在Web开发过程中,使用Ajax技术进行异步数据交互已经成为一种非常普遍的做法,它可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容,在使用Ajax的过程中,我们可能会遇到一些错误,需要通过弹出消息来提示用户,本文将详细探讨Ajax弹出报错消息的相关内容。,我们需要了解Ajax的工作原理,Ajax的核心是XMLHttpRequest对象,它是一种浏览器内建的API,允许前端开发者发送网络请求到服务器,并接收响应数据,尽管名字中包含XML,但Ajax通信与数据格式无关,可以支持JSON、XML、HTML和纯文本格式。,当执行Ajax请求时,可能会出现以下几种错误:,1、请求错误:包括网络问题、请求方法错误、请求超时等。,2、服务器错误:服务器端逻辑错误、数据库异常等。,3、数据解析错误:数据格式不正确、数据类型转换错误等。,针对这些错误,我们需要在客户端进行捕获,并通过弹出消息提示用户,以下是一个使用原生JavaScript实现Ajax请求并弹出错误消息的示例:,在上面的代码中,我们使用了 alert函数来弹出错误消息。 alert并不适合生产环境,因为它会阻断用户操作,导致用户体验不佳,在实际项目中,我们可以使用以下几种更优雅的方式来弹出错误消息:,1、使用自定义模态对话框:通过创建一个自定义的弹出层,显示错误消息,并提供关闭按钮让用户关闭弹出层。,2、使用第三方库:如jQuery的 $.dialog、Bootstrap的模态框等。,3、使用Toast通知:在页面顶部或底部显示一个短暂的提示消息,不会阻断用户操作。,在处理Ajax弹出报错消息时,我们需要注意以下几点:,错误消息应清晰明了,便于用户理解。,不要使用 alert,以免影响用户体验。,可以使用自定义模态对话框、第三方库或Toast通知等替代方案。,在适当的时候,为用户提供重新尝试或撤销操作的机会。,保持错误处理的统一性,确保整个项目的错误处理风格一致。,通过以上方法,我们可以提高用户体验,降低用户在使用我们网站时遇到错误消息的困扰。,

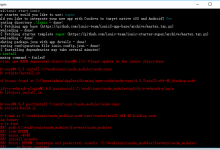
当在使用Ionic 3开发移动应用时遇到 ionic start命令报错的情况,这通常是由于多种因素造成的,Ionic是一个强大的跨平台移动应用开发框架,它基于Angular,以下是一些可能导致 ionic start命令失败的原因以及相应的解决方法。,环境问题,确保你的开发环境满足Ionic 3的安装要求,环境问题是最常见的错误来源。,1、 Node.js版本:Ionic 3要求Node.js的版本至少为6.11.0,你可以通过运行 node v来检查你的Node.js版本。,如果版本太低,需要升级Node.js,可以通过访问Node.js官方网站下载最新版本,或者使用npm的n模块进行版本管理。,2、 npm版本:同样重要的是,npm的版本也要符合要求,你可以使用 npm v来检查npm的版本。,如果版本过旧,可以通过 npm install g npm命令来升级npm。,3、 Python版本:某些情况下,如果Ionic在安装过程中需要编译原生代码,你可能需要安装Python 2.7(不推荐使用Python 3.x)。,网络问题,1、 代理设置:如果你在一个需要代理服务器才能访问互联网的环境中工作,确保你的代理设置正确,可以在命令行中使用以下命令设置代理:,“`bash,set HTTP_PROXY=http://proxy.example.com:80,set HTTPS_PROXY=https://proxy.example.com:443,“`,或者,如果你使用的是npm,可以设置npm的代理:,“`bash,npm config set proxy http://proxy.example.com:80,npm config set httpsproxy https://proxy.example.com:443,“`,2、 npm镜像:由于中国大陆的网络环境,使用官方npm镜像可能会很慢,甚至无法访问,你可以切换到国内的镜像源,如淘宝npm镜像:,“`bash,npm config set registry https://registry.npm.taobao.org,“`,Ionic CLI版本,Ionic CLI的版本也需要与Ionic 3兼容,你可以通过以下命令来更新Ionic CLI:,如果已经是最新的版本,也可以尝试重装:,命令错误,确保你输入的 ionic start命令格式正确,一个典型的 ionic start命令如下:,这里 myApp是你应用的名字, tabs是你要使用的模板。,错误日志,检查命令行输出中的错误信息,它通常会告诉你问题的来源。,如果是缺少某些依赖,它会提示你安装缺失的包。,如果是权限问题,你可能需要以管理员身份运行命令行工具。,故障排除步骤,1、 清除npm缓存:有时npm缓存会导致安装问题。,“`bash,npm cache clean force,“`,2、 检查防火墙和杀毒软件:确保你的防火墙或杀毒软件没有阻止Ionic CLI的运行。,3、 创建干净的npm环境:尝试在一个新的目录中创建项目,或者删除 node_modules目录和 packagelock.json文件,然后重新运行 npm install。,4、 检查文件和目录权限:确保你有权限在当前目录下创建文件和目录。,5、 手动安装依赖:如果自动安装失败,可以尝试手动安装依赖项。,6、 查看Ionic社区和GitHub仓库:许多常见问题在Ionic社区论坛或GitHub的Ionic仓库中都有讨论和解决方案。,7、 使用虚拟环境:如果你的系统环境复杂,可以尝试使用如 nvm(Node Version Manager)这样的工具来管理不同的Node.js版本和相应的项目依赖。,通过以上方法,应该能够解决大部分 ionic start报错的问题,如果问题仍然存在,建议仔细阅读错误日志,并且向Ionic社区寻求帮助,或者在Ionic的GitHub仓库中提交一个issue,详细描述你的问题,以便获取更专业的支持。,,npm install g ionic@3,npm uninstall g ionic npm install g ionic@3,ionic start myApp tabs,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码