
html页面如何使用
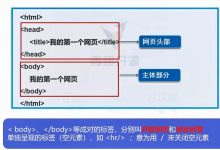
HTML页面的使用可以分为以下几个步骤:,1、创建HTML文件:你需要创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad、Sublime Text或者Visual Studio Code等,将文件保存为 .html后缀,例如 index.html。,2、编写HTML代码:在HTML文件中,你需要编写HTML代码来定义网页的结构,HTML代码由一系列的标签组成,每个标签都有一个开始标签和一个结束标签,标签之间可以包含文本和其他元素。,3、添加头部信息:在HTML文件中,你需要添加一个 <head>标签来包含网页的头部信息,头部信息通常包括网页的标题、引入外部样式表和脚本等。,4、添加主体内容:在HTML文件中,你需要添加一个 <body>标签来包含网页的主体内容,主体内容可以包括文本、图片、链接、列表、表格等。,5、保存并预览网页:完成HTML代码的编写后,保存文件,你可以使用浏览器打开该HTML文件来预览网页的效果。,下面是一个示例的HTML代码,展示了一个简单的网页结构:,在上面的示例中,我们使用了 <!DOCTYPE html>声明文档类型, <html>标签定义了整个网页的结构, <head>标签包含了网页的头部信息, <body>标签包含了网页的主体内容,我们还使用了不同的标签来展示文本、图片、链接、列表和表格等内容。,,<!DOCTYPE html> <html> <head> <title>我的网页</title> <!引入外部样式表 > <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <h1>欢迎来到我的网页</h1> <p>这是一个段落。</p> <img src=”image.jpg” alt=”示例图片”> <a href=”https://www.example.com”>点击这里访问示例网站</a> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> <table> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>数据1</td> <td>数据2</td> </tr> <tr> <td>数据3</td> <td>数据4</td> </tr> </table> </body> </html>,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

