在互联网营销的世界中,VPS(Virtual Private Server,虚拟专用服务器)是一种灵活且功能强大的工具,它允许用户在独立的环境中托管网站和应用程序,同时提供了对服务器资源的完全控制,对于希望通过展示广告来获取收益的网站管理员或数字营销人员来说,VPS可以成为实现这一目标的有效平台,以下是关于VPS系统如何展示广告的详细介绍。,广告类型, ,在讨论VPS可以挂载的广告类型之前,我们首先需要了解网络上常见的几种广告形式:,1、 CPC广告(Cost Per Click):每次有人点击广告时,广告主支付费用。,2、 CPM广告(Cost Per Mille):每千次展示付费,与点击无关。,3、 CPA广告(Cost Per Action/Acquisition):用户完成特定动作(如注册、下载或购买)后,广告主支付费用。,4、 CPV广告(Cost Per View):每当有人观看视频广告时,广告主支付费用。,5、 原生广告:这种广告形式自然融入内容中,看起来像是网站的一部分。,VPS广告配置,要在VPS上配置广告,你需要进行以下步骤:,1、 选择合适的广告网络:根据你的需求,选择适合的广告网络,例如Google AdSense、Media.net或直接与广告主合作。,2、 创建广告位:在你的网站上确定广告应该出现的位置,并为每个位置创建一个广告位。,3、 获取广告代码:大多数广告网络会为你提供一段JavaScript代码,你需要将这段代码放置在网站的相应位置。,4、 优化广告表现:通过调整广告尺寸、颜色和位置来提高点击率(CTR)。, ,VPS的优势,使用VPS挂载广告具有以下优势:, 完全控制:你可以自由地安装任何软件或硬件配置,以满足特定的广告要求。, 灵活性:根据流量的变化,你可以快速调整资源分配,确保广告加载速度。, 安全性:与共享主机相比,VPS提供了更高的安全级别,保护你的广告数据不受威胁。, 可靠性:VPS通常提供更高的正常运行时间保证,确保你的广告始终在线。,技术细节,要在你的VPS上成功展示广告,你可能需要具备以下技术知识:, 服务器管理:了解如何设置和管理VPS环境,包括安装操作系统和必要的软件。, 域名和DNS:知道如何将域名指向你的VPS,并配置DNS记录。, 网页设计:掌握HTML和JavaScript的基本知识,以便能够正确地集成广告代码。, 数据库管理:如果你的广告需要存储数据,了解如何设置和维护数据库是非常重要的。, ,相关问题与解答, Q1: 我应该选择哪个广告网络?,A1: 选择广告网络取决于你的网站内容、目标受众以及你对收入的期望,研究不同广告网络的特点,考虑它们的支付模式、支持的广告类型以及适用的政策。, Q2: 如何在VPS上安装广告管理系统?,A2: 你可以使用像DirectAdmin、Plesk这样的控制面板来简化安装过程,这些工具通常提供了一键安装解决方案,使管理广告系统变得容易。, Q3: VPS上的广告是否会对我的网站性能产生影响?,A3: 是的,如果广告代码或广告本身加载缓慢,它们可能会拖慢整个网站的响应时间,优化广告的性能对于维持用户体验至关重要。, Q4: 我可以在VPS上运行自己的广告脚本吗?,A4: 当然可以,VPS的优势之一就是能够自由地运行任何合法的脚本或应用程序,只要你遵守相关的法律法规和广告网络的政策,你就可以在自己的VPS上运行自定义的广告脚本。,

网站建设费用明细是如何确定的,在当今的数字化时代,拥有一个专业的网站对于任何企业来说都是必不可少的,建设一个网站并不是一件简单的事情,它涉及到许多不同的费用,网站建设费用明细是如何确定的呢?以下是一些主要的考虑因素。, ,1、设计和开发费用,设计和开发是网站建设过程中最直接和最重要的部分,这包括网站的布局设计、用户体验设计、功能开发等,设计和开发的费用通常由设计师和开发人员的小时工资、项目的复杂性和所需的时间等因素决定。,2、域名和托管费用,每个网站都需要一个 域名和一个托管空间,域名是网站的网址,而托管空间则是存储网站文件的地方,这些费用通常由域名注册商和托管服务提供商收取,费用根据所选的服务类型和提供商的定价策略而变化。