当你在进行前端开发时,遇到请求接口报错404的问题,这通常意味着你尝试访问的资源在服务器上未能找到,HTTP状态码404表示客户端能够与服务器通信,但服务器找不到请求的资源,下面我将详细分析这一错误,并给出一些解决方案。,我们需要了解几个关键的概念:,1、HTTP请求:是指客户端与服务器之间的通信方式,客户端通过发送请求来获取服务器上的资源。,2、URL:统一资源定位符,用于定位网络上的资源。,3、状态码:服务器返回给客户端的数字代码,表示请求的处理结果。,1、错误的URL,在前端代码中,请求的URL可能存在以下问题:,字符拼写错误:检查URL中的每个字符是否正确无误。,端口号错误:确保端口号与后端服务器的设置一致。,路径错误:检查路径是否正确,注意大小写敏感。,查询参数错误:确保查询参数的键值对正确无误。,2、后端接口不存在,可能是以下原因导致接口不存在:,接口未部署:后端开发者可能尚未部署该接口。,接口已废弃:后端开发者可能已经废弃了该接口,但前端代码未更新。,接口路径变更:后端开发者修改了接口路径,但前端代码未同步更新。,3、服务器配置问题,服务器可能存在以下配置问题:,路由配置错误:服务器路由规则未正确设置,导致请求无法匹配到相应接口。,权限问题:服务器可能未授权当前用户访问该资源。,网络问题:服务器与客户端之间的网络连接不稳定或被阻止。,1、检查URL,使用开发者工具(如Chrome的F12),查看请求的URL是否正确。,确认端口号、路径、查询参数等是否与后端接口文档一致。,2、与后端开发者沟通,确认接口是否已部署、废弃或路径变更。,获取最新的接口文档,确保前端代码与后端接口保持一致。,3、检查服务器配置,查看服务器路由配置是否正确。,检查服务器权限设置,确保当前用户有权访问该资源。,排查网络问题,如防火墙、跨域限制等。,4、使用trycatch捕获异常,在前端代码中,可以使用trycatch语句捕获请求异常,进行错误处理。,“`javascript,try {,const response = await fetch(‘http://example.com/api/data’);,if (!response.ok) {,throw new Error(‘Network response was not ok’);,},const data = await response.json();,console.log(data);,} catch (error) {,console.error(‘There has been a problem with your fetch operation:’, error);,},“`,5、使用HTTP状态码判断,根据HTTP状态码,进行不同的处理。,“`javascript,fetch(‘http://example.com/api/data’),.then(response => {,if (response.status === 404) {,console.error(‘Resource not found’);,} else {,return response.json();,},}),.then(data => console.log(data)),.catch(error => console.error(‘There has been a problem with your fetch operation:’, error));,“`,遇到前端请求接口报错404的问题,需要从多个角度进行分析和排查,通过以上步骤,相信你能够找到问题所在并解决它,也要注意与后端开发者的沟通,确保前端代码与后端接口保持一致。, ,

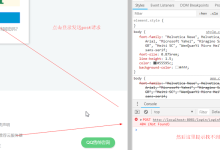
当你在使用Ajax进行网络请求时,遇到404错误,这意味着请求的资源在服务器上未能找到,HTTP状态码404表示客户端能够与服务器通信,但服务器找不到请求的资源,这个错误可能源于多种原因,下面我们来详细探讨一下这个问题。,我们需要了解Ajax请求的基本结构,Ajax是Asynchronous JavaScript and XML的缩写,它允许网页与服务器进行异步通信,从而实现页面的局部更新,而不需要重新加载整个页面,一个典型的Ajax请求通常使用XMLHttpRequest对象或现代的Fetch API发起。,以下是遇到 404错误的几种可能原因及相应的解决方案:,1、错误的URL:,确保你发送的请求地址完全匹配服务器上可用的资源地址,即使是大小写错误、多余的空格或拼写错误,都可能导致404错误,检查URL中的路径、查询参数和片段是否正确无误。,“`javascript,// 举例,错误的URL,var xhr = new XMLHttpRequest();,xhr.open(‘GET’, ‘/WRONGPATH/data.json’, true);,xhr.send();,// 正确的URL,var xhr = new XMLHttpRequest();,xhr.open(‘GET’, ‘/correctpath/data.json’, true);,xhr.send();,“`,2、服务器端配置问题:,服务器可能没有正确配置来处理特定路径的请求,检查你的服务器配置,确保它知道如何响应你的请求路径。,3、资源不存在或已移除:,如果请求的是一个具体的资源,如一个API端点或静态文件,而这个资源已经被移除或更改了位置,你需要更新你的请求地址。,4、跨域问题:,如果你从不同源(域、协议或端口)请求资源,并且没有正确设置CORS(跨源资源共享),浏览器出于安全考虑会阻止你的请求,虽然通常跨域问题会导致一个不同的错误(No ‘AccessControlAllowOrigin’ header is present on the requested resource),但有时也可能表现为404。,“`javascript,// 设置CORS响应头,AccessControlAllowOrigin: *,“`,5、请求方法不当:,检查你使用的HTTP方法(GET、POST、PUT等)是否与服务器端期望的方法相匹配,有些服务器对于不同的HTTP方法有不同的处理逻辑。,6、网络防火墙或代理服务器:,如果你在公司网络内部或使用了VPN、代理服务器等,这些网络设置可能会拦截或改变你的请求,导致404错误。,7、代码错误:,检查你的JavaScript代码,确保你在发送请求之前没有逻辑错误,比如条件语句阻止了请求的发送。,“`javascript,// 如果条件错误,可能永远不会发送请求,if (falseCondition) {,var xhr = new XMLHttpRequest();,xhr.open(‘GET’, ‘/path/to/resource’, true);,xhr.send();,},“`,8、浏览器缓存:,如果用户之前访问过该资源,并且资源已经更改或移除,浏览器可能会返回缓存的版本,清除浏览器缓存可能会解决此问题。,9、服务器维护或宕机:,如果服务器正在维护或无法处理请求,你可能也会收到404错误,可以通过检查服务器状态或联系网站管理员来确认。,为了更有效地调试404错误,你可以采取以下措施:,使用开发者工具:大多数现代浏览器都有内置的开发者工具,可以查看网络请求和响应细节,包括请求头和响应状态码。,打印错误日志:在服务器端增加日志记录,以便查看请求被服务器处理的具体情况。,使用Ajax错误处理函数:为你的Ajax请求设置 onerror事件处理器或监听 error事件,以便在出现问题时能够得到通知并作出相应处理。,“`javascript,xhr.onerror = function() {,console.error(‘There was an error making the request.’);,};,// 或者使用addEventListener,xhr.addEventListener(‘error’, function(event) {,console.error(‘An error occurred:’, event);,});,“`,遇到Ajax请求返回404错误时,需要从请求的URL、服务器配置、资源存在性、网络环境、代码逻辑等多方面进行排查和修复,通过仔细的检查和适当的调试,通常可以定位并解决这类问题。,,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码