解决国内连接海外服务器慢的问题,连接海外服务器慢可能是由于网络路由、国际带宽限制、地理位置距离等多种因素造成的,以下是一些可能的解决方案:, ,1. 使用 CDN(内容分发网络),通过使用CDN,可以将您的数据复制并存储在世界各地的多个服务器上,当用户请求数据时,将从最近的服务器提供数据,从而减少延迟和提高加载速度。,2. 优化网络路由,如果可能,尝试选择网络路由更优的数据中心,这可能需要与您的网络服务提供商或云服务提供商合作,以获取更好的网络路由。,3. 增加带宽,如果您的服务器带宽不足,可能会导致数据传输速度变慢,您可以考虑升级您的带宽计划,或者在多个地理位置部署服务器,以便用户可以从最近的服务器获取数据。,4. 使用VPN或代理,在某些情况下,使用VPN或代理服务器可以帮助改善连接速度,这可能需要一些技术知识来设置和维护。, ,5. 使用负载均衡,通过使用负载均衡,您可以将流量分散到多个服务器,从而提高性能并减少单个服务器的负载。,6. 优化代码和资源,确保您的网站或应用程序已经进行了优化,包括压缩图像、最小化CSS和JavaScript等,这将帮助减少需要加载的数据量,从而提高加载速度。,7. 使用WebP格式的图片,WebP是谷歌开发的一种图片格式,它可以在不损失质量的情况下,将图片文件大小减少约30%,使用WebP格式的图片可以加快网页加载速度。,8. 选择合适的服务器位置,尽量选择离用户群较近的服务器位置,这样可以减少数据传输的延迟。, ,9. 使用HTTP/3,HTTP/3是基于QUIC的新协议,它提供了更好的性能和效率,特别是在复杂的网络环境中。,10. 使用全站HTTPS,全站HTTPS可以提高网站的加载速度,同时也可以提高网站的安全性。,以上就是解决国内连接海外服务器慢的一些方法,具体哪种方法最适合您,可能需要根据您的具体情况进行测试和调整。,使用VPN或者代理服务器可以有效提高连接海外服务器的速度。优化网络设置、选择合适的网络服务提供商也有助于改善连接速度。,

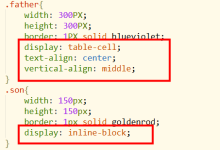
在HTML中,我们经常需要将列表元素(如 <ul>或 <ol>)水平居中显示,这可以通过多种方法实现,包括使用CSS样式,Flexbox布局,或者Grid布局,下面我将详细介绍如何使用这些方法来实现水平居中显示。,1、使用CSS样式:,我们可以使用CSS的 textalign属性来水平居中列表,这个属性可以将文本内容与其父元素的边界对齐。,在这个例子中,我们创建了一个没有项目符号的无序列表,并将其宽度设置为200px,我们使用 textalign属性将其内容居中。,2、使用Flexbox布局:,Flexbox是一个现代的布局模式,可以轻松地实现元素的对齐和排序,我们可以使用 display: flex和 justifycontent: center属性来实现列表的水平居中。,在这个例子中,我们将 ul元素的 display属性设置为 flex,然后使用 justifycontent: center将其内容居中。,3、使用Grid布局:,Grid布局是另一种现代的布局模式,可以创建复杂的网格结构,我们可以使用 display: grid和 placeitems: center属性来实现列表的水平居中。,在这个例子中,我们将 ul元素的 display属性设置为 grid,然后使用 placeitems: center将其内容居中。, ,<!DOCTYPE html> <html> <head> <style> ul { liststyletype: none; margin: 0; padding: 0; width: 200px; backgroundcolor: #f1f1f1; textalign: center; } </style> </head> <body> <h2>垂直居中的列表</h2> <ul> <li>苹果</li> <li>香蕉</li> <li>橙子</li> </ul> </body> </html>,<!DOCTYPE html> <html> <head> <style> ul { liststyletype: none; margin: 0; padding: 0; display: flex; justifycontent: center; } </style> </head> <body> <h2>使用Flexbox布局的列表</h2> <ul> <li>苹果</li> <li>香蕉</li> <li>橙子</li> </ul> </body> </html>,<!DOCTYPE html> <html> <head> <style> ul { liststyletype: none; margin: 0; padding: 0; display: grid; placeitems: center; } </style> </head> <body> <h2>使用Grid布局的列表</h2> <ul> <li>苹果</li> <li>香蕉</li> <li>橙子</li> </ul> </body> </html>,

解决国内连接海外服务器慢的问题,连接海外服务器慢可能是由于网络路由、国际带宽限制、地理位置距离等多种因素造成的,以下是一些可能的解决方案:, ,1. 使用 CDN(内容分发网络),通过使用CDN,可以将您的数据复制并存储在世界各地的多个服务器上,当用户请求数据时,将从最近的服务器提供数据,从而减少延迟和提高加载速度。,2. 优化网络路由,如果可能,尝试选择网络路由更优的数据中心,这可能需要与您的网络服务提供商或云服务提供商合作,以获取更好的网络路由。,3. 增加带宽,如果您的服务器带宽不足,可能会导致数据传输速度变慢,您可以考虑升级您的带宽计划,或者在多个地理位置部署服务器,以便用户可以从最近的服务器获取数据。,4. 使用VPN或代理,在某些情况下,使用VPN或代理服务器可以帮助改善连接速度,这可能需要一些技术知识来设置和维护。, ,5. 使用负载均衡,通过使用负载均衡,您可以将流量分散到多个服务器,从而提高性能并减少单个服务器的负载。,6. 优化代码和资源,确保您的网站或应用程序已经进行了优化,包括压缩图像、最小化CSS和JavaScript等,这将帮助减少需要加载的数据量,从而提高加载速度。,7. 使用WebP格式的图片,WebP是谷歌开发的一种图片格式,它可以在不损失质量的情况下,将图片文件大小减少约30%,使用WebP格式的图片可以加快网页加载速度。,8. 选择合适的服务器位置,尽量选择离用户群较近的服务器位置,这样可以减少数据传输的延迟。, ,9. 使用HTTP/3,HTTP/3是基于QUIC的新协议,它提供了更好的性能和效率,特别是在复杂的网络环境中。,10. 使用全站HTTPS,全站HTTPS可以提高网站的加载速度,同时也可以提高网站的安全性。,以上就是解决国内连接海外服务器慢的一些方法,具体哪种方法最适合您,可能需要根据您的具体情况进行测试和调整。,使用VPN或者代理服务器可以有效提高连接海外服务器的速度。优化网络设置、选择合适的网络服务提供商也有助于改善连接速度。


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码