
eclipse如何开发html5
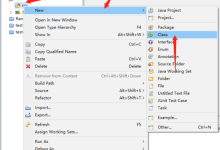
Eclipse 是一个广泛使用的 Java 集成开发环境(IDE),虽然它最初是为了Java开发而设计的,但是通过安装插件,它也可以用来开发 HTML5 应用,下面是如何在 Eclipse 中设置和开发 HTML5 项目的详细步骤:,1. 安装 Eclipse,确保您已经安装了 Eclipse IDE,如果没有,请前往 Eclipse 官网下载最新版本的 Eclipse IDE for Java Developers,因为这个版本包括了对 Web 开发的基础支持。,2. 安装 Eclipse 插件,默认情况下,Eclipse 不支持 HTML5 开发,因此需要安装特定的插件,”Eclipse Web Developer Tools”(WDT)和 “HTML Editor”。,打开 Eclipse,点击菜单栏中的 “Help” > “Install New Software…”。,在弹出的对话框中,点击 “Add…” 按钮,添加以下两个更新站点:,Name: WDT,Location: https://download.eclipse.org/webtools/updates/,Name: EHTML,Location: http://download.eclipse.org/releases/latest/,从列表中选择 “Eclipse Java EE Developer Tools” 和 “HTML Development Tools”,然后点击 “Next”。,阅读并接受许可协议,然后点击 “Finish” 安装所选的插件。,重启 Eclipse 以完成安装。,3. 创建新的 HTML5 项目,在 Eclipse 中,点击 “File” > “New” > “Dynamic Web Project…”。,输入项目名称,”MyHTML5Project”,然后点击 “Next”。,配置项目的其他选项,如目标运行时、动态Web模块版本等,然后点击 “Next”。,点击 “Finish” 完成项目的创建。,4. 编写 HTML5 代码,在项目中,右键点击 “WebContent” 文件夹,选择 “New” > “File…”。,输入文件名,”index.html”,并确保文件类型为 “HTML file”,然后点击 “Finish”。,现在可以开始编写 HTML5 代码了,Eclipse 提供了代码提示、语法高亮和错误检查等功能。,5. 使用相关技术,除了基本的 HTML5,你可能还需要使用 CSS3、JavaScript 以及可能的后端技术(如 Node.js、PHP),可以通过安装额外的插件来增强对这些技术的支持。,6. 预览和调试,要预览你的 HTML5 页面,可以右键点击文件并选择 “Open With” > “Web Browser”。,对于调试 JavaScript 代码,可以使用 Eclipse 内置的调试工具或安装专门的插件,如 “Chrome DevTools”。,7. 发布你的应用,一旦你的 HTML5 应用开发完成,你可以通过导出项目为 WAR 文件(Web Application Archive)来部署它到服务器上。,以上就是使用 Eclipse 开发 HTML5 应用的基本流程,记住,随着技术的不断进步,始终检查并安装最新的插件和更新,以确保你的开发环境能够提供最佳的功能和性能。,...

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码


