
ps如何保存html格式
在Photoshop中,我们可以将设计好的图像保存为HTML格式,以便在网页上展示,以下是详细的步骤:,1、打开Photoshop软件,创建或打开一个设计项目,在这里,我们将创建一个简单的网页布局,包括一个头部、导航栏、内容区域和页脚。,2、使用矩形工具(M)创建一个背景颜色,在工具箱中找到矩形工具,然后在画布上拖动以创建一个矩形,在右侧的“属性”面板中,可以设置矩形的大小、位置和颜色。,3、使用文本工具(T)添加标题,在工具箱中找到文本工具,然后在画布上点击并输入标题文本,在右侧的“属性”面板中,可以设置文本的字体、大小、颜色和对齐方式。,4、使用形状工具(U)创建导航栏,在工具箱中找到形状工具,然后选择所需的形状(如矩形、圆形等),在画布上拖动以创建一个形状,然后在右侧的“属性”面板中设置形状的大小、位置和颜色,重复此步骤以创建其他导航链接。,5、使用文本工具(T)添加导航文本,在每个导航形状上点击并输入导航文本,在右侧的“属性”面板中,可以设置文本的字体、大小、颜色和对齐方式。,6、使用矩形工具(M)创建内容区域,在画布上创建一个矩形,然后在右侧的“属性”面板中设置其大小、位置和颜色。,7、使用文本工具(T)添加内容文本,在内容区域中点击并输入文本,在右侧的“属性”面板中,可以设置文本的字体、大小、颜色和对齐方式。,8、使用形状工具(U)创建页脚,在画布上创建一个形状,然后在右侧的“属性”面板中设置其大小、位置和颜色。,9、使用文本工具(T)添加页脚文本,在页脚形状上点击并输入页脚文本,在右侧的“属性”面板中,可以设置文本的字体、大小、颜色和对齐方式。,10、现在我们已经创建了一个简单的网页布局,接下来我们需要将其保存为HTML格式,确保所有图层都已解锁,在图层面板中,单击每个图层旁边的锁图标以解锁它们。,11、选择“文件”>“另存为”,然后从下拉菜单中选择“Web所用格式”(旧版:HTML和图像),这将打开“存储为Web所用格式”对话框。,12、在“存储为Web所用格式”对话框中,我们可以选择输出格式(如HTML和图像)、调整图像质量以及优化图像大小,对于HTML格式,我们只需要关注输出格式和图像质量。,13、在左侧的选项卡中,选择“HTML和图像”,这将显示与HTML相关的选项。,14、在右侧的选项卡中,可以选择输出格式(如HTML和图像)、调整图像质量以及优化图像大小,对于HTML格式,我们只需要关注输出格式和图像质量。,15、在“优化为”下拉菜单中,选择“JPEG较高品质”,这将确保图像质量较高,但文件大小也会相应增加,如果需要减小文件大小,可以尝试选择较低的JPEG质量设置。,16、在“切片类型”下拉菜单中,选择“HTML”,这将确保我们在保存时生成HTML代码。,17、单击“保存”按钮,然后选择一个文件夹来保存HTML文件,确保将文件扩展名设置为“.html”。,18、保存完成后,我们可以在浏览器中打开HTML文件以查看结果,双击保存的HTML文件,它将在默认浏览器中打开,现在我们可以看到我们的网页布局已经成功地转换为HTML格式并在网页上展示了。,通过以上步骤,我们可以在Photoshop中将设计好的图像保存为HTML格式,以便在网页上展示,这种方法非常适合需要在网页上展示的设计项目,因为它可以让我们轻松地将设计元素组合在一起,并以易于管理的方式呈现在网页上。, ,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
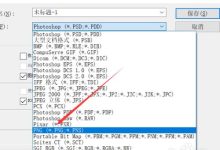
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码


