhr) { // 输出系统报错信息 console.error(‘请求失败,状态码:’ + xhr.status); },function errorHandler(xhr) { console.error(‘请求失败,状态码:’ + xhr.status + ‘,状态文本:’ + xhr.statusText); if (xhr.responseText) { console.error(‘响应内容:’ + xhr.responseText); } },XMLHttpRequest cannot load https://api.example.com/data. No ‘AccessControlAllowOrigin’ header is present on the requested resource. Origin ‘http://www.example.com’ is therefore not allowed access.,AccessControlAllowOrigin: *,AccessControlAllowOrigin: http://www.example.com
ajax输出系统报错信息
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《ajax输出系统报错信息》
文章链接:https://zhuji.vsping.com/396074.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《ajax输出系统报错信息》
文章链接:https://zhuji.vsping.com/396074.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码