Windows系统VPS云主机安装宝塔面板使用教程,前言, ,宝塔面板是一款服务器管理软件,提供了图形化界面,使得管理服务器变得更加简单直观,本教程将指导您在Windows系统的VPS云主机上安装并使用宝塔面板。,准备工作,1、确保您的VPS云主机操作系统为Windows。,2、拥有SSH客户端(如PuTTY或Xshell)。,3、确认您有VPS的管理员权限。,安装步骤,第一步:下载宝塔面板,前往宝塔官方网站下载最新版的宝塔面板Windows安装包。,第二步:上传安装包, ,使用FTP工具或者SCP命令将安装包上传至您的VPS云主机。,第三步:运行安装程序,通过SSH客户端连接到您的VPS,然后执行以下命令来启动安装程序:,请确保替换 /path/to/install/package为您实际上传安装包的路径。,第四步:配置宝塔面板,安装完成后,根据提示设置宝塔面板的访问地址、端口和初始密码。,第五步:登录宝塔面板,打开浏览器,输入宝塔面板的访问地址,使用之前设置的用户名和密码进行登录。,使用宝塔面板, ,一旦登录成功,您可以开始使用宝塔面板的各项功能,比如网站管理、数据库管理、文件管理等。,常见问题与解答,Q1: 宝塔面板安装失败怎么办?, A1: 检查您的VPS是否满足宝塔面板的系统要求,查看错误日志以确定问题所在,或者联系宝塔官方寻求帮助。,Q2: 安装过程中提示权限不足如何处理?, A2: 确保您使用的SSH账户具有管理员权限,或者使用 sudo命令尝试提升权限后再次运行安装程序。,请注意,以上教程适用于Windows系统的VPS云主机,如果您使用的是Linux系统,安装过程可能会有所不同。,首先登录云主机,然后通过SSH工具连接到云主机。在命令行中输入以下命令安装宝塔面板:,,“ bash,wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh,“,,执行完毕后,根据提示完成宝塔面板的安装。

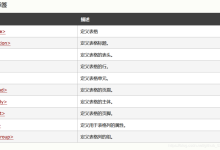
在HTML中,我们可以通过多种方式定义表格的宽度,以下是一些常用的方法:,1、使用CSS样式表定义表格宽度,我们可以使用CSS样式表来定义表格的宽度,这种方式的优势在于,我们可以为不同的表格设置不同的宽度,而且可以很容易地修改宽度,以下是一个示例:,在这个示例中,我们在 <style>标签中定义了表格的宽度为100%,这意味着表格将占据其父元素的全部宽度,如果你想要改变表格的宽度,你只需要修改 width属性的值即可。,2、使用HTML的 width属性定义表格宽度,HTML的 <table>元素有一个 width属性,我们可以直接在这个属性中定义表格的宽度,以下是一个示例:,在这个示例中,我们在 <table>标签中直接定义了表格的宽度为50%,这意味着表格将占据其父元素的50%宽度,如果你想要改变表格的宽度,你只需要修改 width属性的值即可,需要注意的是,如果父元素的宽度是固定的,那么表格的宽度也会被固定下来,如果你想让表格的宽度自适应父元素的宽度,那么你需要在CSS样式表中定义表格的宽度。,3、使用HTML的 style属性定义表格宽度,HTML的 <table>元素还有一个 style属性,我们可以直接在这个属性中定义表格的宽度,以下是一个示例:,在这个示例中,我们在`<table, ,<!DOCTYPE html> <html> <head> <style> table { width: 100%; } </style> </head> <body> <h2>HTML Table</h2> <table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <body> <h2>HTML Table</h2> <table width=”50%”> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <body> <h2>HTML Table</h2> <table style=”width:50%”> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> </body> </html>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码