,3、内容创建和管理费用,网站的内容是吸引和保留用户的关键,这包括文本、图片、视频等,内容创建和管理的费用通常由内容创作者的工资、内容的复杂性和所需的时间等因素决定。,4、维护和更新费用, ,网站需要定期进行维护和更新,以确保其正常运行并保持最新的内容,维护和更新的费用通常由维护人员的工资、维护的频率和所需的时间等因素决定。,网站建设费用明细对 项目管理的重要性,网站建设费用明细对于项目管理具有重要的意义,它可以帮助企业明确项目的成本,从而更好地规划和控制预算,它可以帮助企业了解项目的各个阶段的费用,从而更好地分配资源和优化项目进度,它可以帮助企业评估项目的投资回报,从而更好地决策是否继续进行项目。,相关问题与解答,1、网站建设费用明细包括哪些内容?,网站建设费用明细通常包括设计和开发费用、域名和托管费用、内容创建和管理费用、维护和更新费用等。,2、如何确定网站建设的费用?, ,网站建设的费用通常由设计师和开发人员的小时工资、项目的复杂性和所需的时间等因素决定,还需要考虑域名和托管的费用、内容创建和管理的费用、维护和更新的费用等。,3、如何规划网站建设的预算?,规划网站建设的预算时,需要考虑所有可能的费用,包括设计和开发费用、域名和托管费用、内容创建和管理费用、维护和更新费用等,还需要考虑预算的灵活性,以应对可能出现的额外费用。,4、如何评估网站建设的投资回报?,评估网站建设的投资回报时,可以考虑网站带来的收入增长、客户满意度的提高、品牌知名度的提升等因素,还可以通过比较建设和运营网站的成本和收益来评估投资回报。,

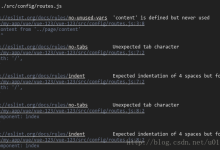
在使用Vue.js开发过程中,我们可能会遇到各种各样的问题,尤其是在将Vue与传统jQuery插件结合使用时,下面我将针对“vue jq语句报错”这个问题,给出一些可能的解决方案和注意事项。,我们需要了解Vue和jQuery在处理DOM元素上的不同之处,Vue通过数据驱动的形式来更新视图,而jQuery则是直接操作DOM元素,在使用jQuery插件时,我们需要确保它们不会直接修改Vue管理的DOM元素,否则可能会导致不可预知的问题。,以下是关于解决Vue中jQuery语句报错的一些详细建议:,1. 确保jQuery已正确引入,在使用jQuery插件之前,需要确保jQuery库已经被正确引入,通常,在Vue项目中,我们可以在 index.html文件中或者在对应的组件中引入jQuery。,或者使用npm安装jQuery:,在Vue文件中引用:,2. 使用jQuery插件的正确方式,在使用jQuery插件时,应遵循以下原则:,确保在Vue的DOM更新完毕后使用jQuery插件。,使用 $(document).ready()确保DOM加载完成。,3. 避免直接操作DOM,在Vue中,我们应尽量避免使用jQuery直接操作DOM,如果必须这样做,请确保在Vue的生命周期钩子函数中操作,例如 mounted。,4. 使用Vue的data驱动特性,尽量使用Vue的数据绑定和事件处理机制,减少对jQuery的依赖。,5. 错误分析,对于具体的错误,我们可以从以下几个方面分析:,错误信息:仔细阅读控制台输出的错误信息,了解错误原因。,错误代码:检查报错的jQuery代码,确认是否有语法错误或逻辑错误。,插件兼容性:检查所使用的jQuery插件是否与当前Vue版本兼容。,6. 示例问题及解决方案,以下是一些常见的错误示例及解决方案:,示例1:找不到元素,错误信息: Uncaught TypeError: Cannot read property 'methodName' of null,原因:可能是因为jQuery尝试在一个未定义的元素上调用方法。,解决方案:确保元素在DOM中已经渲染并且可以被jQuery选择器选中。,示例2:插件的冲突,错误信息: TypeError: a is not a function,原因:可能是两个不同的jQuery版本在项目中导致冲突。,解决方案:确保项目中只有一个jQuery版本,并正确引用。