
生成的html文件如何使用方法
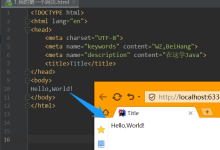
生成的HTML文件是构成网页的基本元素,它使用HTML(HyperText Markup Language)语言来创建和构建网页内容,如果你已经有一个生成好的HTML文件,想要将其使用方法具体化,通常涉及以下几个步骤:,1. 理解HTML文件结构,HTML文件由一系列的标签组成,这些标签定义了网页的结构和内容,一个基本的HTML文档结构包括 <!DOCTYPE>, <html>, <head>, <title>, 和 <body>等标签。, <!DOCTYPE html> 声明文档类型,告诉浏览器这是一个HTML5文档。, <html> 标签是整个HTML文档的根。, <head> 元素包含了所有关于网页的元信息,比如标题。, <title> 标签定义了浏览器工具栏的标题,以及页面收藏时的标题。, <body> 标签包含了可见的网页内容。,2. 编辑HTML文件,要编辑HTML文件,你需要一个文本编辑器,可以使用简单的文本编辑器如记事本,或者专业的HTML编辑器如Visual Studio Code, Sublime Text, Dreamweaver等,以下是一些基本编辑步骤:,打开你的HTML文件。,根据需要修改 <title>中的标题。,在 <body>标签内添加或修改内容,例如添加段落( <p>), 标题( <h1>到 <h6>), 链接( <a>), 图片( <img>), 列表( <ul>/ <ol>), 表格( <table>)等。,3. 样式设计,虽然HTML定义了页面的结构,但CSS(Cascading Style Sheets)负责页面的视觉表现,你可以将CSS规则直接嵌入到HTML中,或者通过 <link>标签引入外部CSS文件。,4. 添加交互性,JavaScript用于向网页添加交互性,与CSS类似,JavaScript代码可以直接写在HTML文件中,或者通过 <script>标签引入外部JS文件。,5. 测试HTML文件,在本地浏览器中打开HTML文件进行测试:,保存所有的更改。,双击HTML文件,它将在你的默认浏览器中打开。,检查页面布局、样式和功能是否正常工作。,6. 发布HTML文件,如果你想在互联网上发布你的网页,你将需要一个服务器,这可以是你自己的服务器,或者是一个提供网页托管服务的第三方平台,一旦你的网页上传到服务器,任何人都可以通过互联网访问它。,7. 维护更新,为了确保网站内容保持最新,定期维护和更新HTML文件是必要的,这包括修正错误,更新内容,以及改进设计和功能。,使用生成的HTML文件涉及对HTML基础知识的理解,以及对文本编辑器的使用,随着你对HTML, CSS和JavaScript知识的深入,你可以创建更加复杂和交互性强的网站,记得始终测试你的网页以确保在不同的设备和浏览器上都能正常工作。,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码


