
安卓创建项目报错
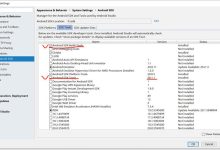
在安卓开发过程中,创建项目时遇到报错是常见的问题,这类问题可能源于多种因素,包括开发环境配置、Android Studio版本、项目配置文件错误、网络问题等,以下是一个关于解决安卓创建项目报错的详细回答,希望对您有所帮助。,我们需要分析报错的具体原因,以下是几个常见的报错场景及相应的解决方法:,1、Android Studio版本问题,如果您使用的是较低版本的Android Studio,可能会遇到创建项目时的一些问题,建议您升级到最新版本的Android Studio,以获得更好的开发体验。,解决方法:,访问Android Studio官方网站下载最新版本;,安装完成后,启动Android Studio,勾选“Import settings from previous installation”以便保留之前的设置;,启动新安装的Android Studio,尝试重新创建项目。,2、SDK配置问题,在创建安卓项目时,需要配置相应的SDK,如果SDK配置不正确,可能导致创建项目失败。,解决方法:,打开Android Studio的设置(File > Settings),进入“Appearance & Behavior” > “System Settings” > “Android SDK”;,确认已安装所需的SDK版本,如未安装,点击“SDK Platforms”和“SDK Tools”进行安装;,确认SDK路径是否正确,如不正确,请更改为正确的路径。,3、Gradle同步失败,创建项目时,Android Studio会自动同步Gradle配置,如果同步失败,可能导致项目创建不成功。,解决方法:,确认网络连接正常,因为Gradle同步需要下载相关依赖;,如果网络连接正常,但仍然同步失败,可以尝试手动同步(File > Sync Project with Gradle Files);,如果手动同步失败,可以查看Gradle同步日志(Help > Show Log in Explorer),分析具体的错误原因;,更新Gradle Wrapper至最新版本,在项目根目录下的 gradle/wrapper/gradlewrapper.properties文件中修改 distributionUrl;,清除Gradle缓存(File > Invalidate Caches / Restart),然后重新同步项目。,4、项目配置文件错误,在创建项目时,如果选择的API级别、项目名称等配置信息有误,可能导致项目创建失败。,解决方法:,检查创建项目时填写的项目名称、包名等信息是否合规;,确认选择的API级别是否正确,如不正确,请重新选择合适的API级别;,如果以上信息无误,尝试删除已创建的报错项目,重新创建一个新的项目。,5、系统权限问题,在某些情况下,系统权限问题可能导致项目创建失败。,解决方法:,确认Android Studio安装目录和项目目录的读写权限;,以管理员身份运行Android Studio,尝试重新创建项目;,更改项目存储路径,避免在系统盘(如C盘)创建项目。,在遇到安卓创建项目报错时,我们可以从以上几个方面进行分析和解决,在解决问题的过程中,注意查看错误提示和日志,以便更快地定位问题,保持良好的开发习惯,定期更新开发工具和依赖库,有助于减少创建项目时的报错概率,希望以上回答对您有所帮助。, ,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码