,示例3:Vue数据绑定与jQuery冲突,错误信息: [Vue warn]: Avoid mutating a prop directly since the value will be overwritten ...,原因:jQuery插件直接修改了Vue组件的props或data。,解决方案:通过Vue的事件或方法来修改数据,而不是直接操作DOM。,7. 总结,在Vue中使用jQuery时,我们需要时刻注意两者之间的数据流动和DOM操作,尽量遵循Vue的数据驱动原则,减少对jQuery的直接依赖,在确实需要使用jQuery的情况下,确保jQuery操作是在Vue的DOM更新完毕之后进行,并且遵循Vue的生命周期钩子函数来执行。,遇到报错时,通过分析错误信息,逐步排查问题,通常可以找到解决方案,阅读Vue和jQuery的官方文档,了解最佳实践,也可以帮助我们减少类似问题的发生。,,<!在index.html中引入jQuery > <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,npm install jquery save,import $ from ‘jquery’;,mounted() { this.$nextTick(() => { $(‘#myElement’).methodName(); }); },

平果,也就是我们常说的苹果设备,如iPhone、iPad等,其截屏功能是非常实用的,无论是为了保存重要的信息,还是分享有趣的内容,都可以通过截屏来实现,如何在平果设备上进行截屏呢?下面就为大家详细介绍一下。,1、对于配备Home键的iPhone(如iPhone 8及之前的型号),同时按住Home键和电源键即可进行截屏。, ,2、对于没有Home键的iPhone(如iPhone X及之后的型号),需要先同时按住电源键和音量加键,然后松开电源键,继续按住音量加键,直到屏幕出现“截屏已保存”的提示。,1、同时按住电源键和音量减键,然后松开电源键,继续按住音量减键,直到屏幕出现“截屏已保存”的提示。,2、对于配备面容ID的iPad Pro,可以同时按住电源键和音量减键,然后松开电源键,继续按住音量减键,直到屏幕出现“截屏已保存”的提示。,1、对于配备Touch Bar的Macbook Pro,可以直接通过Touch Bar上的截屏按钮进行截屏。,2、对于没有Touch Bar的Macbook Pro,可以通过以下步骤进行截屏:点击屏幕左上角的苹果图标,选择“系统偏好设置”,然后选择“键盘”,在“快捷键”选项卡中,找到并点击“屏幕快照”,然后点击右下角的“+”号,将其设置为你想要的快捷键,之后,你就可以通过这个快捷键进行截屏了。,由于Apple Watch的屏幕较小,无法直接进行截屏,你可以通过连接Apple Watch到Mac或iPhone的方式,使用QuickTime Player或者Apple Watch应用中的屏幕镜像功能来查看和截图Apple Watch的屏幕。, ,以上就是在平果设备上进行截屏的方法,需要注意的是,截屏后的图片会默认保存在你的相册中,如果你想要更改截屏图片的保存位置,可以在“设置”-“照片”-“截图”中进行设置。,如果你想要编辑截屏图片,可以使用Apple自带的“预览”应用或者第三方的图片编辑应用,如果你想要分享截屏图片,可以将其发送到iMessage、邮件或者其他支持图片分享的应用中。,1、Q:我在iPad上截屏时,为什么屏幕会出现闪烁?,A:这可能是因为iPad正在运行一些需要大量处理能力的应用或者游戏,你可以尝试关闭这些应用或者游戏,然后再进行截屏。,2、Q:我在Mac上设置的截屏快捷键为什么没有效果?,A:这可能是因为你没有将该快捷键指定给“屏幕快照”,你可以在“系统偏好设置”-“键盘”-“快捷键”中检查并修改你的设置。, ,3、Q:我可以将截屏图片设置为动态壁纸吗?,A:不可以,目前,Apple的设备不支持将截屏图片设置为动态壁纸。,4、Q:我可以将截屏图片转换为PDF文件吗?,A:可以,你可以使用Apple的预览应用将截屏图片打开,然后在菜单栏中选择“文件”-“导出为PDF”,即可将截屏图片转换为PDF文件。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码